Demystifying Apache Cordova: A Comprehensive Guide for Hybrid App Development
In today’s mobile-first world, reaching a broad audience with your app is paramount. But developing separate native apps for iOS, Android, and other platforms can be time-consuming and resource-intensive. Enter Apache Cordova, a powerful open-source framework that empowers developers to create cross-platform mobile applications using familiar web technologies like HTML, CSS, and JavaScript.
This comprehensive guide delves deep into the world of Cordova, exploring its intricacies, advantages, and how it stacks up against the competition.
How Cordova Works: Bridging the Web and Native Divide
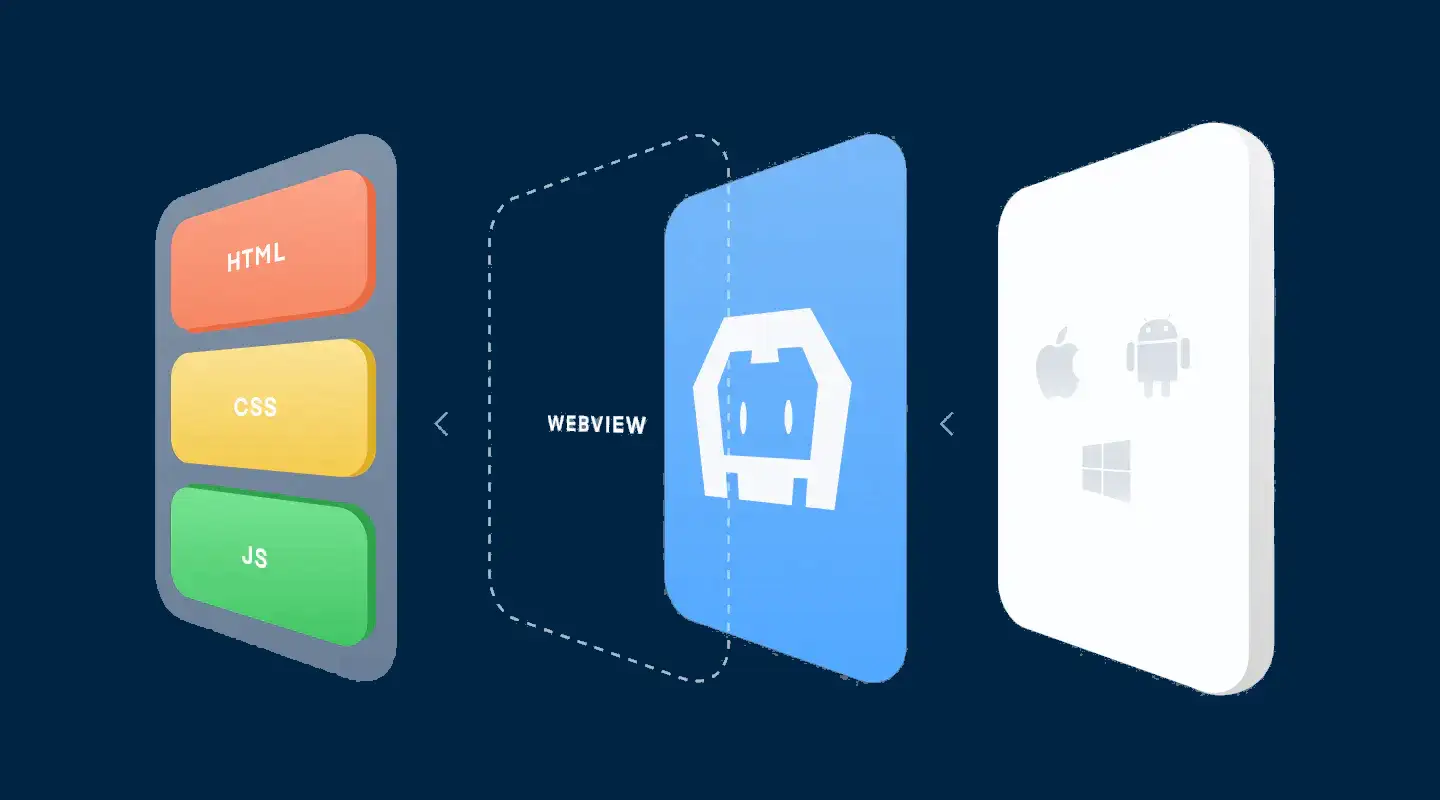
At its core, Cordova acts as a bridge between your web application and the native capabilities of mobile devices. It ingeniously achieves this through the following key components:
-
WebView: Your Web App’s Native Container:
- Cordova leverages a native component known as WebView, essentially a stripped-down web browser without the typical UI elements like address bars and navigation buttons.
- Your web application resides comfortably within this WebView container, functioning just as it would in a regular mobile browser. It retains its ability to load HTML pages, execute JavaScript code, handle multimedia content, and communicate with remote servers.
-
Plugins: Unlocking Native Device Features:
- Web applications, by design, operate within a secure sandbox environment that restricts direct access to device-specific hardware and software features. For instance, accessing the device’s contact list, camera, or GPS data directly from a web app is typically prohibited.
- Cordova plugins come to the rescue by acting as intermediaries, providing JavaScript APIs that expose these native capabilities to your web app. Think of plugins as specialized modules that extend your app’s reach into the device’s native functionality.
- With the right plugins, your Cordova app can seamlessly interact with the device’s camera to capture photos and videos, access the contact list to retrieve or store contact information, leverage GPS functionality to determine the user’s location, and much more.
-
Ionic Native: Supercharging Cordova Plugin Development:
- Ionic Native, a powerful library developed by the Ionic team, further simplifies and enhances Cordova plugin integration.
- It provides a rich collection of TypeScript interfaces for over 200 of the most popular Cordova plugins, making it incredibly convenient for developers to incorporate native functionality into their apps.
- Moreover, Ionic offers enterprise-grade support for Ionic Native, providing organizations with ongoing updates, crucial security patches, and expert assistance in maintaining compatibility across different device models and platform versions.
Tracing Cordova’s Roots: From PhoneGap to an Open-Source Powerhouse
Understanding the historical connection between Apache Cordova and PhoneGap is crucial to dispel any confusion surrounding these two closely related entities.
-
PhoneGap: Pioneering the Hybrid App Revolution:
- In 2008, a group of innovative engineers at Nitobi, a Canadian web development company, embarked on a mission to bridge the gap between web and native mobile app development.
- They conceived PhoneGap, a framework that leveraged the then-novel concept of using a WebView to run web applications natively on mobile devices. This groundbreaking approach enabled developers to harness their existing web development skills to create apps that could access native device features.
-
Embracing Open Source: The Birth of Apache Cordova:
- In 2011, Adobe Systems acquired Nitobi and made a strategic decision that would shape the future of hybrid app development. They generously donated PhoneGap to the Apache Software Foundation, a renowned champion of open-source software.
- Under the Apache umbrella, PhoneGap was rechristened as Apache Cordova, named after the street where Nitobi’s Vancouver office was located. This move ensured that Cordova would thrive as a community-driven project, fostering innovation and collaboration among developers worldwide.
-
Cordova vs. PhoneGap: Differentiating the Two:
- Today, Apache Cordova and Adobe PhoneGap are often used interchangeably, leading to some understandable confusion. A simple analogy can help clarify their relationship. Consider Cordova as the open-source engine that powers web browsing, similar to the role WebKit plays. In contrast, PhoneGap is akin to a specific implementation of that engine, like Apple’s Safari browser, which is built upon WebKit.
- From a functionality standpoint, Cordova and PhoneGap are largely identical, offering the same core capabilities for hybrid app development. There might be subtle differences in their command-line interfaces and tooling, but these variations are generally minor and don’t significantly impact the development process.
- Adobe continues to offer value-added services and tooling under the PhoneGap brand, such as PhoneGap Build, a cloud-based service that simplifies the compilation of native app binaries. These services are typically targeted towards developers or organizations seeking a more streamlined or managed approach to hybrid app development.
Ionic and Cordova: A Perfect Pairing for Hybrid App Excellence
Ionic and Cordova have long been intertwined, forming a powerful synergy that streamlines hybrid app development and elevates user experiences.
-
Ionic: Crafting Beautiful and Performant User Interfaces:
- Ionic, a leading open-source framework, focuses primarily on the front-end aspects of hybrid app development. It provides a comprehensive library of pre-built UI components, gestures, and animations meticulously designed to mimic the look and feel of native apps across different platforms.
-
Cordova: Bridging the Gap to Native Functionality:
- Cordova seamlessly integrates with Ionic, empowering developers to access a wealth of native device features directly from their Ionic apps. This harmonious partnership allows for the creation of hybrid apps that not only look and feel native but can also leverage the full potential of the underlying device hardware and software.
-
A Streamlined Development Workflow:
- Ionic and Cordova complement each other perfectly, establishing a well-defined and efficient development workflow. Developers can leverage Ionic’s rich UI toolkit and rapid prototyping capabilities to craft beautiful and engaging user interfaces. At the same time, Cordova ensures that these apps can seamlessly tap into native device features, delivering a truly native-like experience.
Capacitor: A Modern Contender in the Hybrid App Arena
While Cordova has enjoyed a long and successful reign as the go-to solution for hybrid app development, a new contender has emerged on the scene, aiming to push the boundaries further: Capacitor.
-
Capacitor: Modernizing the Hybrid App Runtime:
- Developed by the same team behind Ionic, Capacitor represents a natural evolution of the hybrid app runtime. It builds upon the solid foundation laid by Cordova while addressing some of its limitations and embracing modern web standards.
-
Leveraging the Power of Modern Web APIs:
- Capacitor is designed from the ground up to embrace the latest advancements in web technologies. It leverages modern Web APIs, such as Service Workers, Web Components, and Promises, to deliver enhanced performance, improved security, and a more future-proof foundation for hybrid apps.
-
Seamless Native Integration and Customization:
- One of Capacitor’s key strengths is its deep integration with native SDKs, providing developers with greater flexibility and control over the native layer of their apps. This allows for easier customization of native functionality, more streamlined debugging processes, and a generally more robust and reliable integration with the underlying device platform.
About Ionic: Empowering Developers to Build Amazing Hybrid Apps
Ionic has established itself as a leading open-source framework for crafting high-quality hybrid mobile applications using the familiar trio of web technologies: HTML, CSS, and JavaScript.
Key Features and Advantages that Set Ionic Apart:
- True Cross-Platform Development: Ionic allows developers to write their code once and deploy it across multiple platforms, including iOS, Android, and the web, significantly reducing development time and effort.
- Native-Like User Experiences: Ionic’s UI components are meticulously crafted to provide a native look and feel on each platform. This attention to detail ensures that your app seamlessly integrates with the user’s device, providing a delightful user experience.
- Performance Optimized for Mobile: Ionic is built with performance in mind, employing best practices and optimizations to ensure fast loading times, smooth animations, and a responsive feel, even on less powerful devices.
- Vibrant and Supportive Community: Ionic boasts a large and active community of developers worldwide. This vibrant community contributes to a wealth of resources, including extensive documentation, helpful tutorials, and active forums where developers can seek assistance and share their knowledge.
- Enterprise-Grade Support and Solutions: Ionic offers enterprise-grade support and services for organizations with mission-critical app needs. This includes dedicated support channels, expert consulting, and tailored solutions to meet the specific requirements of enterprise clients.
Capgo: Streamlining Live Updates for Capacitor Apps
Capgo is a comprehensive platform explicitly designed to simplify and enhance the live update process for Capacitor-based mobile applications.
Key Benefits of Integrating Capgo into Your Workflow:
- Seamless Over-the-Air Updates: Capgo empowers you to deliver instant app updates to your users’ devices without requiring them to go through the hassle of downloading new versions from app stores. This ensures that your users always have the latest features, bug fixes, and content at their fingertips.
- Simplified Update Workflow and Management: Capgo streamlines the entire update process, making it incredibly easy to push new features, critical bug fixes, and fresh content updates to your users. Its intuitive interface and automation capabilities free up developers to focus on building great apps rather than managing complex update procedures.
- Enhanced User Experience with Minimal Disruptions: Capgo prioritizes the user experience by delivering updates seamlessly and unobtrusively. This ensures that your users can enjoy the latest enhancements without interruptions or delays, keeping them engaged and satisfied.
- Accelerated Development Cycles and Rapid Iteration: Capgo empowers development teams to iterate faster and more efficiently by enabling instant deployment and testing of app updates. This rapid feedback loop fosters innovation and allows for quicker response times to user feedback or changing market demands.
Why Capgo Exclusively Supports Capacitor for Live Updates
Capgo has made the strategic decision to focus solely on Capacitor, a modern and powerful hybrid app runtime, to deliver the best possible live update experience. Capacitor’s modern architecture, deep integration with native SDKs, and commitment to web standards align perfectly with Capgo’s vision of providing seamless, reliable, and efficient live updates for hybrid mobile applications.