Mar livre para iOS usando Codemagic
Pré-requisitos
Antes de continuar com o tutorial…
- Assinatura do programa de desenvolvedor iOS.
- Desejo de ler 😆…
Importante sobre o preço

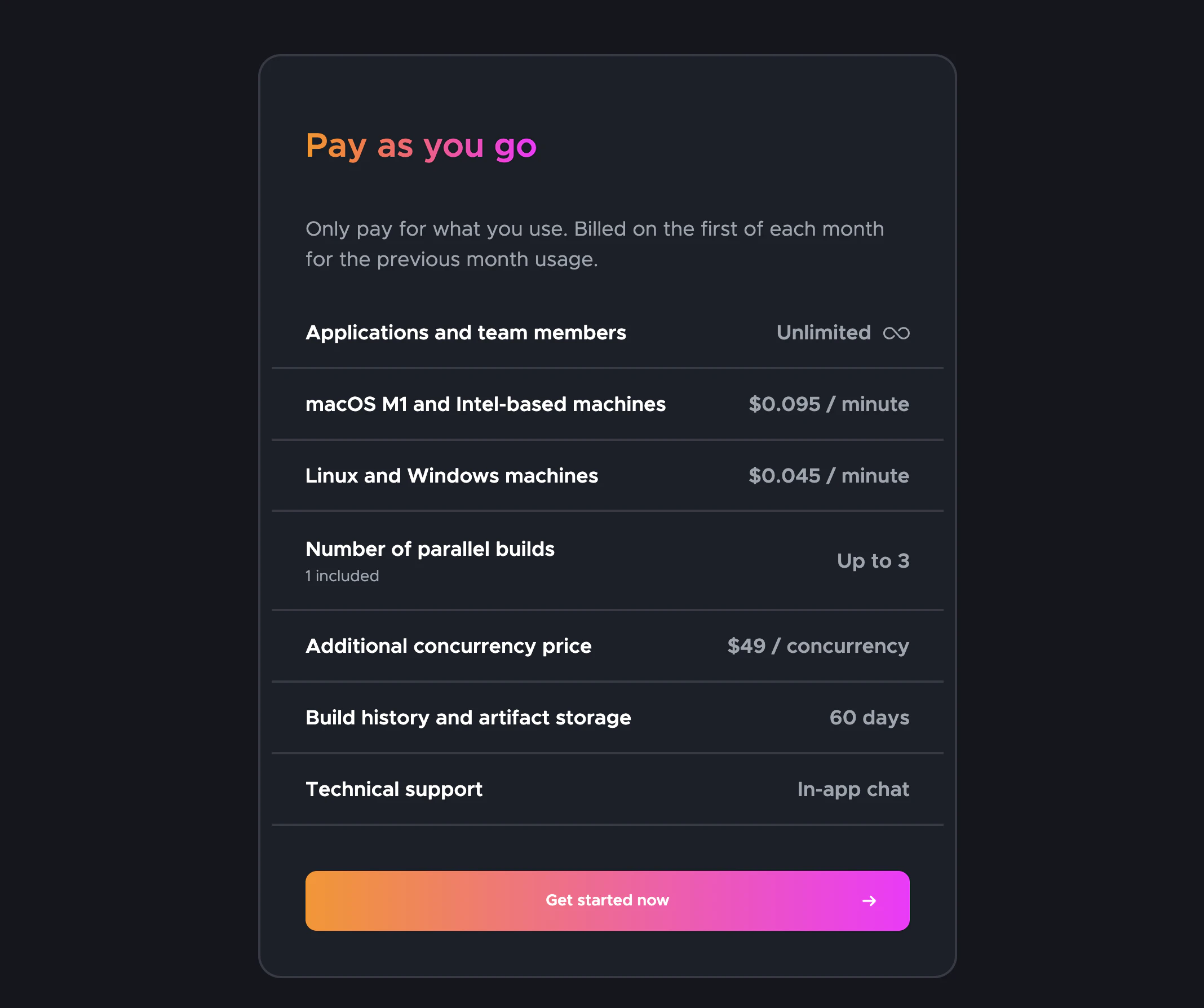
O serviço é ‘gratuito’ até 500 minutos de macOS M1 por mês, dependendo da máquina escolhida.
Vamos usar uma máquina macOS M1, você pode ver no screenshot seu preço e limites (preços na data da criação do tutorial, eles podem sofrer alterações no futuro)
🔴 Uma vez avisados sobre requisitos e preços, se você quiser, continuamos…
📣 No post, assumimos que temos o aplicativo criado no iTunes Connect, temos os certificados do ecossistema Apple, tudo será configurado pelo Codemagic!
Vamos mergulhar 🤿
Passos a seguir no post
- Usando a API do App Store Connect com Codemagic
- Requisitos
- Criando uma Chave da API do App Store Connect
- Usando uma Chave da API do App Store Connect
- Copiar arquivos Fastlane
- Configurar Codemagic
1. Usando a API do App Store Connect com Codemagic
A partir de fevereiro de 2021, a autenticação de dois fatores ou verificação em duas etapas é obrigatória para todos os usuários fazerem login no App Store Connect. Esta camada extra de segurança para seu ID Apple ajuda a garantir que você é a única pessoa que pode acessar sua conta.
De Suporte da Apple
Para começar com match, você precisa revogar seus certificados existentes. Mas não se preocupe, você terá um novo diretamente.
Requisitos
Para poder utilizar a API do App Store Connect, o Codemagic precisa de três coisas.
- ID do emissor.
- ID da chave.
- Arquivo da chave ou conteúdo da chave.
Criando uma Chave da API do App Store Connect
Para gerar chaves, você deve ter permissão de Admin no App Store Connect. Se você não tiver essa permissão, pode direcionar a pessoa relevante para este artigo e seguir as próximas instruções.
1 — Faça login no App Store Connect.
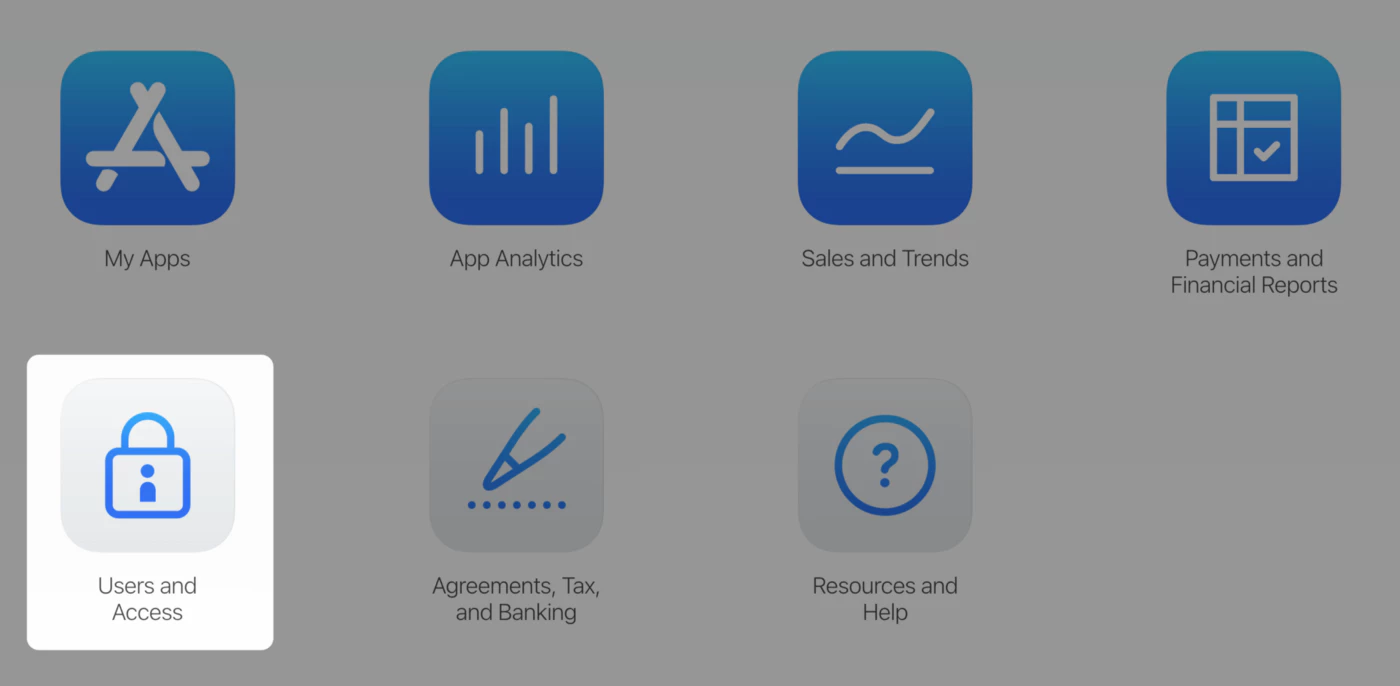
2 — Selecione Usuários e Acesso.

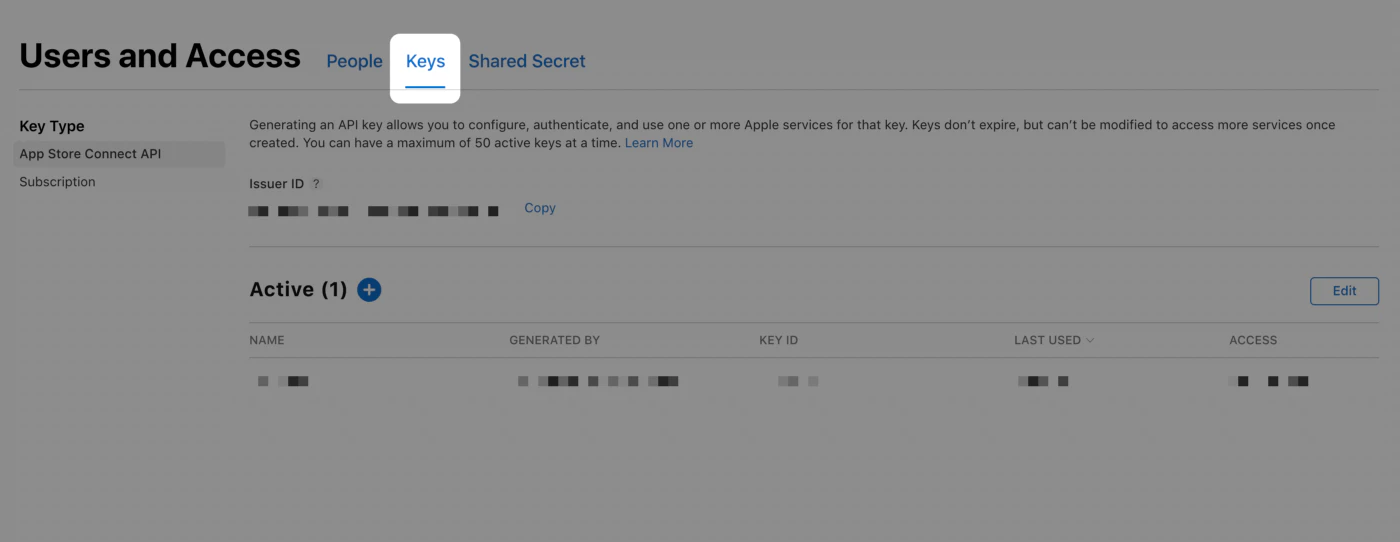
3 — Selecione a aba Chaves da API.

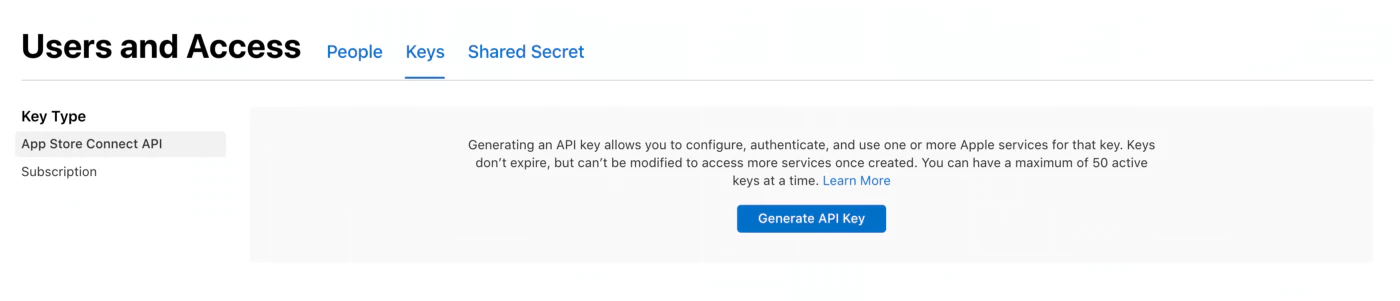
4 — Clique em Gerar Chave da API ou no botão Adicionar (+).

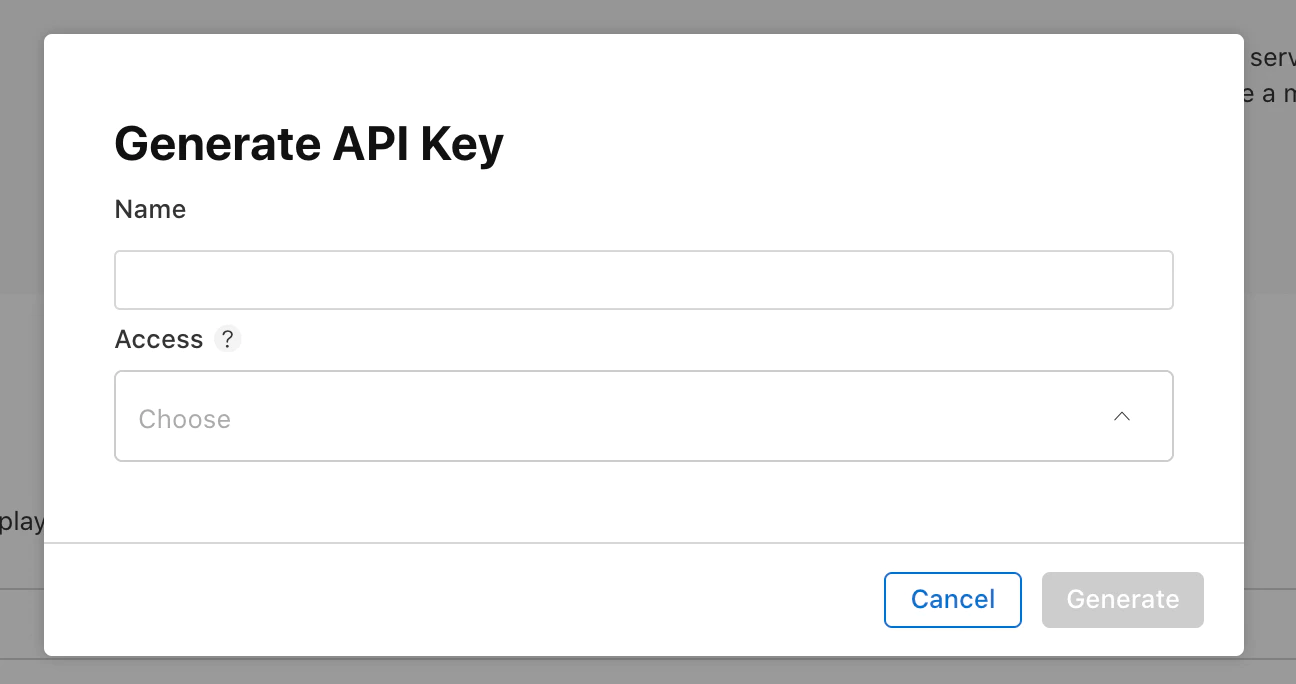
5 — Digite o nome da chave e selecione um nível de acesso. Recomendamos escolher os direitos de acesso App Manager, leia mais sobre permissões de funções do Programa de Desenvolvedor da Apple aqui

6 — Clique em Gerar.
O acesso de uma chave API não pode ser limitado a aplicativos específicos.
O nome da nova chave, ID da chave, um link para download e outras informações aparecem na página.

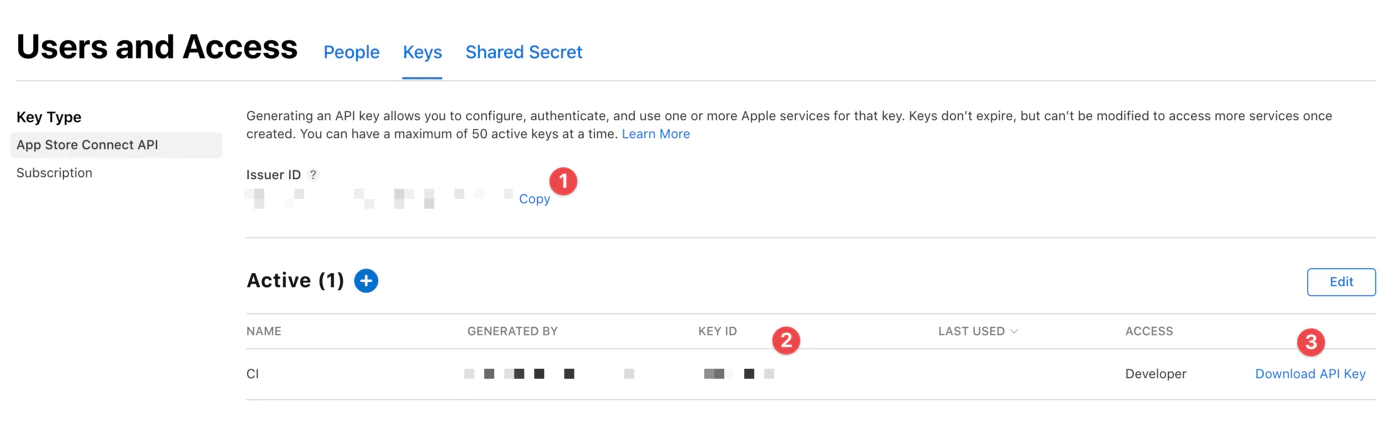
Pegue todas as três informações necessárias aqui:
<1> ID do Emissor.
<2> ID da Chave.
<3> Clique “Baixar Chave da API” para baixar sua chave privada da API. O link de download aparece apenas se a chave privada ainda não tiver sido baixada. A Apple não mantém uma cópia da chave privada. Portanto, você pode baixá-la apenas uma vez.
🔴 Armazene sua chave privada em um lugar seguro. Você nunca deve compartilhar suas chaves, armazenar chaves em um repositório de código ou incluir chaves em código do lado do cliente.
Adicionando a chave da API do App Store Connect ao Codemagic
-
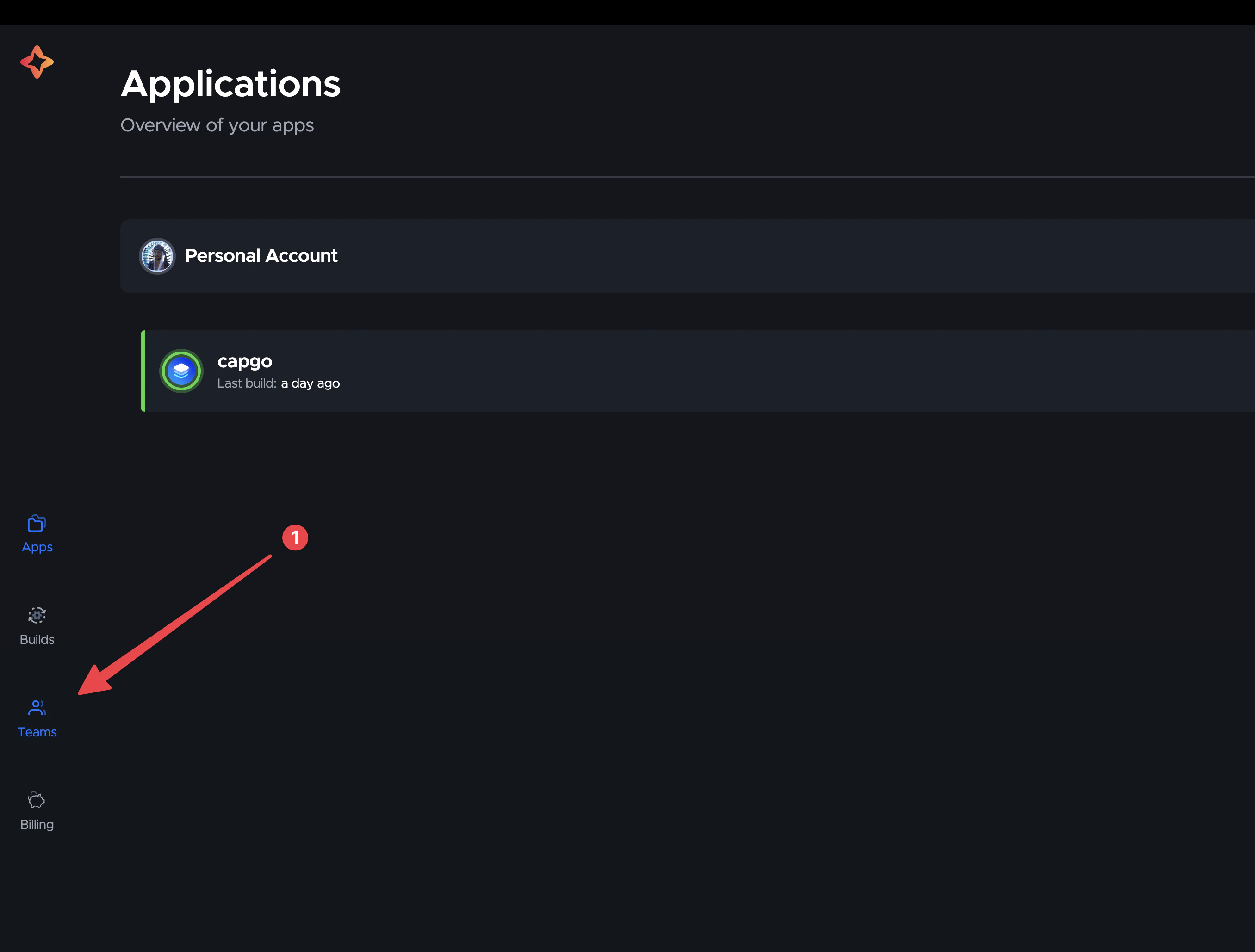
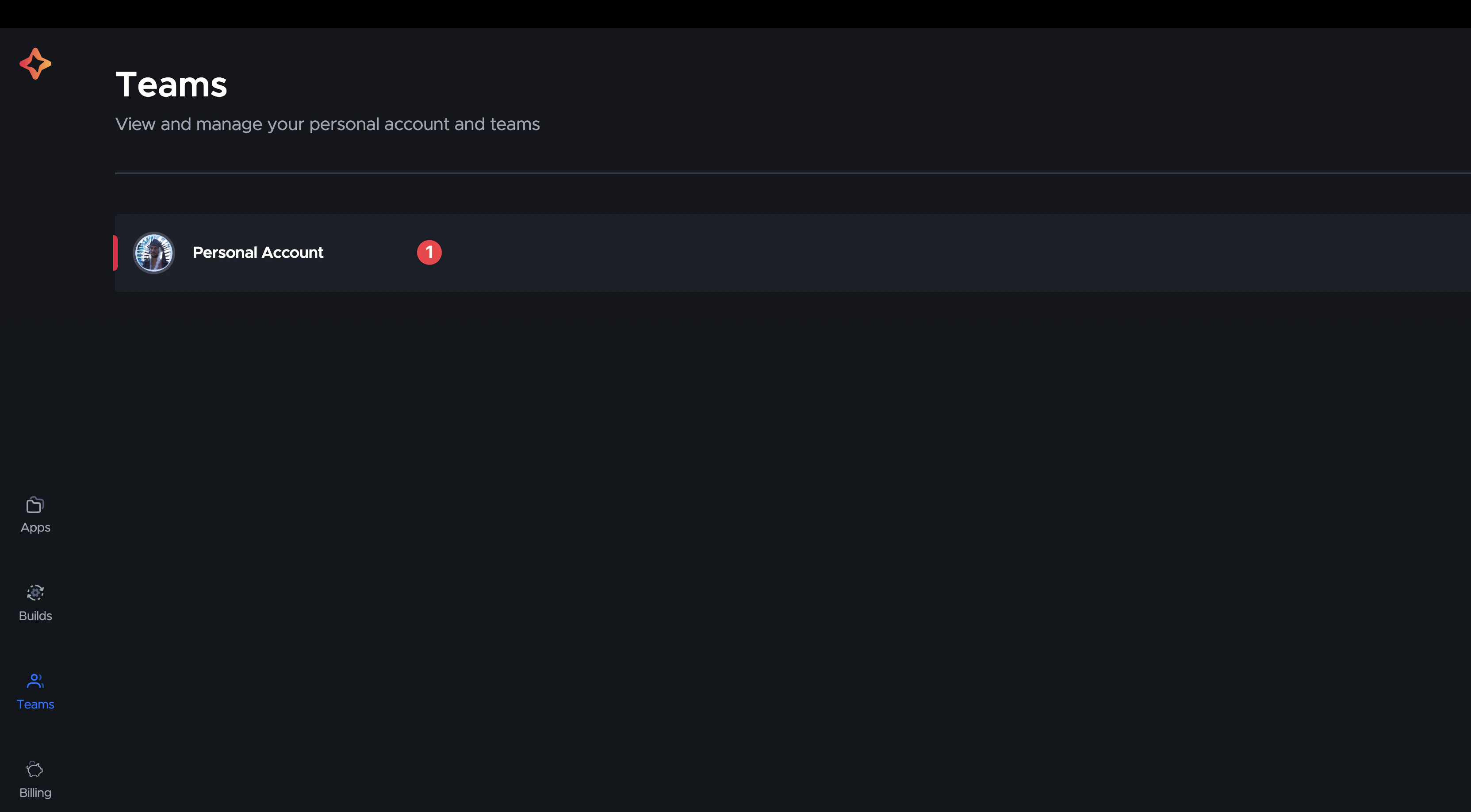
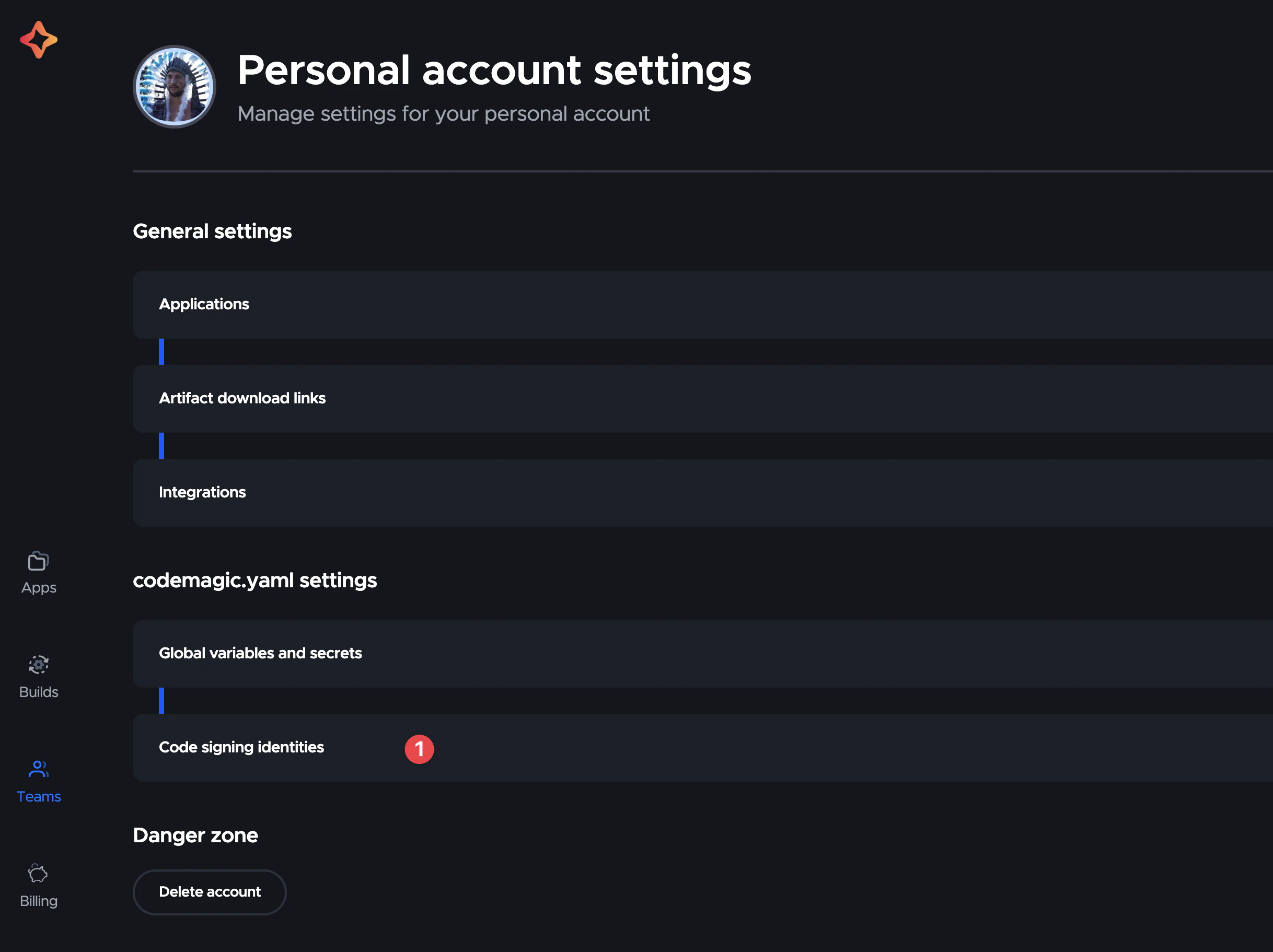
Abra as configurações da sua equipe Codemagic,


Selecione identidades de assinatura de código

E faça o upload do certificado

-
Clique no botão Adicionar chave.
-
Digite o
nome da chave da API do App Store Connect. Este é um nome legível para humanos que será usado para se referir à chave mais tarde nas configurações do aplicativo. -
Digite os valores de
ID do EmissoreID da Chave. -
Clique em Escolher um arquivo .p8 ou arraste o arquivo para fazer o upload da chave da API do App Store Connect baixada anteriormente.
-
Clique em Salvar.
Now we can manage Codemagic with the App Store Connect API key, great!
2. Criar certificados e perfis de provisionamento
Certificados
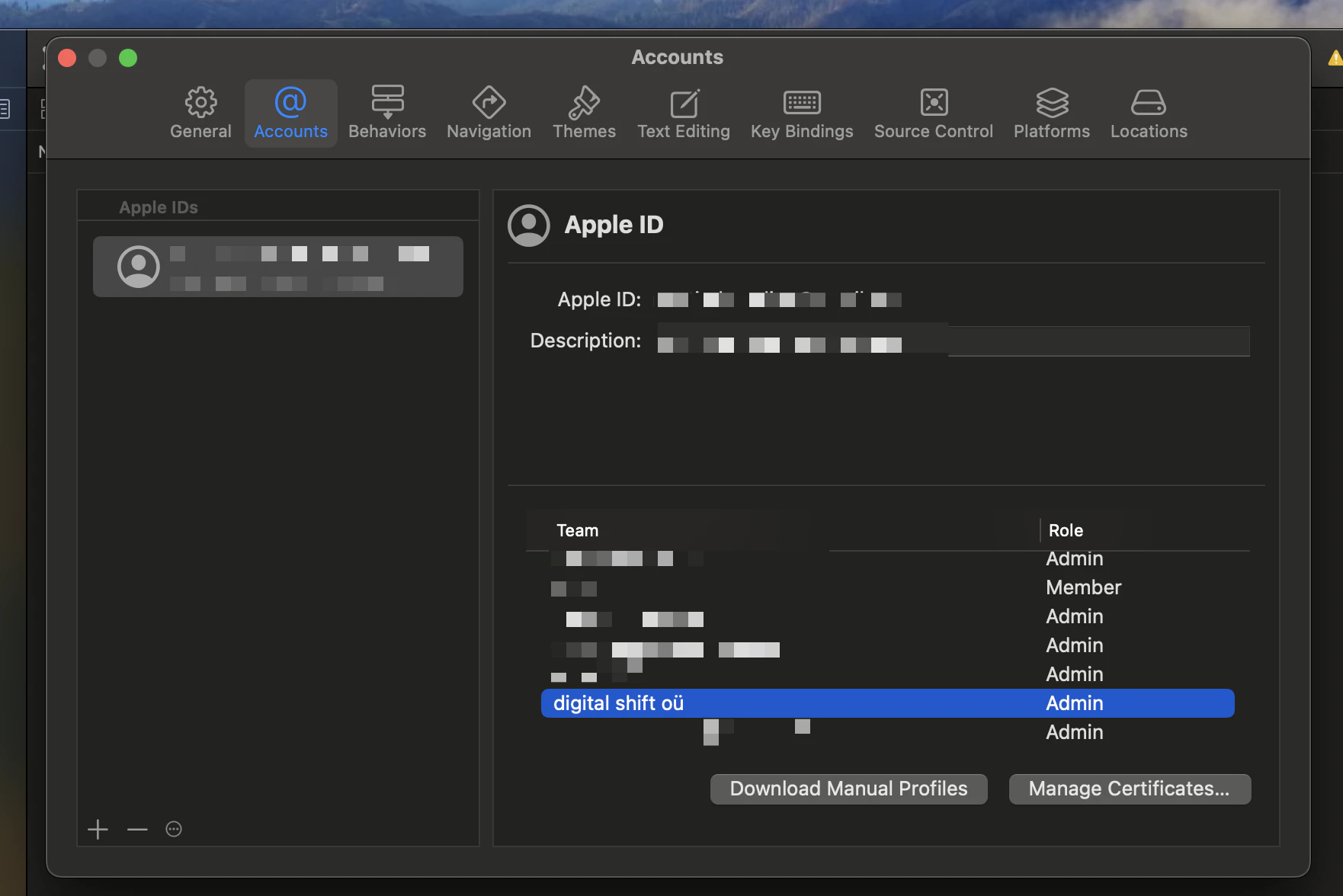
Abra o XCode e vá para Configurações > Contas > ID Apple > Equipes e selecione sua equipe.

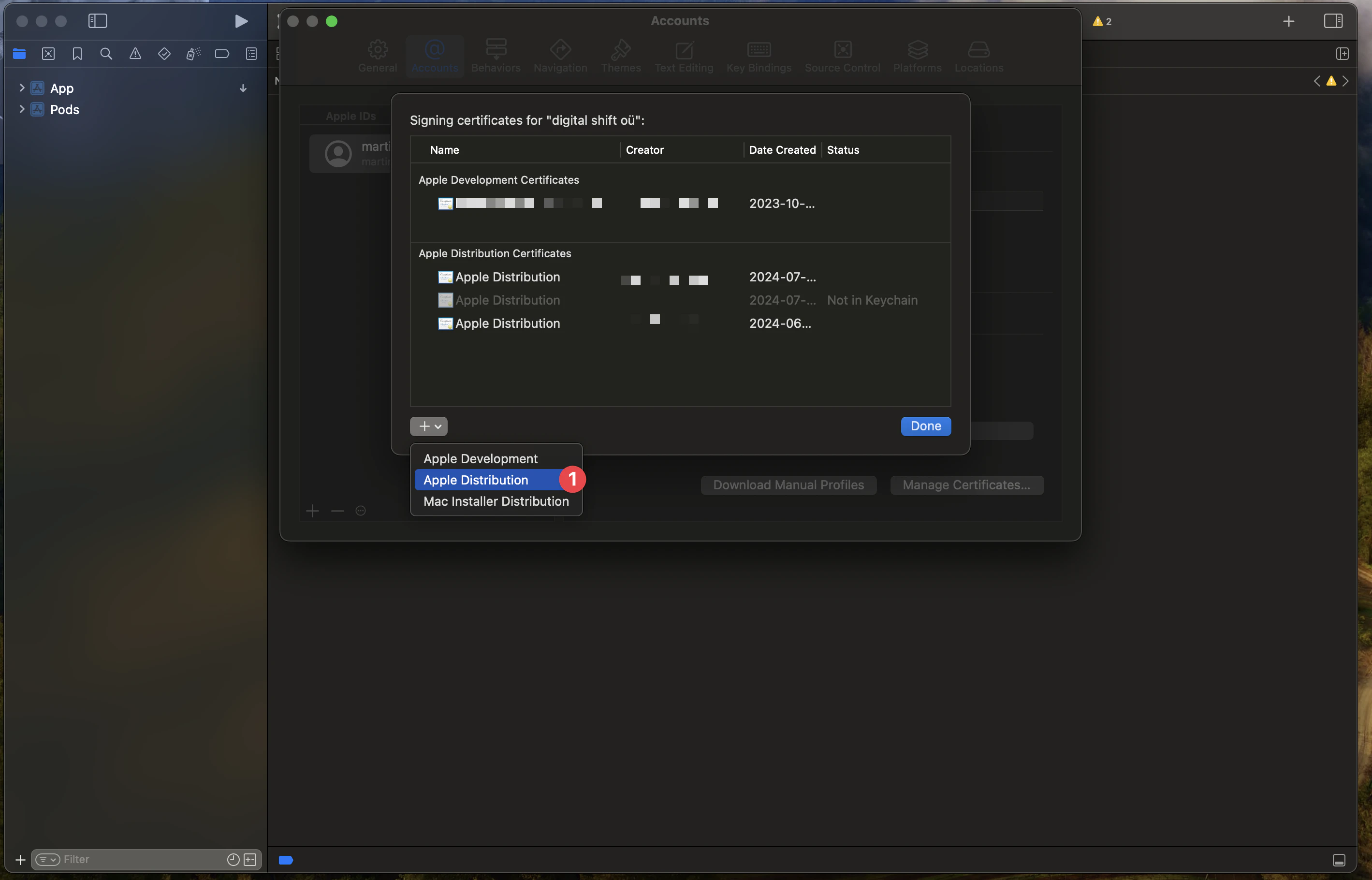
Clique em Gerenciar certificados > + e selecione Distribuição Apple.

Então você pode criar um novo certificado.
Depois você precisa ir para o chaveiro para baixar o certificado como um arquivo .p12.
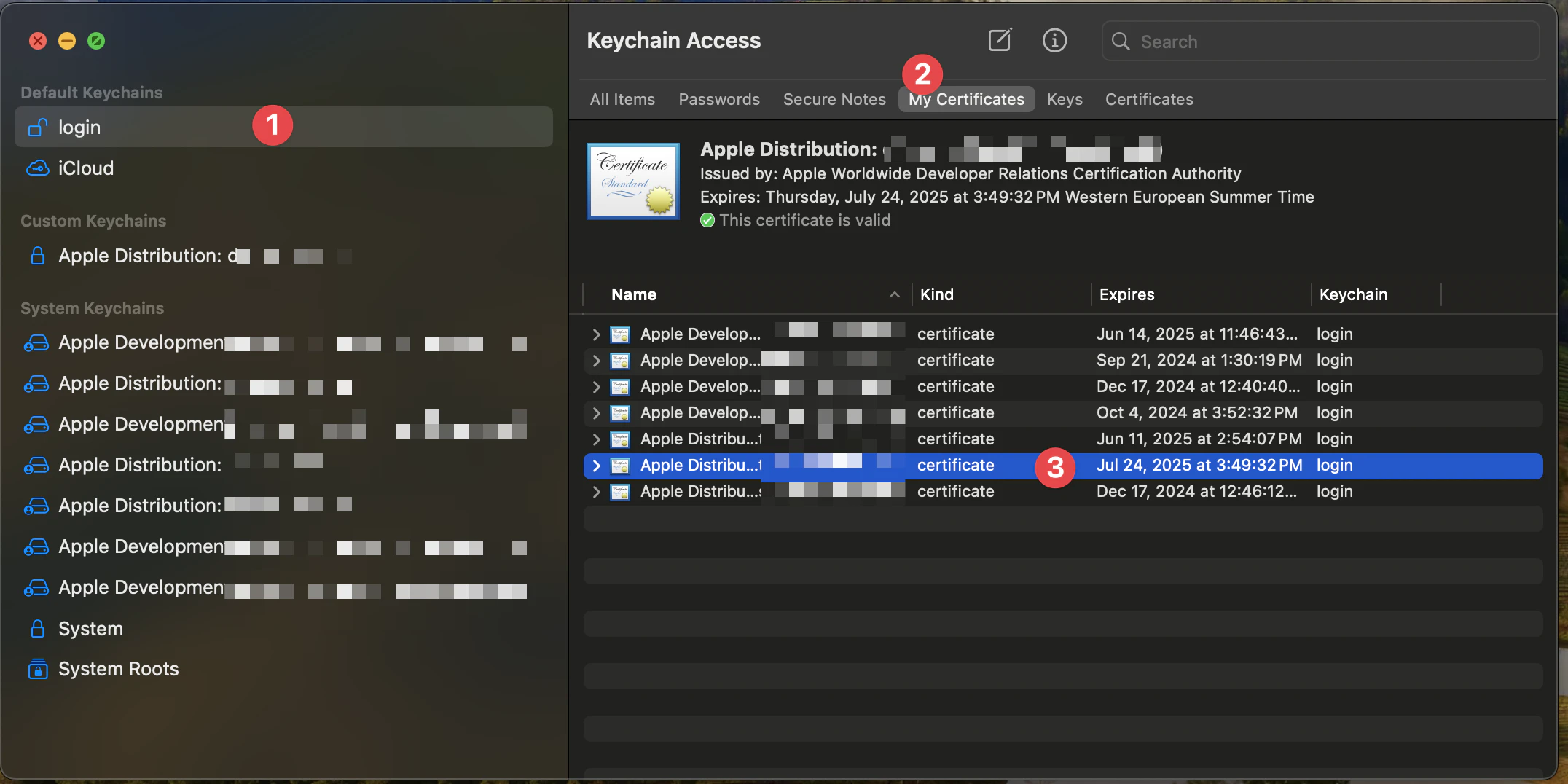
Para fazer isso, você precisa ir para o chaveiro, mudar para o chaveiro login e, em seguida, a aba Meus Certificados.

Então você pode selecionar o certificado que deseja baixar. (Procure pela data do certificado)
E, em seguida, clique com o botão direito no certificado e selecione Exportar.
Escolha o formato de arquivo Personal Information Exchange (.p12).
Isso fará o download do certificado como um arquivo .p12.
Perfis de provisionamento
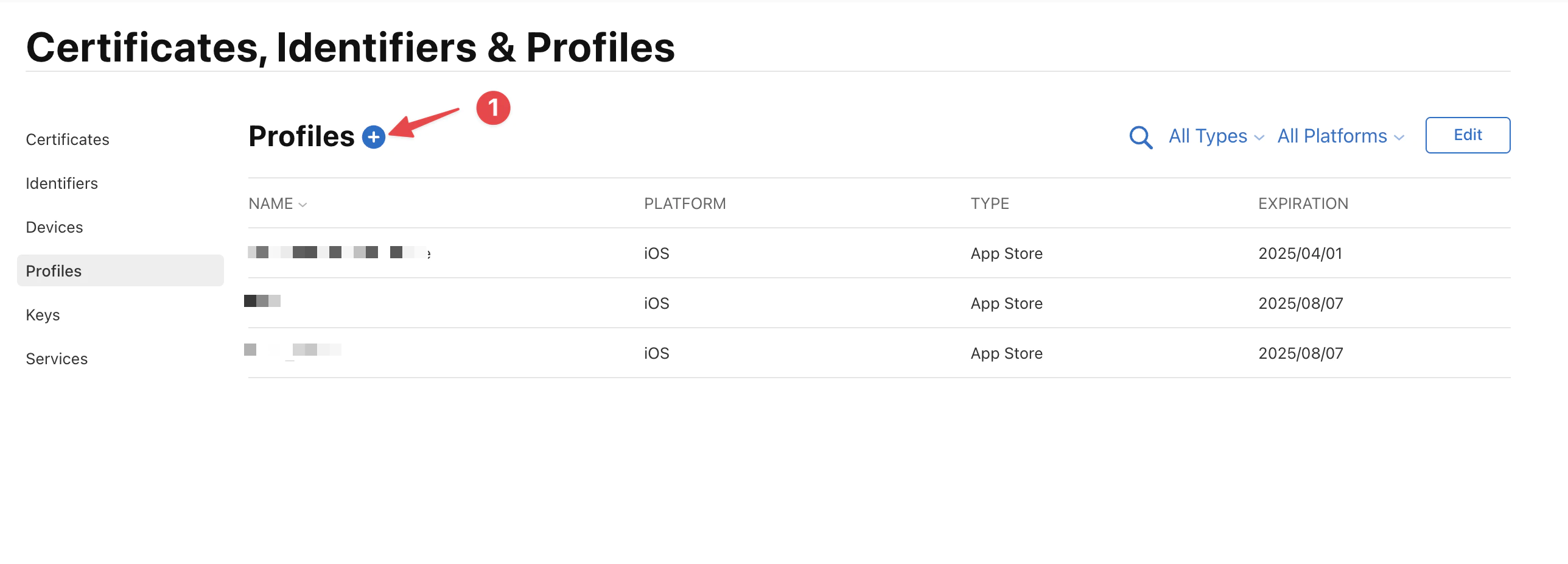
Abra Apple Developer e selecione a equipe correta.
Então crie um novo perfil, clicando em +

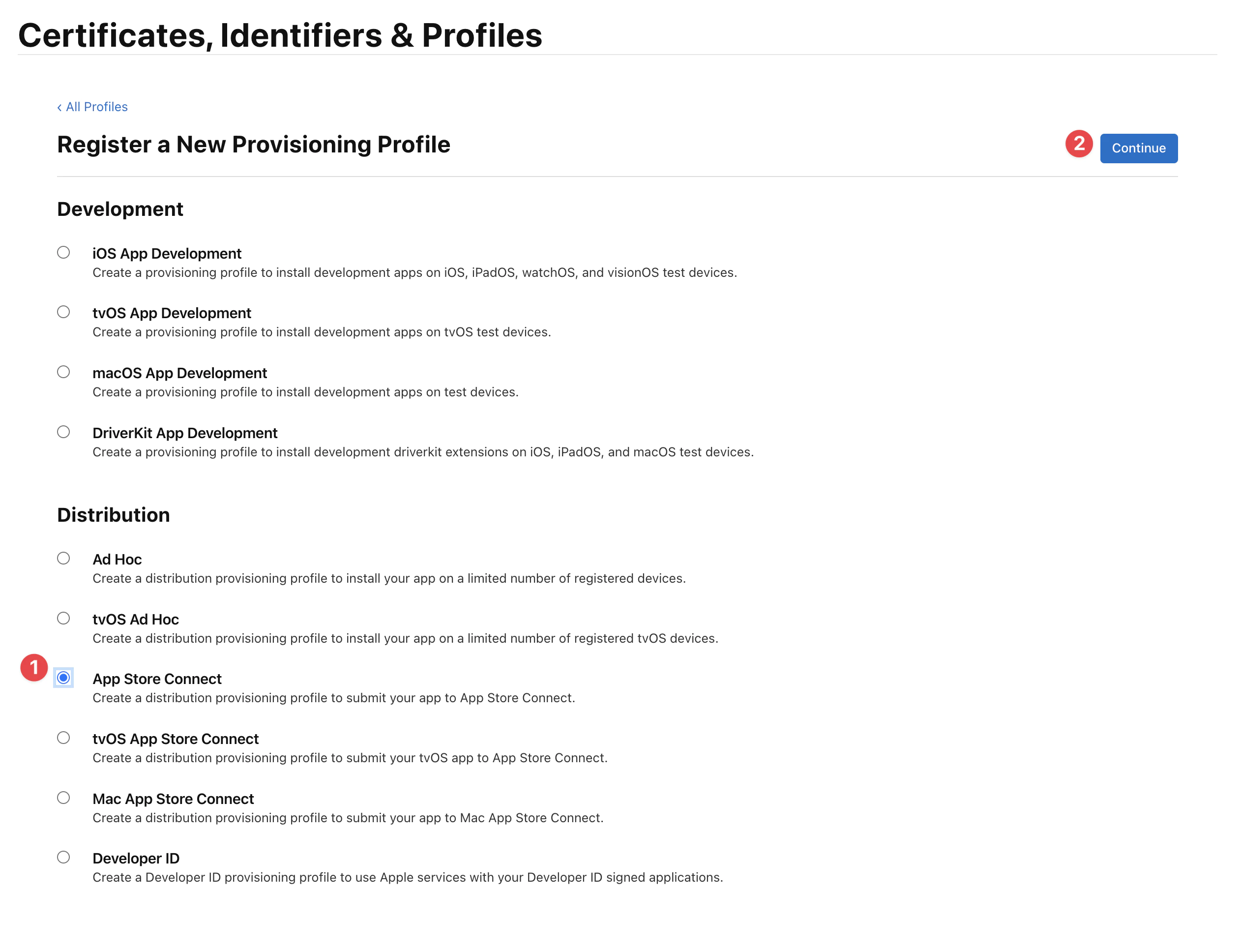
E selecione App Store Connect.

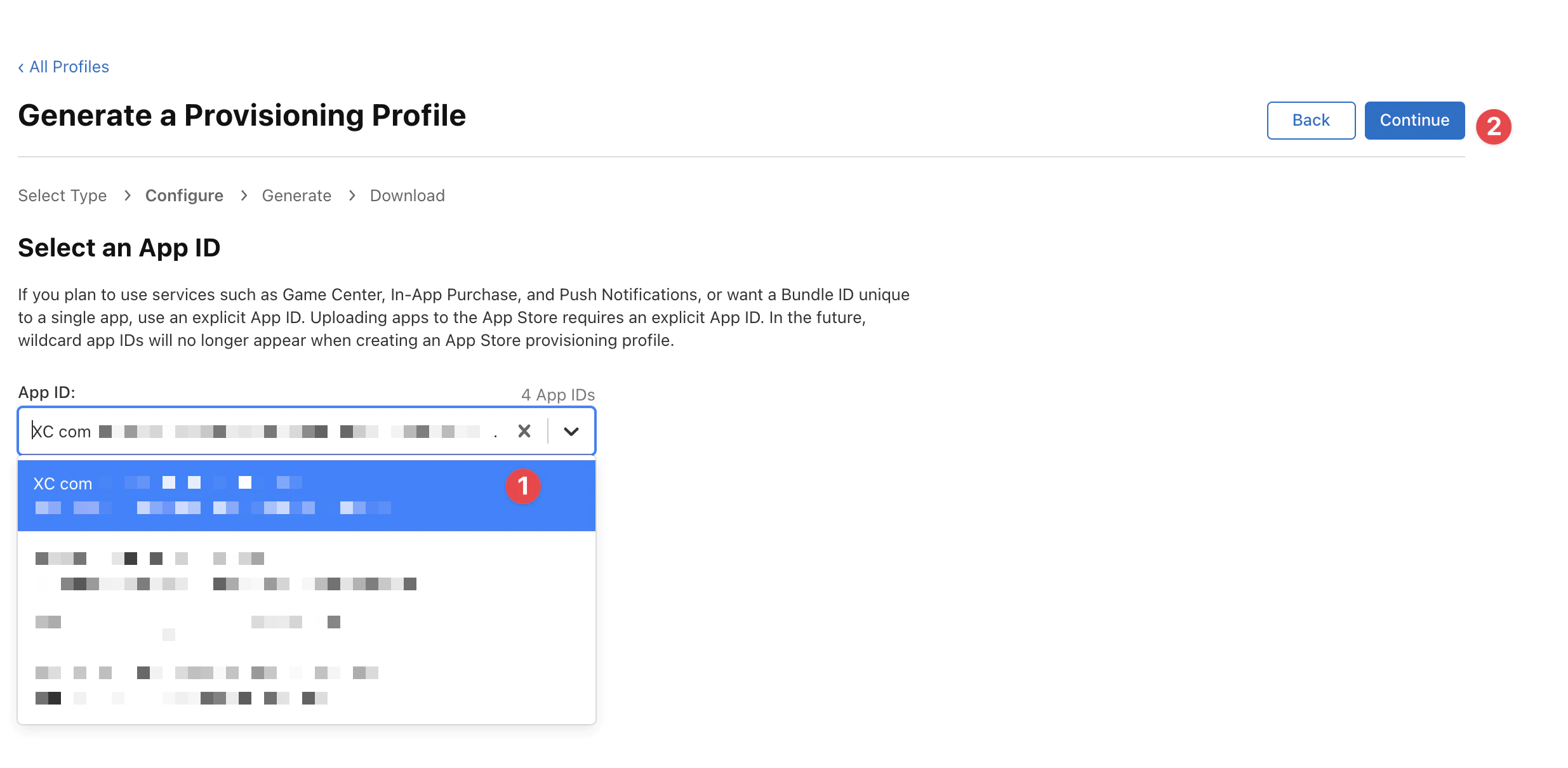
Então você precisa selecionar o aplicativo correto, tenha cuidado, você não pode usar wildcards, caso contrário, a assinatura falhará.

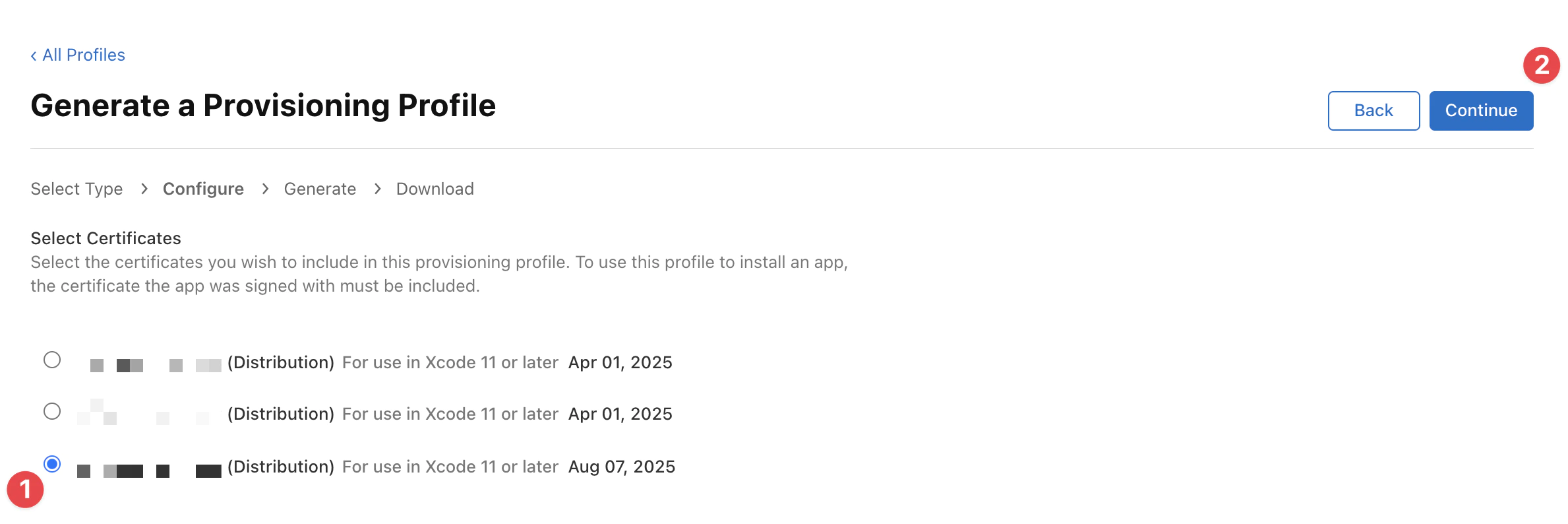
Selecione o certificado correto que você criou anteriormente (procure pela data de expiração, deve ser o mesmo dia e mês de hoje) e clique em Continuar.

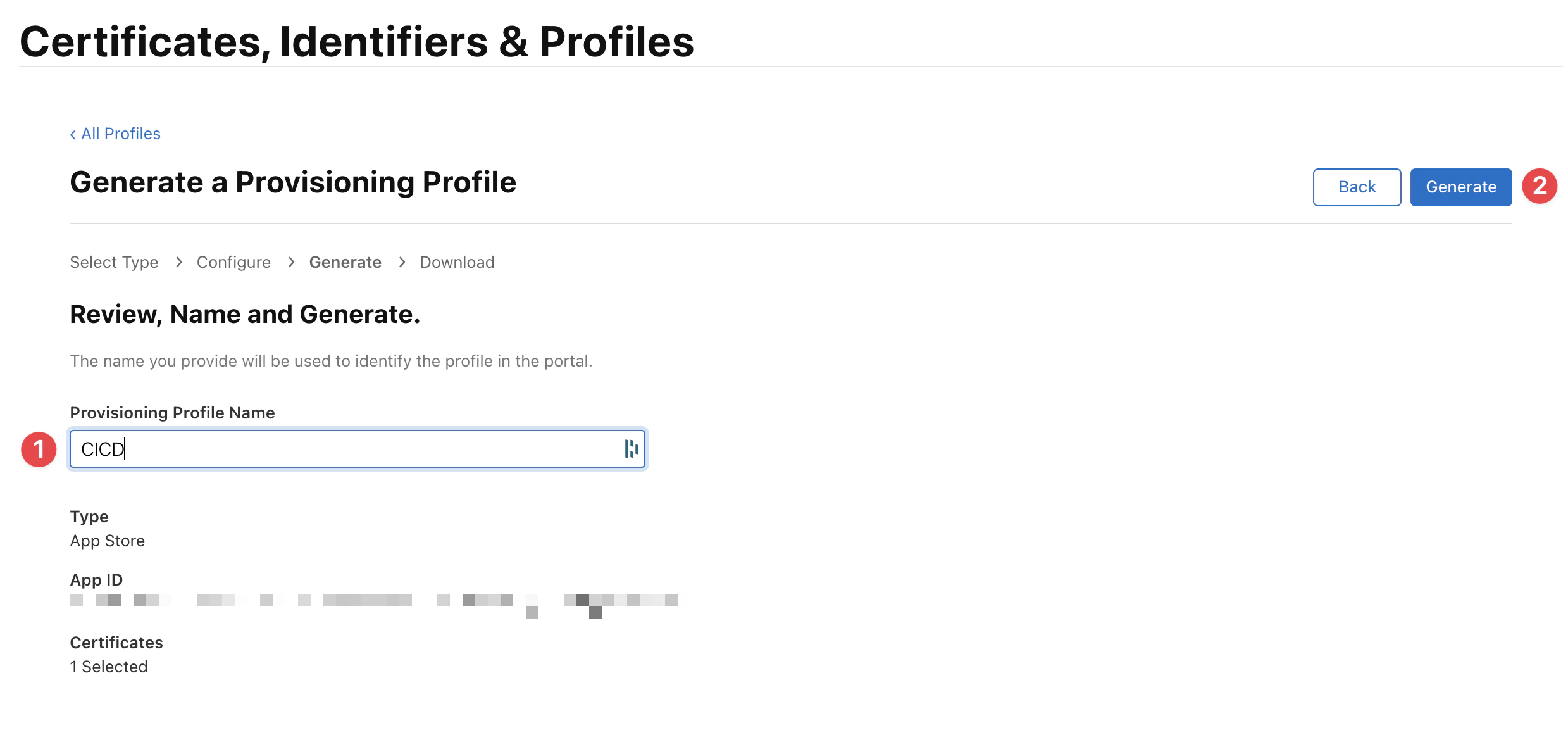
Finalmente, digite o nome do perfil e clique em Gerar.
O nome será usado para identificar o perfil no Codemagic.

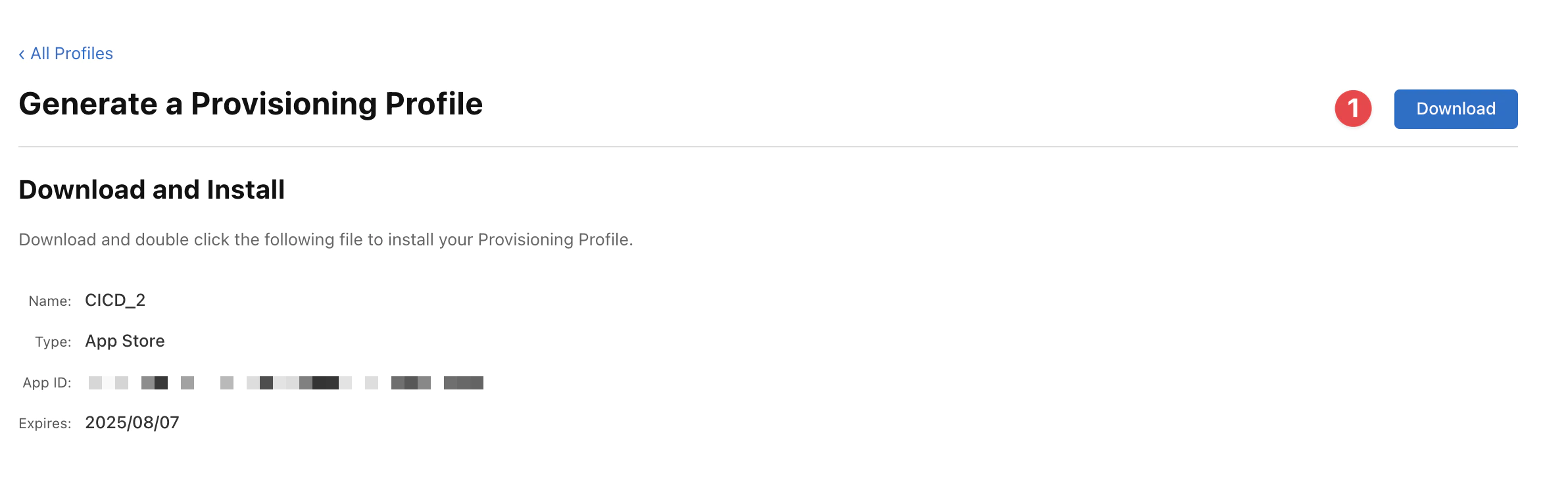
Você pode baixar o perfil como um arquivo .mobileprovision.

Adicionando o certificado de assinatura de código
O Codemagic permite que você faça upload de certificados de assinatura de código como arquivos PKCS#12 que contêm tanto o certificado quanto a chave privada que é necessária para usá-lo. Ao fazer o upload, o Codemagic pedirá que você forneça a senha do certificado (se o certificado estiver protegido por senha) junto com um Nome de Referência exclusivo, que pode ser usado na configuração do codemagic.yaml para buscar o arquivo específico.
- Fazer upload do certificado
- Gerar um novo certificado
- Recuperar do Portal do Desenvolvedor
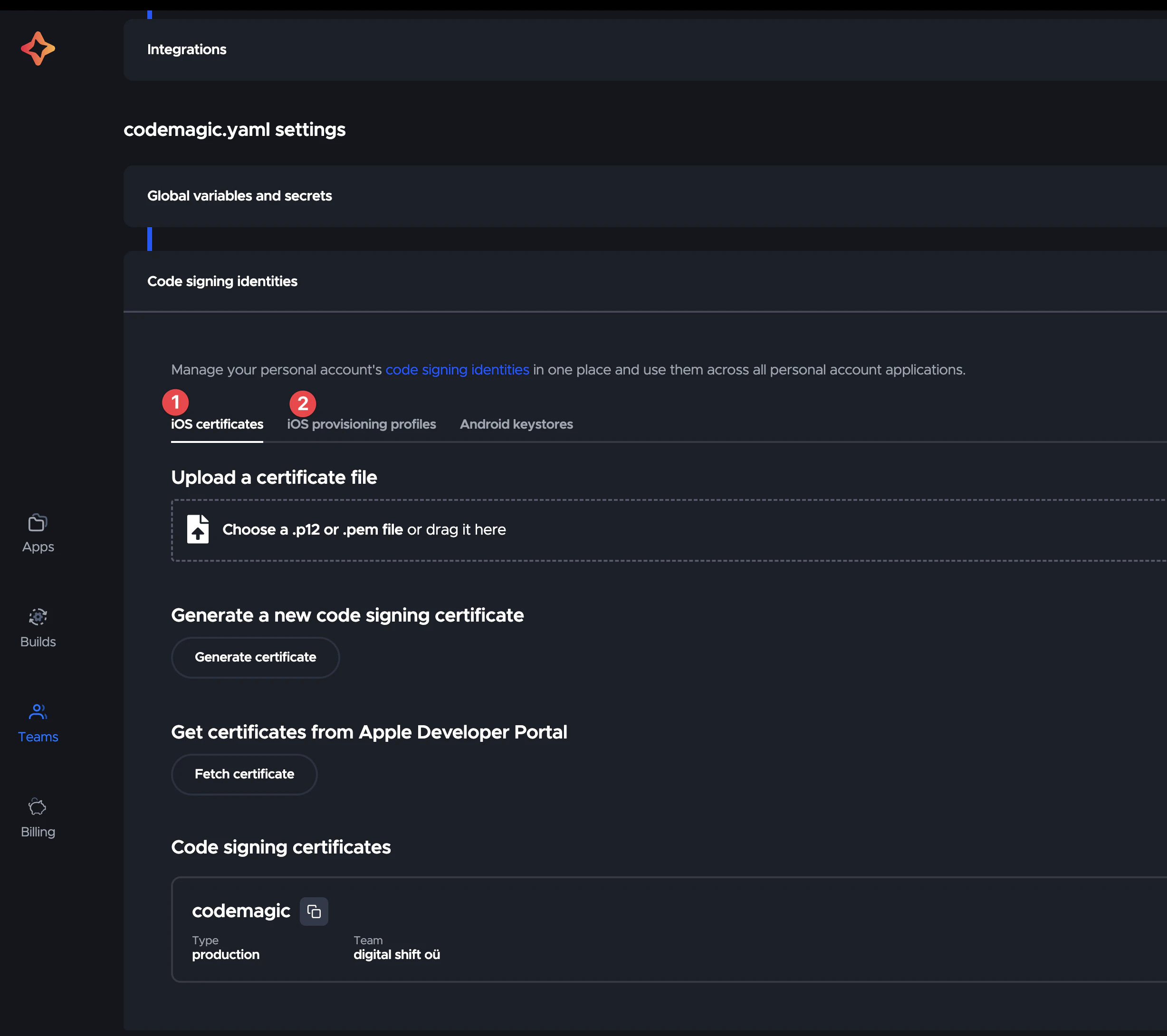
- Abra as configurações da sua equipe Codemagic, vá para configurações do codemagic.yaml > Identidades de assinatura de código.
- Abra a aba certificados iOS.
- Faça o upload do arquivo do certificado clicando em Escolher um arquivo .p12 ou .pem ou arrastando-o para o quadro indicado.
- Digite a senha do certificado e escolha um Nome de Referência.
- Clique em Adicionar certificado
Adicionando o perfil de provisionamento
O Codemagic permite que você faça upload de um perfil de provisionamento a ser usado para o aplicativo ou recupere um perfil do Portal do Desenvolvedor da Apple.
O tipo do perfil, equipe, id do pacote e data de expiração são exibidos para cada perfil adicionado às identidades de assinatura de código. Além disso, o Codemagic informará se um certificado de assinatura de código correspondente está disponível nas identidades de assinatura de código (um sinal verde no campo Certificado) ou não.
3. Configurar Codemagic
Configurar segredos do Codemagic
Já se perguntou de onde vêm os valores do ENV? Bem, não é mais um segredo – vem do segredo do seu projeto. 🤦
4. Configurar arquivo de fluxo de trabalho do Codemagic
Crie um arquivo chamado codemagic.yml na raiz do seu projeto e adicione o seguinte.
workflows: ionic-capacitor-ios-workflow: name: Capacitor iOS Workflow max_build_duration: 120 instance_type: mac_mini_m1 integrations: app_store_connect: CodeMagic environment: ios_signing: distribution_type: app_store bundle_identifier: YOUR_BUNDLE_IDENTIFIER vars: XCODE_WORKSPACE: ios/App/App.xcworkspace XCODE_SCHEME: App APP_STORE_APP_ID: YOUR_APP_STORE_APP_ID node: v20.14.0 xcode: 15.4 cocoapods: default triggering: events: - tag tag_patterns: - pattern: '*' include: true scripts: - name: Install dependencies script: | npm install - name: Cocoapods installation script: | cd ios/App && pod install - name: Update dependencies and copy web assets to native project script: | npm run build npx cap sync ios - name: Set up code signing settings on Xcode project script: | xcode-project use-profiles - name: Increment build number script: | cd $CM_BUILD_DIR/ios/App LATEST_BUILD_NUMBER=$(app-store-connect get-latest-app-store-build-number "$APP_ID") agvtool new-version -all $(($LATEST_BUILD_NUMBER + 1)) - name: Build ipa for distribution script: | xcode-project build-ipa \ --workspace "$XCODE_WORKSPACE" \ --scheme "$XCODE_SCHEME" artifacts: - build/ios/ipa/*.ipa - /tmp/xcodebuild_logs/*.log - $HOME/Library/Developer/Xcode/DerivedData/**/Build/**/*.app - $HOME/Library/Developer/Xcode/DerivedData/**/Build/**/*.dSYM publishing: email: recipients: - YOUR_EMAIL notify: success: true # To not receive a notification when a build succeeds failure: false # To not receive a notification when a build fails app_store_connect: auth: integration # Configuration related to TestFlight (optional) # Note: This action is performed during post-processing. submit_to_testflight: true # Configuration related to App Store (optional) # Note: This action is performed during post-processing. submit_to_app_store: falseEste fluxo de trabalho deve ser acionado manualmente ou após cada tag do GitHub, se você precisar automatizar a tag, por favor, consulte Construção e lançamento automático com ações do GitHub primeiro.
Então este fluxo de trabalho irá puxar suas dependências do NodeJS, instalá-las e construir seu aplicativo JavaScript.
Cada vez que você enviar uma nova tag, um lançamento será construído no TestFlight.
Seu aplicativo não precisa usar Ionic, apenas a base do Capacitor é obrigatória, ele pode ter um antigo módulo Cordova, mas o plugin do Capacitor JS deve ser preferido.
5. Acionar fluxo de trabalho
Acionar o fluxo de trabalho
Envie os novos commits para o branch main ou developement para acionar o fluxo de trabalho.

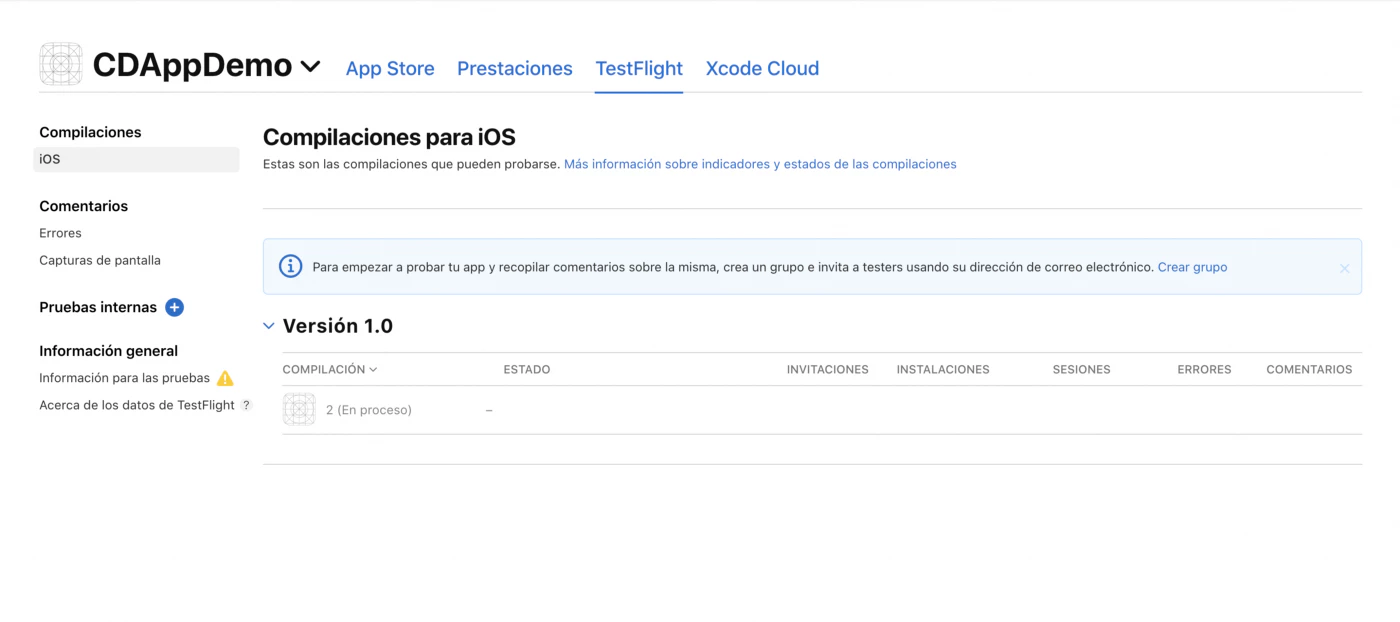
Depois de alguns minutos, a construção deve estar disponível no seu painel do App Store Connect.

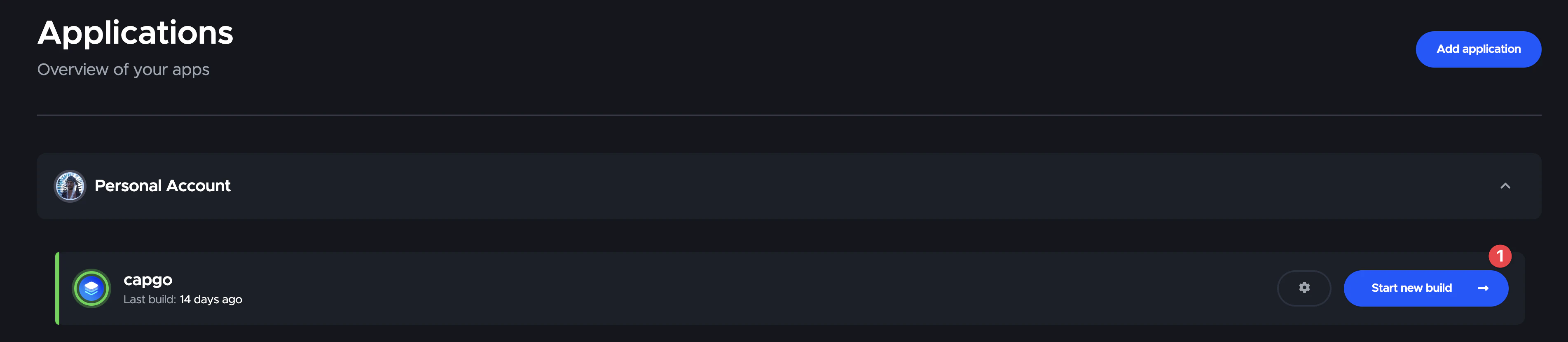
Iniciar manualmente
Você pode iniciar o fluxo de trabalho manualmente.
Primeiro, selecione o aplicativo que você deseja construir, depois clique em Iniciar nova construção.

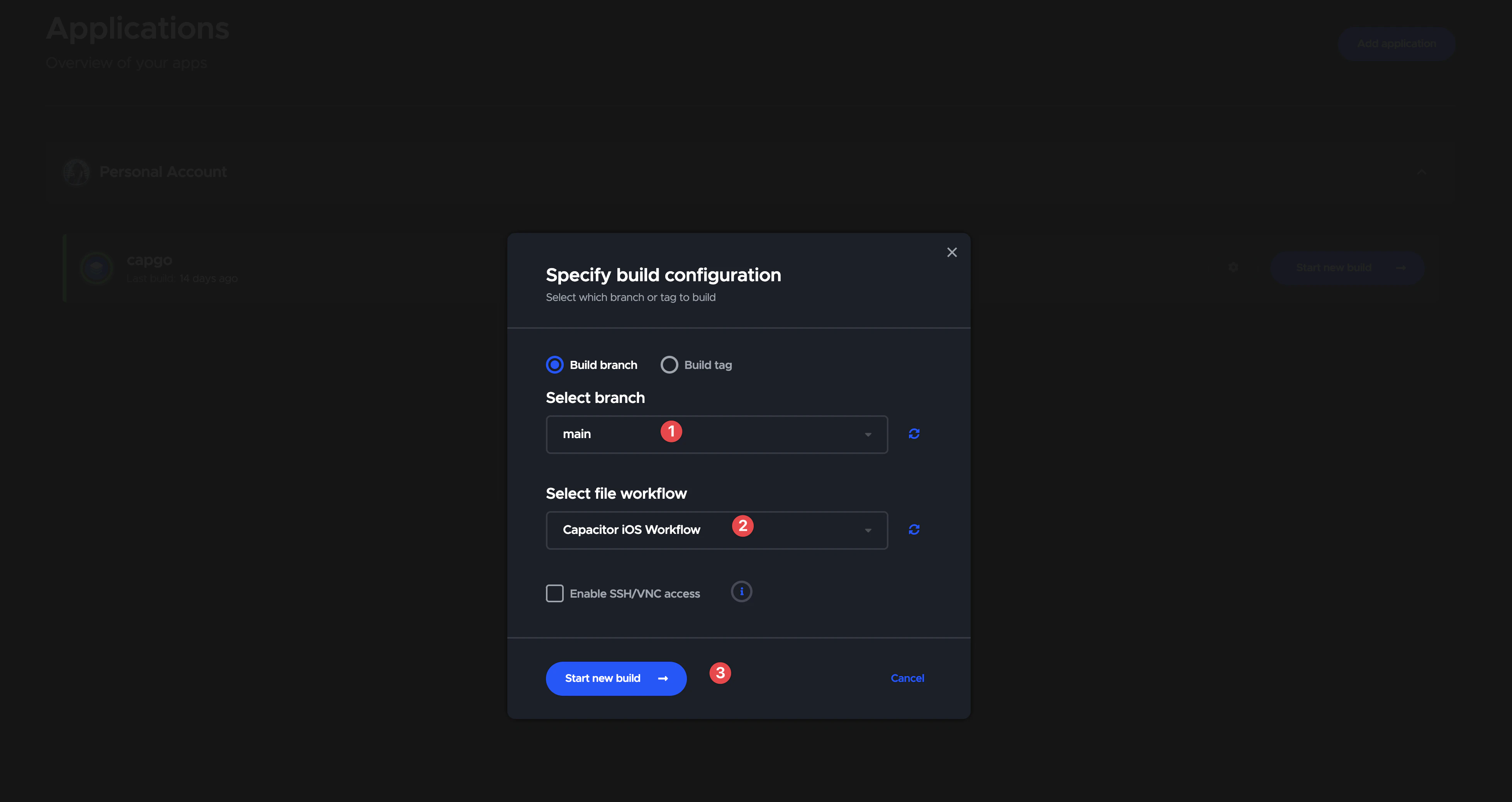
Então selecione o branch que você deseja construir.

E clique em Iniciar nova construção.
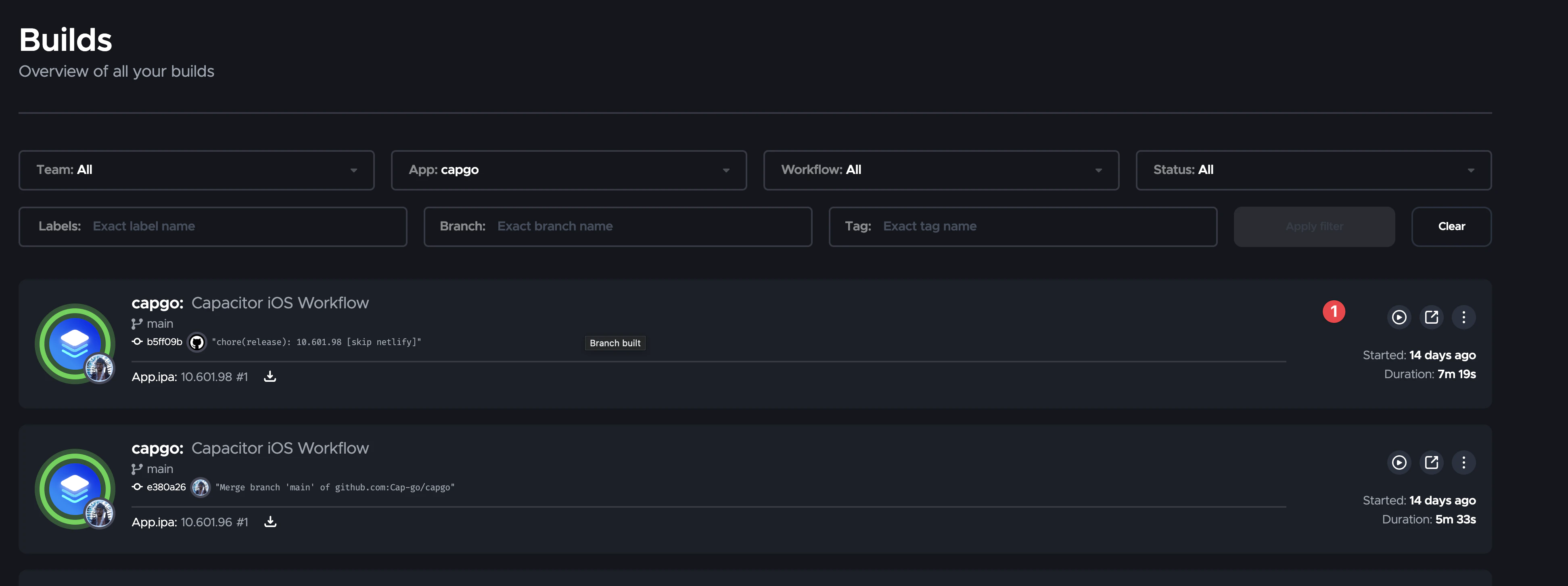
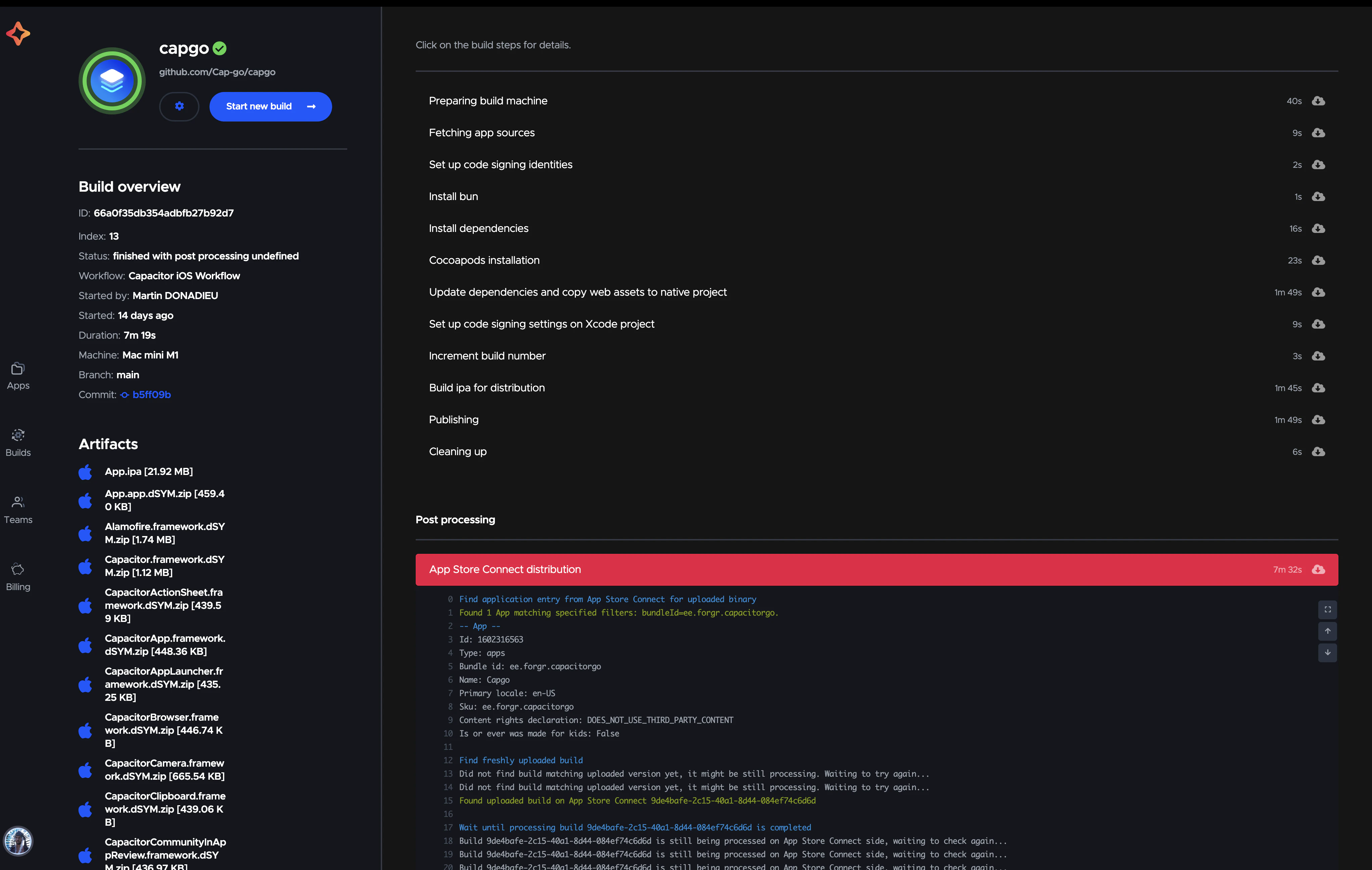
Depois vá para a lista de construções

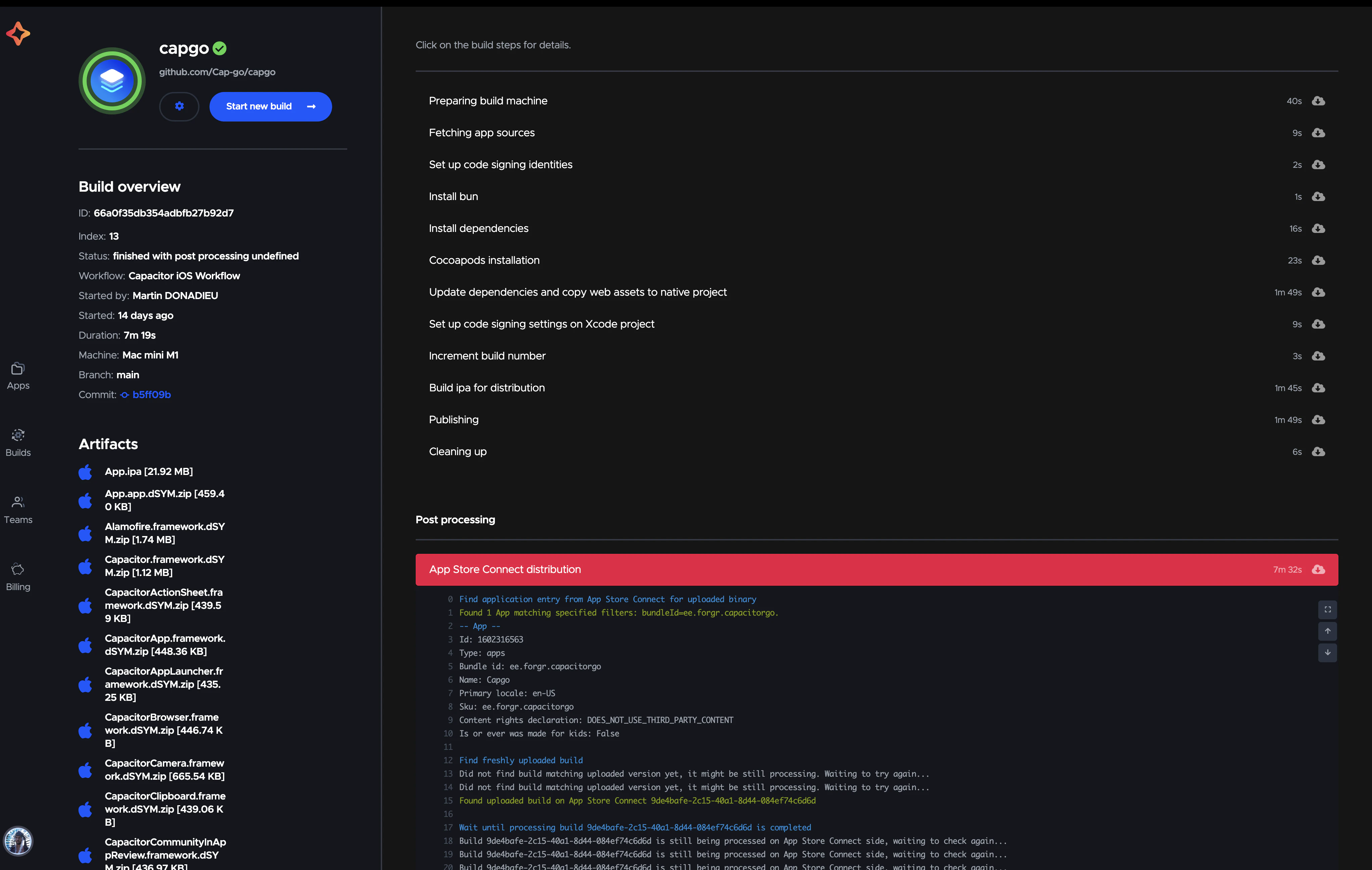
E clique na construção para ver o resultado.

Pode implantar do computador local
Sim, você pode, e é muito fácil.
Você pode usar o Xcode para construir e assinar seu aplicativo, como sempre.
Obrigado
Este blog é baseado nos seguintes artigos:




