Prérequis
Avant de continuer avec le tutoriel…
- Assurez-vous d’utiliser GitHub
- Utilisez Capacitor
- Votre application est déjà déployée sur l’Apple Store
- Envie de lire 😆…
L’utilisation d’Ionic est optionnelle, pour Cordova cela pourrait fonctionner, mais je ne l’ai pas essayé.
Important concernant le prix

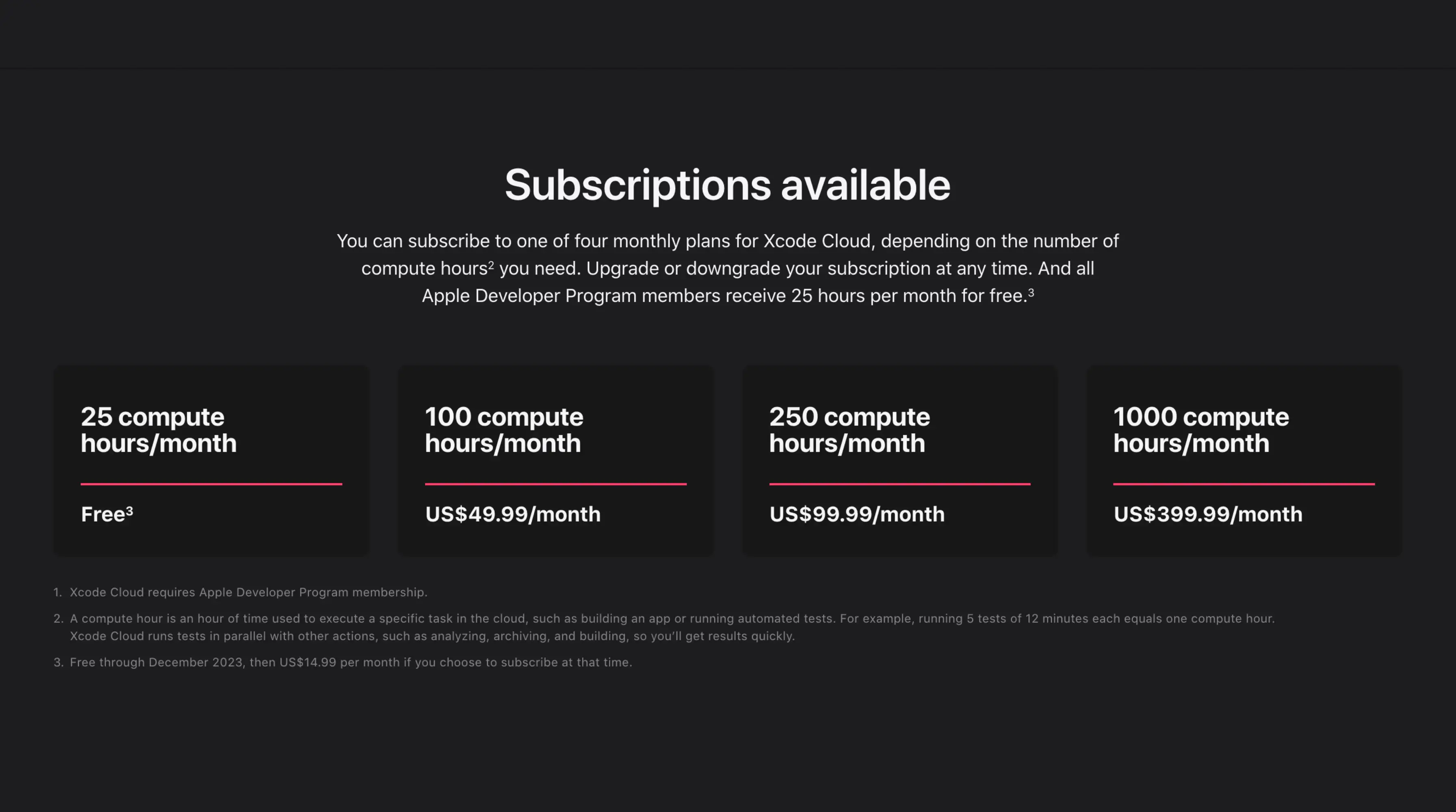
https://developer.apple.com/xcode-cloud/
Le service est ‘gratuit’ jusqu’à la limite.
Vous pouvez voir dans la capture d’écran les prix et les limites (prix à la date de création du tutoriel, ils pourraient subir des modifications à l’avenir)
🔴 Une fois avertis des exigences et des prix, si cela vous convient, nous continuons…
📣 Dans ce post, nous supposons que nous avons l’application créée dans l’Apple Store
Introduction
Pour que Xcode compile votre application Capacitor, vous devez configurer quelques éléments.
Préparation du Package
Assurez-vous d’avoir votre commande de build dans votre script package.json.
Puis ajoutez la commande sync:ios comme ci-dessous.
{ "scripts": { "build": "YOUR BUILD COMMAND", "sync:ios": "cap sync ios" }}Cette étape permettra au script post de fonctionner simplement
Script post-clone
Ce script sera exécuté par Xcode cloud après l’étape de clonage
#!/usr/bin/env bash
set -x
export HOMEBREW_NO_INSTALL_CLEANUP=TRUE# Install CocoaPodsecho "📦 Install CocoaPods"brew install cocoapodsbrew install node@18brew link node@18
# Install dependencies# XCode Cloud is literally broken for 2 months now - https://developer.apple.com/forums/thread/738136?answerId=774510022#774510022npm config set maxsockets 3npm ci# or `pnpm install --frozen-lockfile` or `yarn install --frozen-lockfile` or bun installnpm run build# or npm run buildnpm run sync:iosEnregistrez ce fichier à la racine de votre projet et nommez-le ios/App/ci_scripts/ci_post_clone.sh
Puis rendez ce fichier exécutable avec cette commande chmod +x ios/App/ci_scripts/ci_post_clone.sh
Créer un workflow Xcode
Ouvrez Xcode (oui, pour supprimer Xcode vous avez besoin de Xcode)
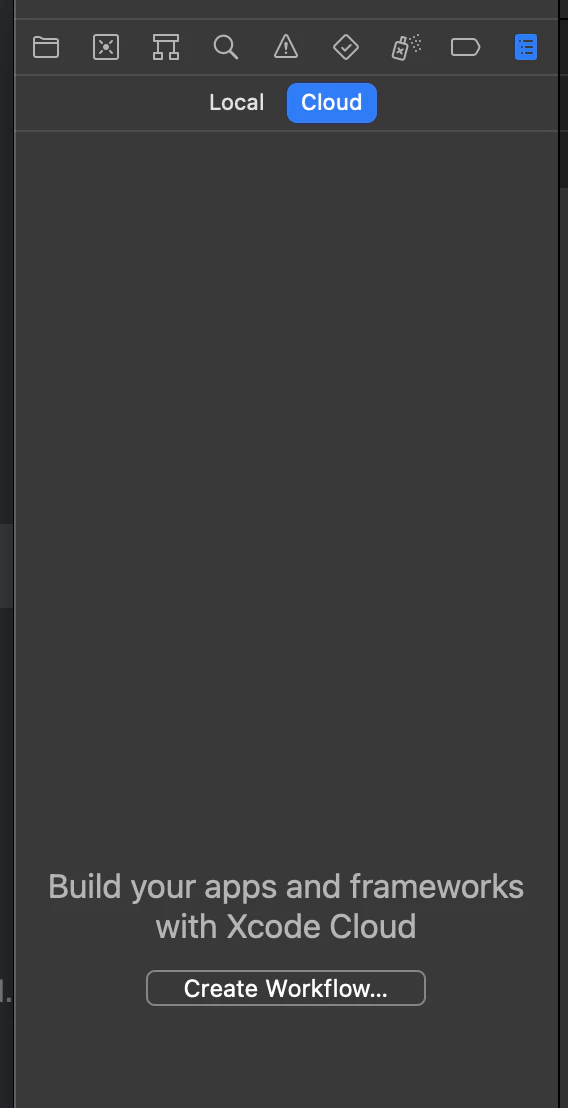
Et allez dans cet onglet :

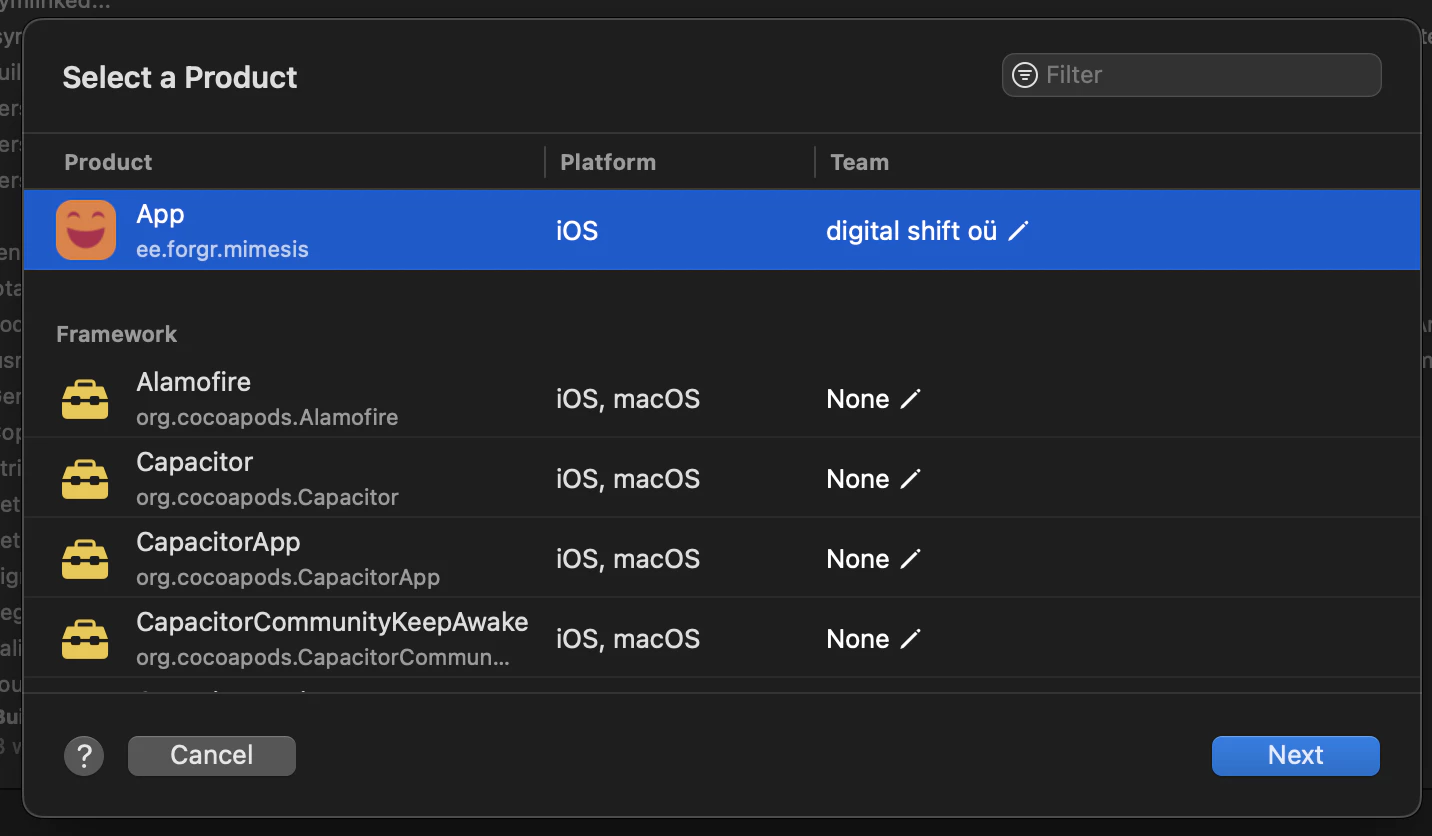
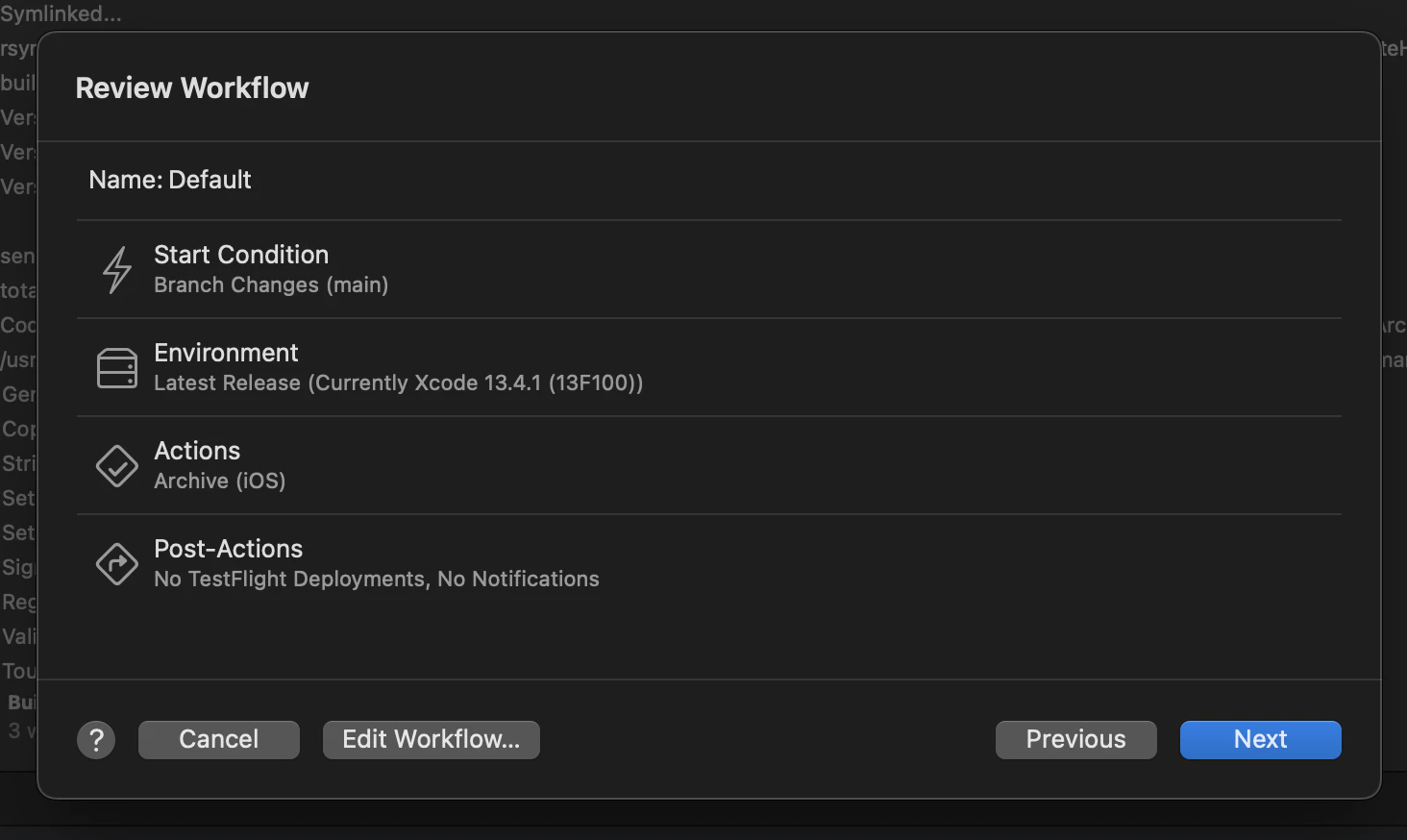
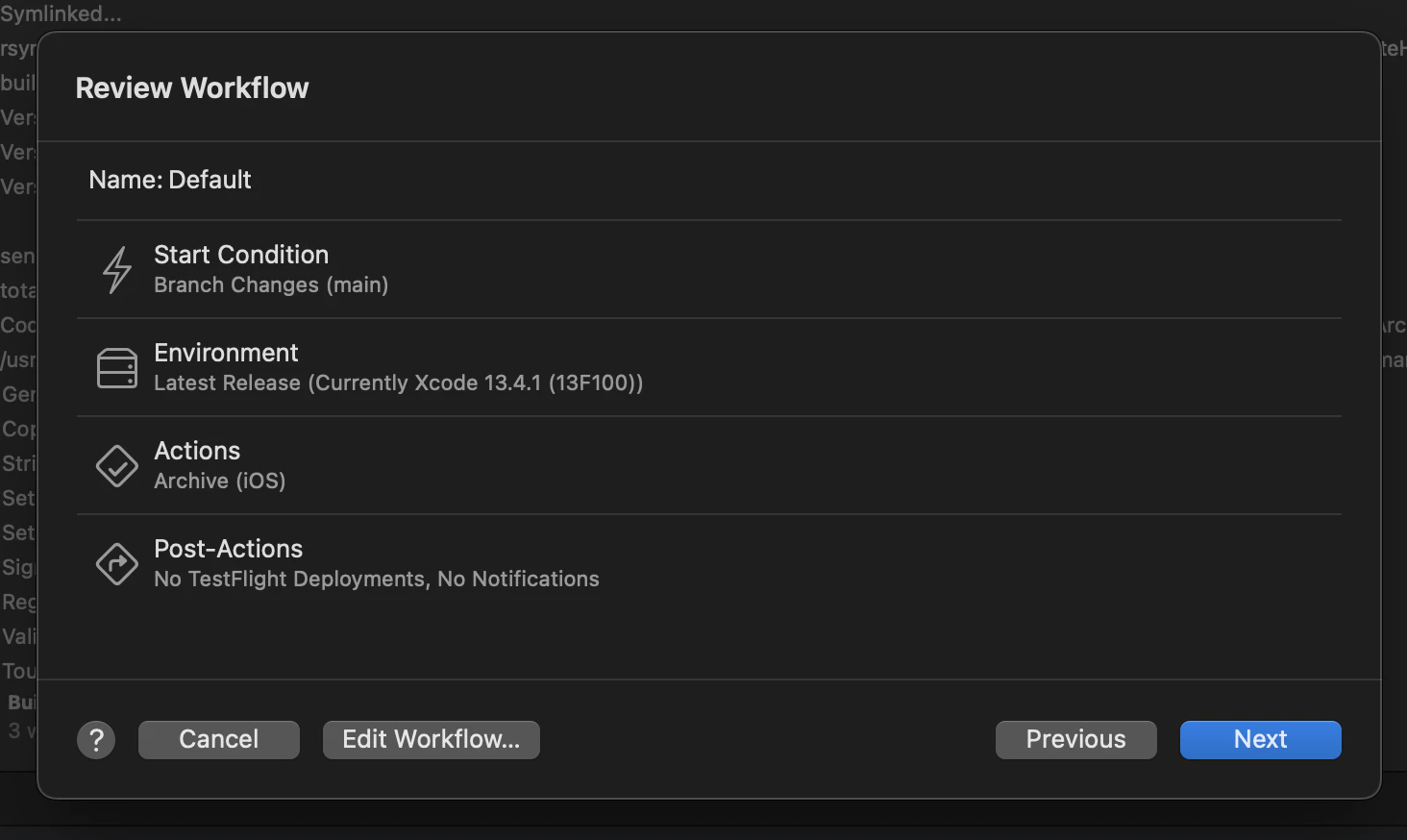
Cliquez sur créer un workflow, sélectionnez votre application, cliquez sur suivant comme ci-dessous.

Cliquez sur Modifier le workflow à gauche

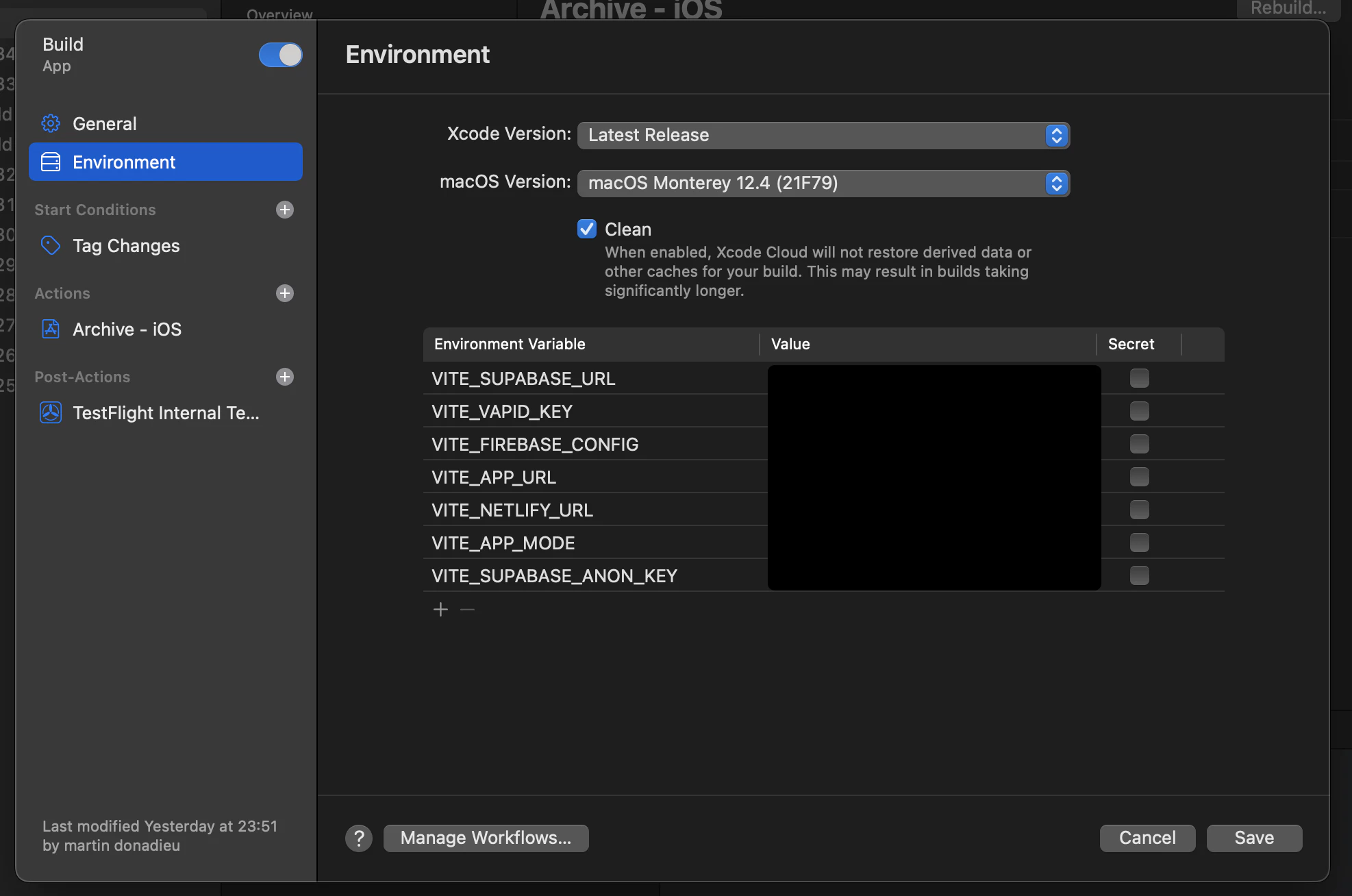
Allez dans l’onglet environnements et choisissez comme ci-dessous Mac 12.4 et cochez l’option appropriée

Choisissez votre condition de démarrage. Si vous utilisez le même build que nous, je suggère d’utiliser Tag au lieu de branch, pour éviter le double build.
Définissez votre variable d’environnement

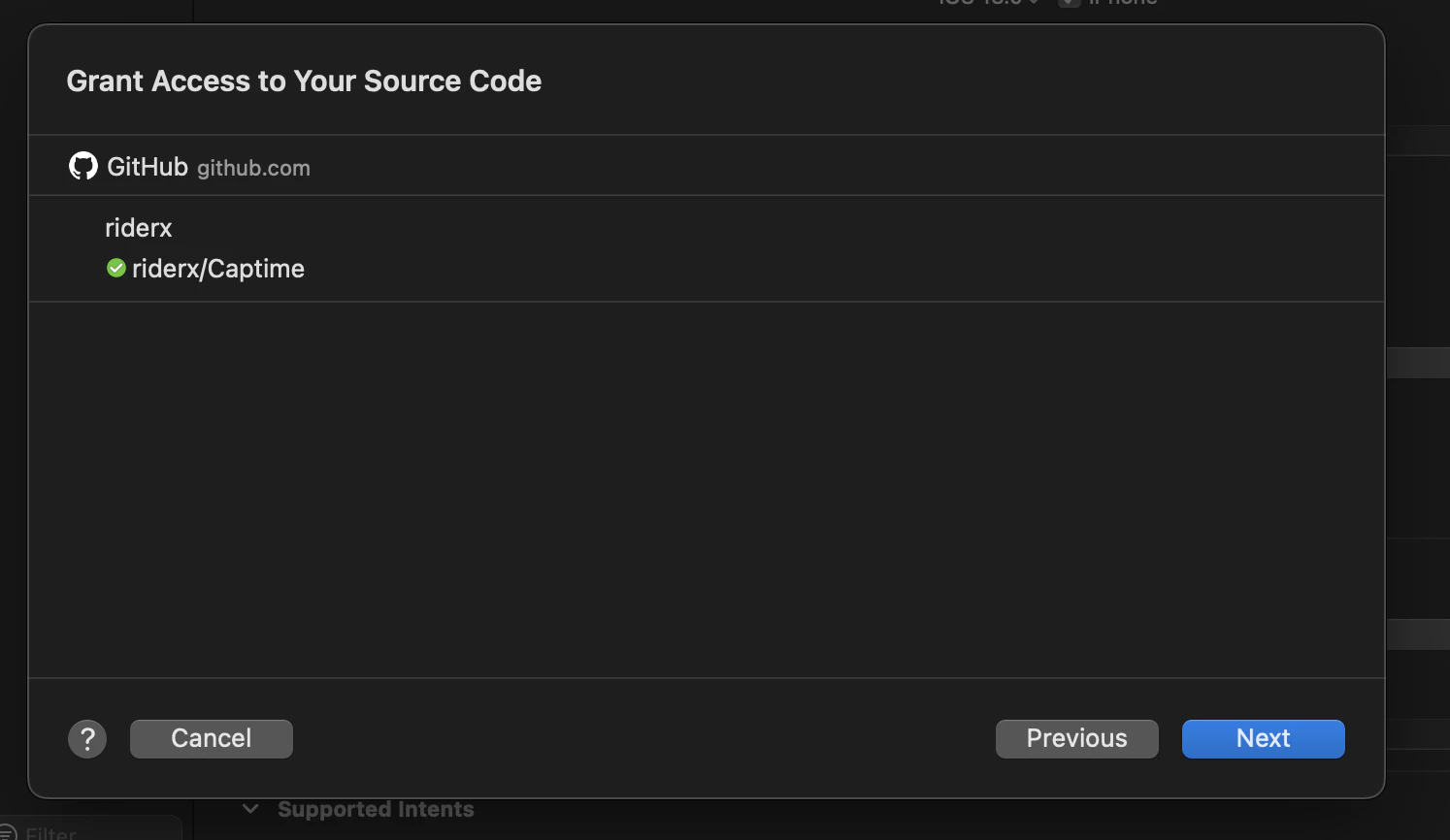
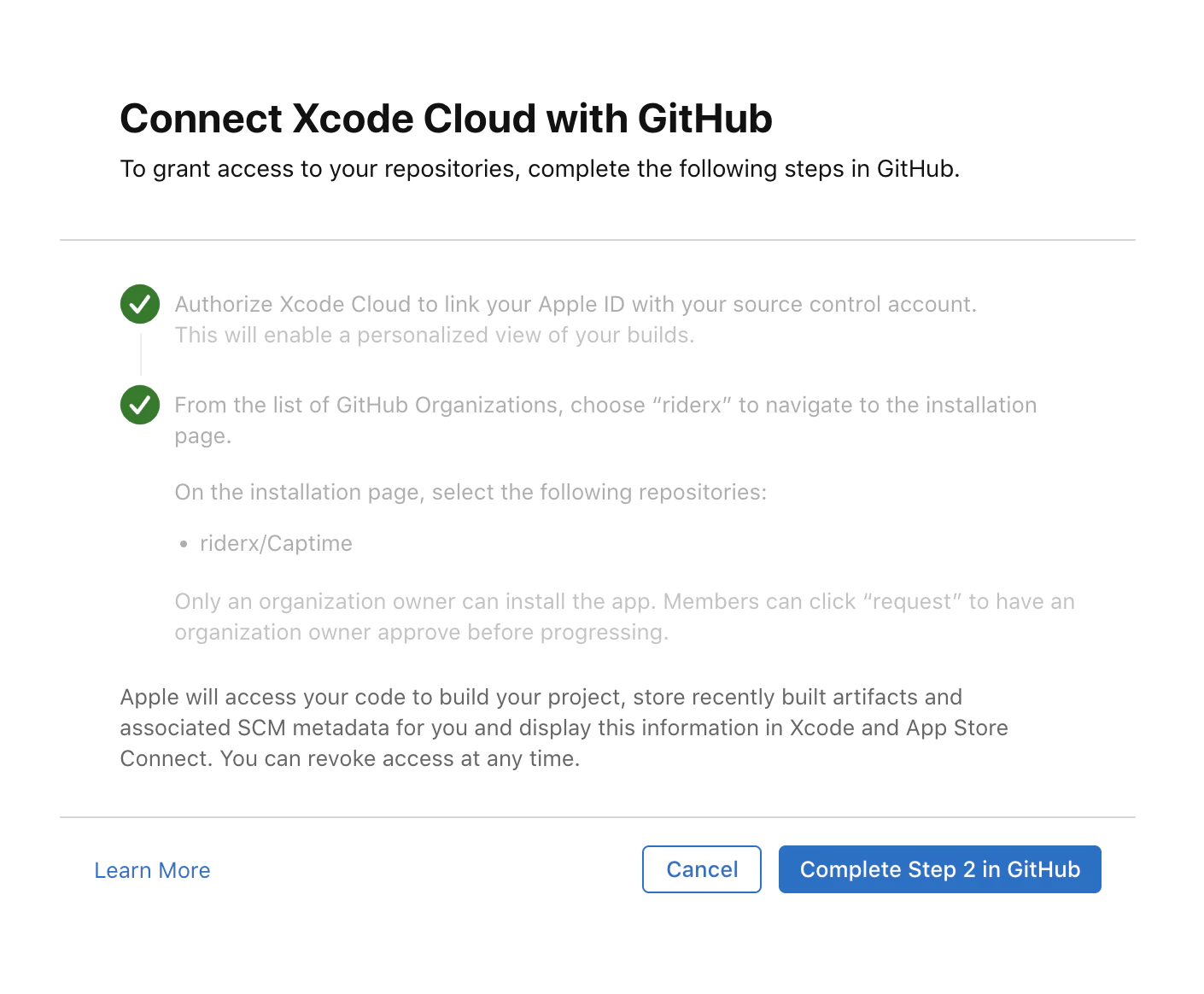
Connectez votre compte GitHub


Puis activez le workflow et committez votre premier changement, vous devriez voir votre build s’exécuter dans Xcode.
Traitement du Build
Dans Xcode Cloud, vous êtes facturé en fonction des minutes que vous avez utilisées pour exécuter votre workflow CI/CD. D’après l’expérience, il faut environ 10-15 minutes avant qu’un build puisse être traité dans l’Apple Store.
Pour les projets privés, le coût estimé par build peut aller jusqu’à 0,008$/min x 5 mins = 0,4$, ou plus, selon la configuration ou les dépendances de votre projet.
Pour les projets Open-source, cela ne devrait pas du tout être un problème. Voir les tarifs.