Entmystifizierung von Apache Cordova: Ein umfassender Leitfaden für die Entwicklung hybrider Apps
In der heutigen Mobile-First-Welt ist es von größter Bedeutung, mit Ihrer App ein breites Publikum zu erreichen. Aber die Entwicklung separater nativer Apps für iOS, Android und andere Plattformen kann zeit- und ressourcenaufwendig sein. Hier kommt Apache Cordova ins Spiel, ein leistungsstarkes Open-Source-Framework, das Entwicklern ermöglicht, plattformübergreifende mobile Anwendungen mit vertrauten Webtechnologien wie HTML, CSS und JavaScript zu erstellen.
Dieser umfassende Leitfaden taucht tief in die Welt von Cordova ein und untersucht seine Feinheiten, Vorteile und wie es sich im Vergleich zur Konkurrenz behauptet.
Wie Cordova funktioniert: Überbrückung der Kluft zwischen Web und Native
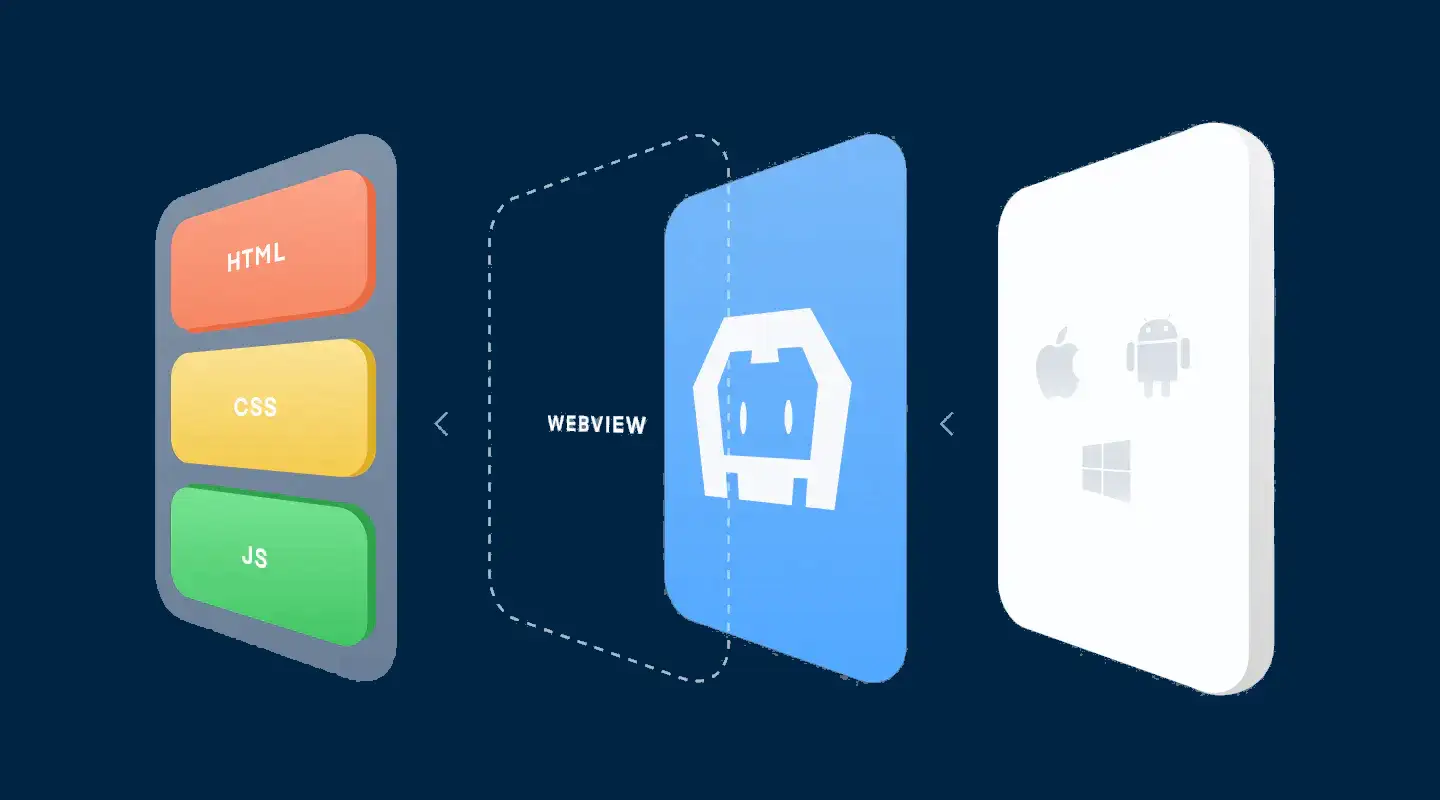
Im Kern fungiert Cordova als Brücke zwischen Ihrer Webanwendung und den nativen Fähigkeiten mobiler Geräte. Es erreicht dies auf geniale Weise durch die folgenden Schlüsselkomponenten:
-
WebView: Der native Container Ihrer Web-App:
- Cordova nutzt eine native Komponente namens WebView, im Wesentlichen ein abgespeckter Webbrowser ohne die typischen UI-Elemente wie Adressleisten und Navigationsschaltflächen.
- Ihre Webanwendung befindet sich bequem innerhalb dieses WebView-Containers und funktioniert genauso wie in einem regulären mobilen Browser. Sie behält ihre Fähigkeit, HTML-Seiten zu laden, JavaScript-Code auszuführen, Multimedia-Inhalte zu handhaben und mit entfernten Servern zu kommunizieren.
-
Plugins: Erschließung nativer Gerätefunktionen:
- Webanwendungen operieren konstruktionsbedingt in einer sicheren Sandbox-Umgebung, die den direkten Zugriff auf gerätespezifische Hardware- und Softwarefunktionen einschränkt. Beispielsweise ist der direkte Zugriff auf die Kontaktliste, Kamera oder GPS-Daten des Geräts von einer Web-App aus in der Regel verboten.
- Cordova-Plugins kommen zur Rettung, indem sie als Vermittler fungieren und JavaScript-APIs bereitstellen, die diese nativen Fähigkeiten Ihrer Web-App zugänglich machen. Stellen Sie sich Plugins als spezialisierte Module vor, die die Reichweite Ihrer App in die native Funktionalität des Geräts erweitern.
- Mit den richtigen Plugins kann Ihre Cordova-App nahtlos mit der Kamera des Geräts interagieren, um Fotos und Videos aufzunehmen, auf die Kontaktliste zugreifen, um Kontaktinformationen abzurufen oder zu speichern, GPS-Funktionalität nutzen, um den Standort des Benutzers zu bestimmen, und vieles mehr.
-
Ionic Native: Aufwertung der Cordova-Plugin-Entwicklung:
- Ionic Native, eine leistungsstarke Bibliothek, die vom Ionic-Team entwickelt wurde, vereinfacht und verbessert die Integration von Cordova-Plugins weiter.
- Es bietet eine umfangreiche Sammlung von TypeScript-Schnittstellen für über 200 der beliebtesten Cordova-Plugins, was es für Entwickler unglaublich bequem macht, native Funktionalität in ihre Apps zu integrieren.
- Darüber hinaus bietet Ionic Enterprise-Grade-Support für Ionic Native und versorgt Unternehmen mit laufenden Updates, entscheidenden Sicherheitspatches und Expertenunterstützung bei der Aufrechterhaltung der Kompatibilität über verschiedene Gerätemodelle und Plattformversionen hinweg.
Verfolgung der Wurzeln von Cordova: Von PhoneGap zu einem Open-Source-Kraftpaket
Das Verständnis der historischen Verbindung zwischen Apache Cordova und PhoneGap ist entscheidend, um jegliche Verwirrung um diese beiden eng verwandten Einheiten zu beseitigen.
-
PhoneGap: Pionier der hybriden App-Revolution:
- Im Jahr 2008 machte sich eine Gruppe innovativer Ingenieure bei Nitobi, einem kanadischen Webentwicklungsunternehmen, daran, die Kluft zwischen Web- und nativer mobiler App-Entwicklung zu überbrücken.
- Sie konzipierten PhoneGap, ein Framework, das das damals neuartige Konzept nutzte, eine WebView zu verwenden, um Webanwendungen nativ auf mobilen Geräten auszuführen. Dieser bahnbrechende Ansatz ermöglichte es Entwicklern, ihre bestehenden Webentwicklungsfähigkeiten zu nutzen, um Apps zu erstellen, die auf native Gerätefunktionen zugreifen konnten.
-
Umarmung von Open Source: Die Geburt von Apache Cordova:
- Im Jahr 2011 übernahm Adobe Systems Nitobi und traf eine strategische Entscheidung, die die Zukunft der hybriden App-Entwicklung prägen sollte. Sie spendeten PhoneGap großzügig an die Apache Software Foundation, einen renommierten Verfechter von Open-Source-Software.- Unter dem Apache-Schirm wurde PhoneGap in Apache Cordova umbenannt, nach der Straße, in der sich das Büro von Nitobi in Vancouver befand. Dieser Schritt stellte sicher, dass Cordova als gemeinschaftsgesteuertes Projekt gedeihen würde und weltweit Innovation und Zusammenarbeit unter Entwicklern förderte.
-
Cordova vs. PhoneGap: Unterscheidung der beiden:
- Heute werden Apache Cordova und Adobe PhoneGap oft austauschbar verwendet, was zu verständlicher Verwirrung führt. Eine einfache Analogie kann ihre Beziehung verdeutlichen. Betrachten Sie Cordova als die Open-Source-Engine, die das Web-Browsing antreibt, ähnlich der Rolle, die WebKit spielt. Im Gegensatz dazu ist PhoneGap wie eine spezifische Implementierung dieser Engine, wie Apples Safari-Browser, der auf WebKit aufbaut.
- Funktional sind Cordova und PhoneGap weitgehend identisch und bieten die gleichen Kernfähigkeiten für die Entwicklung hybrider Apps. Es könnte subtile Unterschiede in ihren Befehlszeilenschnittstellen und Werkzeugen geben, aber diese Variationen sind im Allgemeinen geringfügig und beeinflussen den Entwicklungsprozess nicht wesentlich.
- Adobe bietet weiterhin Mehrwertdienste und Werkzeuge unter der Marke PhoneGap an, wie PhoneGap Build, einen Cloud-basierten Dienst, der die Kompilierung nativer App-Binärdateien vereinfacht. Diese Dienste richten sich typischerweise an Entwickler oder Organisationen, die einen rationelleren oder verwalteten Ansatz für die Entwicklung hybrider Apps suchen.
Ionic und Cordova: Eine perfekte Paarung für exzellente hybride Apps
Ionic und Cordova sind seit langem miteinander verflochten und bilden eine starke Synergie, die die Entwicklung hybrider Apps rationalisiert und Benutzererfahrungen verbessert.
-
Ionic: Gestaltung schöner und leistungsfähiger Benutzeroberflächen:
- Ionic, ein führendes Open-Source-Framework, konzentriert sich hauptsächlich auf die Frontend-Aspekte der Entwicklung hybrider Apps. Es bietet eine umfassende Bibliothek vorgefertigter UI-Komponenten, Gesten und Animationen, die sorgfältig entwickelt wurden, um das Aussehen und Verhalten nativer Apps auf verschiedenen Plattformen nachzuahmen.
-
Cordova: Überbrückung der Lücke zur nativen Funktionalität:
- Cordova integriert sich nahtlos mit Ionic und ermöglicht Entwicklern den Zugriff auf eine Fülle nativer Gerätefunktionen direkt aus ihren Ionic-Apps. Diese harmonische Partnerschaft ermöglicht die Erstellung hybrider Apps, die nicht nur nativ aussehen und sich so anfühlen, sondern auch das volle Potenzial der zugrunde liegenden Gerätehardware und -software nutzen können.
-
Ein optimierter Entwicklungsworkflow:
- Ionic und Cordova ergänzen sich perfekt und etablieren einen gut definierten und effizienten Entwicklungsworkflow. Entwickler können Ionics reichhaltiges UI-Toolkit und schnelle Prototyping-Fähigkeiten nutzen, um schöne und ansprechende Benutzeroberflächen zu gestalten. Gleichzeitig stellt Cordova sicher, dass diese Apps nahtlos auf native Gerätefunktionen zugreifen können und so ein wirklich nativ-ähnliches Erlebnis bieten.
Capacitor: Ein moderner Herausforderer in der Arena der hybriden Apps
Während Cordova lange Zeit als die bevorzugte Lösung für die Entwicklung hybrider Apps galt, ist mit Capacitor ein neuer Herausforderer auf den Plan getreten, der die Grenzen weiter verschieben möchte.
-
Capacitor: Modernisierung der hybriden App-Laufzeitumgebung:
- Entwickelt vom selben Team, das hinter Ionic steht, repräsentiert Capacitor eine natürliche Evolution der hybriden App-Laufzeitumgebung. Es baut auf dem soliden Fundament von Cordova auf und adressiert dabei einige seiner Einschränkungen, während es moderne Webstandards einbezieht.
-
Nutzung der Kraft moderner Web-APIs:
- Capacitor wurde von Grund auf konzipiert, um die neuesten Fortschritte in Webtechnologien zu nutzen. Es verwendet moderne Web-APIs wie Service Workers, Web Components und Promises, um verbesserte Leistung, erhöhte Sicherheit und eine zukunftssichere Grundlage für hybride Apps zu liefern.
-
Nahtlose native Integration und Anpassung:
- Eine der Hauptstärken von Capacitor ist seine tiefe Integration mit nativen SDKs, die Entwicklern größere Flexibilität und Kontrolle über die native Schicht ihrer Apps bietet.Dies ermöglicht eine einfachere Anpassung der nativen Funktionalität, optimierte Debugging-Prozesse und eine insgesamt robustere und zuverlässigere Integration mit der zugrunde liegenden Geräteplattform.
Über Ionic: Entwickler befähigen, erstaunliche Hybrid-Apps zu bauen
Ionic hat sich als führendes Open-Source-Framework für die Erstellung hochwertiger hybrider mobiler Anwendungen unter Verwendung des vertrauten Trios von Web-Technologien etabliert: HTML, CSS und JavaScript.
Wichtige Funktionen und Vorteile, die Ionic auszeichnen:
- Echte plattformübergreifende Entwicklung: Ionic ermöglicht Entwicklern, ihren Code einmal zu schreiben und auf mehreren Plattformen einzusetzen, einschließlich iOS, Android und dem Web, was die Entwicklungszeit und den Aufwand erheblich reduziert.
- Native-ähnliche Benutzererfahrungen: Ionics UI-Komponenten sind sorgfältig gestaltet, um ein natives Aussehen und Gefühl auf jeder Plattform zu bieten. Diese Liebe zum Detail sorgt dafür, dass sich Ihre App nahtlos in das Gerät des Benutzers integriert und ein angenehmes Benutzererlebnis bietet.
- Für Mobilgeräte optimierte Leistung: Ionic wurde mit Blick auf Leistung entwickelt und setzt Best Practices und Optimierungen ein, um schnelle Ladezeiten, flüssige Animationen und ein reaktionsschnelles Gefühl auch auf weniger leistungsfähigen Geräten zu gewährleisten.
- Lebendige und unterstützende Community: Ionic verfügt über eine große und aktive Community von Entwicklern weltweit. Diese lebendige Community trägt zu einer Fülle von Ressourcen bei, einschließlich umfangreicher Dokumentation, hilfreicher Tutorials und aktiver Foren, in denen Entwickler Hilfe suchen und ihr Wissen teilen können.
- Unternehmenstaugliche Unterstützung und Lösungen: Ionic bietet unternehmenstaugliche Unterstützung und Dienstleistungen für Organisationen mit geschäftskritischen App-Anforderungen. Dies umfasst dedizierte Support-Kanäle, Expertenberatung und maßgeschneiderte Lösungen, um die spezifischen Anforderungen von Unternehmenskunden zu erfüllen.
Capgo: Vereinfachung von Live-Updates für Capacitor-Apps
Capgo ist eine umfassende Plattform, die speziell entwickelt wurde, um den Live-Update-Prozess für Capacitor-basierte mobile Anwendungen zu vereinfachen und zu verbessern.
Wichtige Vorteile der Integration von Capgo in Ihren Workflow:
- Nahtlose Over-the-Air-Updates: Capgo ermöglicht es Ihnen, sofortige App-Updates auf die Geräte Ihrer Benutzer zu liefern, ohne dass diese neue Versionen aus App Stores herunterladen müssen. Dies stellt sicher, dass Ihre Benutzer immer die neuesten Funktionen, Fehlerbehebungen und Inhalte zur Verfügung haben.
- Vereinfachter Update-Workflow und -Management: Capgo optimiert den gesamten Update-Prozess und macht es unglaublich einfach, neue Funktionen, kritische Fehlerbehebungen und frische Inhaltsupdates an Ihre Benutzer zu senden. Die intuitive Benutzeroberfläche und Automatisierungsfunktionen ermöglichen es Entwicklern, sich auf die Erstellung großartiger Apps zu konzentrieren, anstatt komplexe Update-Verfahren zu verwalten.
- Verbesserte Benutzererfahrung mit minimalen Störungen: Capgo priorisiert die Benutzererfahrung, indem es Updates nahtlos und unauffällig liefert. Dies stellt sicher, dass Ihre Benutzer die neuesten Verbesserungen ohne Unterbrechungen oder Verzögerungen genießen können, was sie engagiert und zufrieden hält.
- Beschleunigte Entwicklungszyklen und schnelle Iteration: Capgo befähigt Entwicklungsteams, schneller und effizienter zu iterieren, indem es die sofortige Bereitstellung und das Testen von App-Updates ermöglicht. Diese schnelle Feedback-Schleife fördert Innovation und ermöglicht schnellere Reaktionszeiten auf Benutzerfeedback oder sich ändernde Marktanforderungen.
Warum Capgo ausschließlich Capacitor für Live-Updates unterstützt
Capgo hat die strategische Entscheidung getroffen, sich ausschließlich auf Capacitor, eine moderne und leistungsstarke Hybrid-App-Laufzeitumgebung, zu konzentrieren, um das bestmögliche Live-Update-Erlebnis zu bieten. Capacitors moderne Architektur, tiefe Integration mit nativen SDKs und Verpflichtung zu Webstandards passen perfekt zu Capgos Vision, nahtlose, zuverlässige und effiziente Live-Updates für hybride mobile Anwendungen bereitzustellen.