Voici la traduction en français :
Démystifier Apache Cordova : Un Guide Complet pour le Développement d’Applications Hybrides
Dans le monde actuel axé sur le mobile, il est primordial d’atteindre un large public avec votre application. Mais développer des applications natives séparées pour iOS, Android et d’autres plateformes peut être chronophage et gourmand en ressources. C’est là qu’intervient Apache Cordova, un puissant framework open-source qui permet aux développeurs de créer des applications mobiles multiplateformes en utilisant des technologies web familières comme HTML, CSS et JavaScript.
Ce guide complet plonge dans l’univers de Cordova, explorant ses subtilités, ses avantages et comment il se compare à la concurrence.
Comment fonctionne Cordova : Combler le fossé entre le Web et le Natif
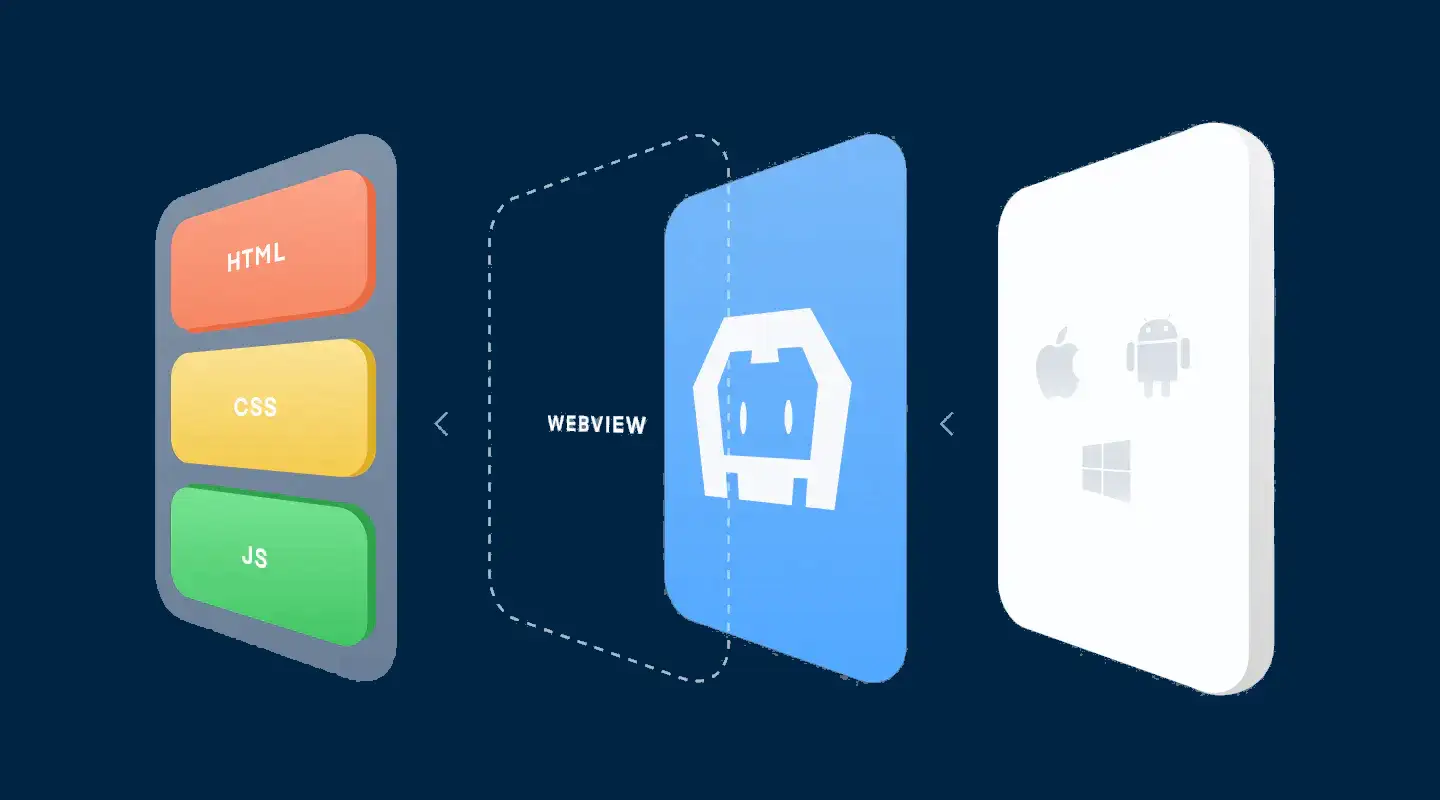
Au cœur de son fonctionnement, Cordova agit comme un pont entre votre application web et les capacités natives des appareils mobiles. Il y parvient ingénieusement grâce aux composants clés suivants :
-
WebView : Le Conteneur Natif de Votre Application Web :
- Cordova utilise un composant natif appelé WebView, essentiellement un navigateur web simplifié sans les éléments d’interface utilisateur typiques comme les barres d’adresse et les boutons de navigation.
- Votre application web réside confortablement dans ce conteneur WebView, fonctionnant comme elle le ferait dans un navigateur mobile normal. Elle conserve sa capacité à charger des pages HTML, exécuter du code JavaScript, gérer du contenu multimédia et communiquer avec des serveurs distants.
-
Plugins : Débloquer les Fonctionnalités Natives de l’Appareil :
- Les applications web, par conception, fonctionnent dans un environnement sandbox sécurisé qui restreint l’accès direct aux fonctionnalités matérielles et logicielles spécifiques de l’appareil. Par exemple, l’accès à la liste des contacts, à la caméra ou aux données GPS directement depuis une application web est généralement interdit.
- Les plugins Cordova viennent à la rescousse en agissant comme intermédiaires, fournissant des API JavaScript qui exposent ces capacités natives à votre application web. Pensez aux plugins comme des modules spécialisés qui étendent la portée de votre application aux fonctionnalités natives de l’appareil.
- Avec les bons plugins, votre application Cordova peut interagir de manière transparente avec la caméra de l’appareil pour capturer des photos et des vidéos, accéder à la liste des contacts pour récupérer ou stocker des informations de contact, utiliser la fonctionnalité GPS pour déterminer la position de l’utilisateur, et bien plus encore.
-
Ionic Native : Surcharger le Développement de Plugins Cordova :
- Ionic Native, une puissante bibliothèque développée par l’équipe Ionic, simplifie et améliore davantage l’intégration des plugins Cordova.
- Elle fournit une riche collection d’interfaces TypeScript pour plus de 200 des plugins Cordova les plus populaires, rendant incroyablement pratique pour les développeurs l’incorporation de fonctionnalités natives dans leurs applications.
- De plus, Ionic offre un support de niveau entreprise pour Ionic Native, fournissant aux organisations des mises à jour continues, des correctifs de sécurité cruciaux et une assistance experte pour maintenir la compatibilité entre différents modèles d’appareils et versions de plateformes.
Retracer les Racines de Cordova : De PhoneGap à une Puissance Open-Source
Comprendre la connexion historique entre Apache Cordova et PhoneGap est crucial pour dissiper toute confusion entourant ces deux entités étroitement liées.
-
PhoneGap : Pionnier de la Révolution des Applications Hybrides :
- En 2008, un groupe d’ingénieurs innovants chez Nitobi, une entreprise canadienne de développement web, s’est lancé dans une mission pour combler le fossé entre le développement d’applications web et natives mobiles.
- Ils ont conçu PhoneGap, un framework qui exploitait le concept alors nouveau d’utiliser une WebView pour exécuter des applications web nativement sur des appareils mobiles. Cette approche révolutionnaire permettait aux développeurs d’utiliser leurs compétences existantes en développement web pour créer des applications pouvant accéder aux fonctionnalités natives de l’appareil.
-
Embrasser l’Open Source : La Naissance d’Apache Cordova :
- En 2011, Adobe Systems a acquis Nitobi et pris une décision stratégique qui allait façonner l’avenir du développement d’applications hybrides. Ils ont généreusement fait don de PhoneGap à la Apache Software Foundation, un champion reconnu du logiciel open-source.
- Sous l’égide d’Apache, PhoneGap a été rebaptisé Apache Cordova, du nom de la rue où se trouvait le bureau de Nitobi à Vancouver. Cette décision a garanti que Cordova prospérerait en tant que projet communautaire, favorisant l’innovation et la collaboration entre développeurs du monde entier.
-
Cordova vs. PhoneGap : Différencier les Deux :
- Aujourd’hui, Apache Cordova et Adobe PhoneGap sont souvent utilisés de manière interchangeable, ce qui peut prêter à confusion. Une simple analogie peut aider à clarifier leur relation. Considérez Cordova comme le moteur open-source qui alimente la navigation web, similaire au rôle que joue WebKit. En revanche, PhoneGap est comparable à une implémentation spécifique de ce moteur, comme le navigateur Safari d’Apple, qui est construit sur WebKit.
- Du point de vue fonctionnel, Cordova et PhoneGap sont largement identiques, offrant les mêmes capacités fondamentales pour le développement d’applications hybrides. Il peut y avoir des différences subtiles dans leurs interfaces en ligne de commande et leurs outils, mais ces variations sont généralement mineures et n’affectent pas significativement le processus de développement.
- Adobe continue d’offrir des services à valeur ajoutée et des outils sous la marque PhoneGap, comme PhoneGap Build, un service cloud qui simplifie la compilation des binaires d’applications natives. Ces services sont typiquement destinés aux développeurs ou organisations recherchant une approche plus rationalisée ou gérée du développement d’applications hybrides.
Ionic et Cordova : Un Couplage Parfait pour l’Excellence des Applications Hybrides
Ionic et Cordova sont depuis longtemps liés, formant une synergie puissante qui simplifie le développement d’applications hybrides et élève les expériences utilisateur.
-
Ionic : Créer des Interfaces Utilisateur Belles et Performantes :
- Ionic, un framework open-source leader, se concentre principalement sur les aspects front-end du développement d’applications hybrides. Il fournit une bibliothèque complète de composants UI pré-construits, de gestes et d’animations méticuleusement conçus pour imiter l’apparence et le comportement des applications natives sur différentes plateformes.
-
Cordova : Combler le Fossé vers la Fonctionnalité Native :
- Cordova s’intègre parfaitement avec Ionic, permettant aux développeurs d’accéder à une multitude de fonctionnalités natives de l’appareil directement depuis leurs applications Ionic. Ce partenariat harmonieux permet la création d’applications hybrides qui non seulement ont l’apparence et le comportement natifs, mais peuvent également exploiter tout le potentiel du matériel et du logiciel de l’appareil sous-jacent.
-
Un Flux de Développement Rationalisé :
- Ionic et Cordova se complètent parfaitement, établissant un flux de développement bien défini et efficace. Les développeurs peuvent exploiter la riche boîte à outils UI d’Ionic et ses capacités de prototypage rapide pour créer des interfaces utilisateur belles et engageantes. En même temps, Cordova garantit que ces applications peuvent exploiter de manière transparente les fonctionnalités natives de l’appareil, offrant une expérience véritablement proche du natif.
Capacitor : Un Concurrent Moderne dans l’Arène des Applications Hybrides
Alors que Cordova a joui d’un long et fructueux règne en tant que solution de référence pour le développement d’applications hybrides, un nouveau concurrent est apparu sur la scène, visant à repousser davantage les limites : Capacitor.
-
Capacitor : Moderniser le Runtime d’Applications Hybrides :
- Développé par la même équipe que Ionic, Capacitor représente une évolution naturelle du runtime d’applications hybrides. Il s’appuie sur la base solide établie par Cordova tout en abordant certaines de ses limitations et en adoptant les standards web modernes.
-
Exploiter la Puissance des API Web Modernes :
- Capacitor est conçu depuis le début pour adopter les dernières avancées des technologies web. Il exploite les API Web modernes, telles que les Service Workers, les Web Components et les Promises, pour offrir des performances améliorées, une meilleure sécurité et une base plus pérenne pour les applications hybrides.
-
Intégration Native et Personnalisation Transparentes :
- L’une des principales forces de Capacitor est son intégration profonde avec les SDK natifs, offrant aux développeurs plus de flexibilité et de contrôle sur la couche native de leurs applications. Cela permet une personnalisation plus facile des fonctionnalités natives, des processus de débogage plus rationalisés et une intégration généralement plus robuste et fiable avec la plateforme sous-jacente de l’appareil.
À Propos d’Ionic : Permettre aux Développeurs de Créer des Applications Hybrides Impressionnantes
Ionic s’est établi comme un framework open-source leader pour la création d’applications mobiles hybrides de haute qualité en utilisant le trio familier de technologies web : HTML, CSS et JavaScript.
Caractéristiques Clés et Avantages qui Distinguent Ionic :
- Développement Véritablement Multiplateforme : Ionic permet aux développeurs d’écrire leur code une seule fois et de le déployer sur plusieurs plateformes, y compris iOS, Android et le web, réduisant significativement le temps et l’effort de développement.
- Expériences Utilisateur Proches du Natif : Les composants UI d’Ionic sont méticuleusement conçus pour fournir une apparence et une sensation natives sur chaque plateforme. Cette attention aux détails garantit que votre application s’intègre parfaitement avec l’appareil de l’utilisateur, offrant une expérience utilisateur agréable.
- Performance Optimisée pour Mobile : Ionic est construit en pensant à la performance, employant les meilleures pratiques et optimisations pour assurer des temps de chargement rapides, des animations fluides et une réactivité, même sur des appareils moins puissants.
- Communauté Dynamique et Solidaire : Ionic bénéficie d’une large et active communauté de développeurs dans le monde entier. Cette communauté dynamique contribue à une richesse de ressources, incluant une documentation extensive, des tutoriels utiles et des forums actifs où les développeurs peuvent chercher de l’aide et partager leurs connaissances.
- Support et Solutions de Niveau Entreprise : Ionic offre un support et des services de niveau entreprise pour les organisations ayant des besoins d’applications critiques. Cela inclut des canaux de support dédiés, des conseils d’experts et des solutions sur mesure pour répondre aux exigences spécifiques des clients entreprise.
Capgo : Rationaliser les Mises à Jour en Direct pour les Applications Capacitor
Capgo est une plateforme complète spécifiquement conçue pour simplifier et améliorer le processus de mise à jour en direct pour les applications mobiles basées sur Capacitor.
Avantages Clés de l’Intégration de Capgo dans votre Flux de Travail :
- Mises à jour en direct transparentes : Capgo vous permet de livrer des mises à jour instantanées aux appareils de vos utilisateurs sans qu’ils aient besoin de télécharger de nouvelles versions depuis les stores d’applications. Cela garantit que vos utilisateurs disposent toujours des dernières fonctionnalités, corrections de bugs et contenus à portée de main.
- Gestion et flux de travail des mises à jour simplifiés : Capgo simplifie l’ensemble du processus de mise à jour, rendant incroyablement facile le déploiement de nouvelles fonctionnalités, de corrections de bugs critiques et de mises à jour de contenu pour vos utilisateurs. Son interface intuitive et ses capacités d’automatisation libèrent les développeurs pour qu’ils puissent se concentrer sur la création d’excellentes applications plutôt que sur la gestion de procédures de mise à jour complexes.
- Expérience utilisateur améliorée avec des perturbations minimales : Capgo privilégie l’expérience utilisateur en livrant des mises à jour de manière transparente et discrète. Cela garantit que vos utilisateurs peuvent profiter des dernières améliorations sans interruptions ni délais, les maintenant engagés et satisfaits.
- Cycles de développement accélérés et itération rapide : Capgo permet aux équipes de développement d’itérer plus rapidement et plus efficacement en permettant le déploiement et le test instantanés des mises à jour d’applications. Cette boucle de rétroaction rapide favorise l’innovation et permet des temps de réponse plus rapides aux retours des utilisateurs ou aux évolutions du marché.
Pourquoi Capgo prend en charge exclusivement Capacitor pour les mises à jour en direct
Capgo a pris la décision stratégique de se concentrer uniquement sur Capacitor, un runtime d’applications hybrides moderne et puissant, pour offrir la meilleure expérience possible de mise à jour en direct. L’architecture moderne de Capacitor, son intégration profonde avec les SDK natifs et son engagement envers les standards du web s’alignent parfaitement avec la vision de Capgo de fournir des mises à jour en direct fluides, fiables et efficaces pour les applications mobiles hybrides.