In dieser Anleitung beginnen wir mit der Erstellung einer neuen Web-App mit Quasar. Später lernen wir, wie man sie mit Capacitor in eine mobile App verwandelt. Wenn Sie möchten, dass Ihre App auf mobilen Geräten besser aussieht.
Mit Capacitor können Sie Ihre Quasar Web-App in eine mobile App verwandeln, ohne viele komplizierte Dinge tun oder eine völlig neue Art der App-Entwicklung wie zum Beispiel mit React Native lernen zu müssen.
Diese Anleitung führt Sie durch den Prozess, beginnend mit einer neuen Quasar-App und dann der Integration von Capacitor, um in den Bereich der nativen mobilen Apps vorzudringen. Zusätzlich werden Sie Capgo verwenden, um Live-Updates in Sekundenschnelle an Ihre App zu senden.
Über Capacitor
CapacitorJS ist wirklich bahnbrechend! Sie können es mühelos in jedes Webprojekt integrieren, und es verpackt Ihre Anwendung in eine native Webview, wobei es das native Xcode- und Android Studio-Projekt für Sie generiert. Außerdem bieten seine Plugins über eine JS-Brücke Zugriff auf native Gerätefunktionen wie die Kamera.
Mit Capacitor erhalten Sie eine fantastische native mobile App ohne kompliziertes Setup oder steile Lernkurve. Seine schlanke API und optimierte Funktionalität machen die Integration in Ihr Projekt zum Kinderspiel. Glauben Sie mir, Sie werden erstaunt sein, wie mühelos es ist, mit Capacitor eine voll funktionsfähige native App zu erstellen!
Vorbereitung Ihrer Quasar-App
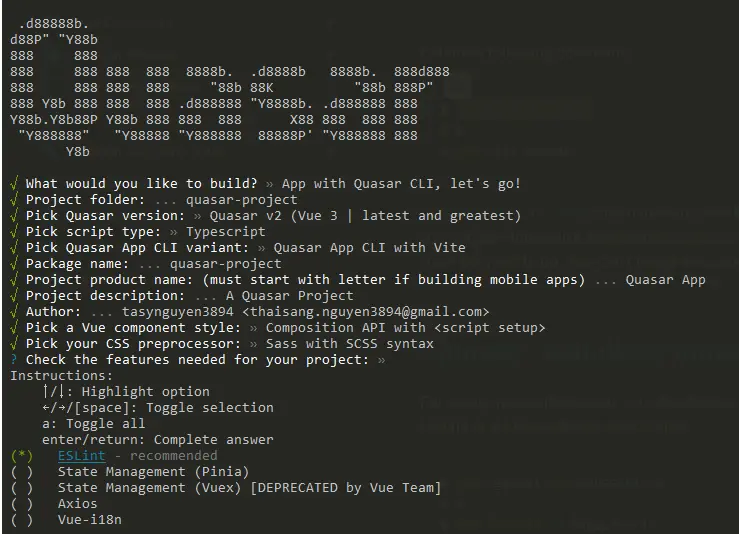
Um eine neue Quasar-App zu erstellen, führen Sie den folgenden Befehl aus:
npm init quasar
Wählen Sie die Option “App with Quasar CLI” und dann “Quasar v2”.
Um eine native mobile App zu erstellen, benötigen wir einen Export unseres Projekts. Fügen wir also ein einfaches Skript in unserer package.json hinzu, das zum Bauen und Kopieren des Quasar-Projekts verwendet werden kann:
{ "scripts": { // ... "build": "quasar build" }}Nach Ausführung des Befehls generate sollten Sie einen neuen dist-Ordner im Wurzelverzeichnis Ihres Projekts sehen können.
Dieser Ordner wird später von Capacitor verwendet, aber zunächst müssen wir ihn korrekt einrichten.
[Continue with next part if needed]
# Install the Capacitor CLI locallynpm install -D @capacitor/cli
# Initialize Capacitor in your Quasar projectnpx cap init
# Install the required packagesnpm install @capacitor/core @capacitor/ios @capacitor/android
# Add the native platformsnpx cap add iosnpx cap add androidWenn der Live-Reload nach der Installation aller erforderlichen Komponenten nicht synchron ist, versuchen Sie, alles neu zu starten. Sobald Sie das getan haben, sollten Sie eine mobile App mit einem einigermaßen nativen Aussehen sehen, die mit Quasar und Capacitor erstellt wurde!
Fazit
Capacitor ist eine ausgezeichnete Option zum Erstellen nativer Anwendungen auf Basis eines bestehenden Web-Projekts und bietet eine einfache Möglichkeit, Code zu teilen und eine einheitliche Benutzeroberfläche beizubehalten.
Und mit der Ergänzung von Capgo ist es noch einfacher, Live-Updates zu Ihrer App hinzuzufügen und sicherzustellen, dass Ihre Benutzer immer Zugriff auf die neuesten Funktionen und Fehlerbehebungen haben.
Wenn Sie erfahren möchten, wie Sie Capgo zu Ihrer Next.js-App hinzufügen können, werfen Sie einen Blick auf den nächsten Artikel:




