Desmitificando Apache Cordova: Una Guía Completa para el Desarrollo de Aplicaciones Híbridas
En el mundo actual centrado en dispositivos móviles, llegar a una amplia audiencia con tu aplicación es primordial. Pero desarrollar aplicaciones nativas separadas para iOS, Android y otras plataformas puede consumir mucho tiempo y recursos. Aquí entra Apache Cordova, un potente framework de código abierto que permite a los desarrolladores crear aplicaciones móviles multiplataforma utilizando tecnologías web familiares como HTML, CSS y JavaScript.
Esta guía completa profundiza en el mundo de Cordova, explorando sus complejidades, ventajas y cómo se compara con la competencia.
Cómo Funciona Cordova: Conectando la División entre Web y Nativo
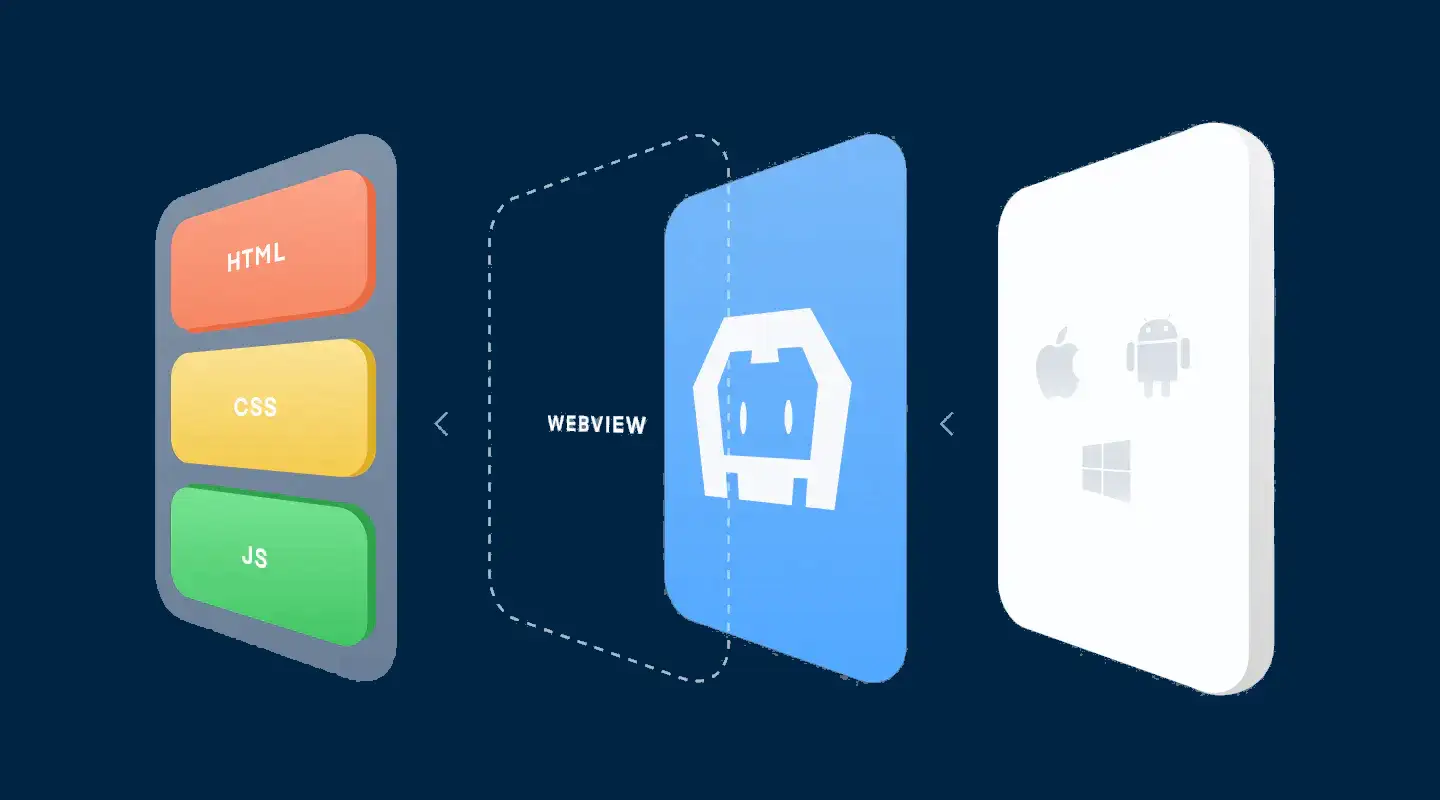
En su núcleo, Cordova actúa como un puente entre tu aplicación web y las capacidades nativas de los dispositivos móviles. Logra esto ingeniosamente a través de los siguientes componentes clave:
-
WebView: El Contenedor Nativo de tu Aplicación Web:
- Cordova utiliza un componente nativo conocido como WebView, esencialmente un navegador web simplificado sin los elementos típicos de la interfaz de usuario como barras de direcciones y botones de navegación
- Tu aplicación web reside cómodamente dentro de este contenedor WebView, funcionando como lo haría en un navegador móvil regular. Mantiene su capacidad para cargar páginas HTML, ejecutar código JavaScript, manejar contenido multimedia y comunicarse con servidores remotos
-
Plugins: Desbloqueando Características Nativas del Dispositivo:
- Las aplicaciones web, por diseño, operan dentro de un entorno sandbox seguro que restringe el acceso directo a características específicas de hardware y software del dispositivo. Por ejemplo, acceder a la lista de contactos, cámara o datos GPS directamente desde una aplicación web está típicamente prohibido
- Los plugins de Cordova vienen al rescate actuando como intermediarios, proporcionando APIs de JavaScript que exponen estas capacidades nativas a tu aplicación web. Piensa en los plugins como módulos especializados que extienden el alcance de tu aplicación a la funcionalidad nativa del dispositivo
- Con los plugins correctos, tu aplicación Cordova puede interactuar sin problemas con la cámara del dispositivo para capturar fotos y videos, acceder a la lista de contactos para recuperar o almacenar información de contacto, aprovechar la funcionalidad GPS para determinar la ubicación del usuario, y mucho más
-
Ionic Native: Potenciando el Desarrollo de Plugins de Cordova:
- Ionic Native, una potente biblioteca desarrollada por el equipo de Ionic, simplifica y mejora aún más la integración de plugins de Cordova
- Proporciona una rica colección de interfaces TypeScript para más de 200 de los plugins de Cordova más populares, haciendo increíblemente conveniente para los desarrolladores incorporar funcionalidad nativa en sus aplicaciones
- Además, Ionic ofrece soporte empresarial para Ionic Native, proporcionando a las organizaciones actualizaciones continuas, parches de seguridad cruciales y asistencia experta en el mantenimiento de la compatibilidad entre diferentes modelos de dispositivos y versiones de plataforma
Trazando las Raíces de Cordova: De PhoneGap a una Potencia de Código Abierto
Entender la conexión histórica entre Apache Cordova y PhoneGap es crucial para disipar cualquier confusión que rodee a estas dos entidades estrechamente relacionadas.
-
PhoneGap: Pionero en la Revolución de Aplicaciones Híbridas:
- En 2008, un grupo de ingenieros innovadores en Nitobi, una empresa canadiense de desarrollo web, se embarcó en la misión de cerrar la brecha entre el desarrollo de aplicaciones web y móviles nativas
- Concibieron PhoneGap, un framework que aprovechaba el entonces novedoso concepto de usar WebView para ejecutar aplicaciones web de forma nativa en dispositivos móviles. Este enfoque revolucionario permitió a los desarrolladores aprovechar sus habilidades existentes en desarrollo web para crear aplicaciones que pudieran acceder a características nativas del dispositivo
-
Abrazando el Código Abierto: El Nacimiento de Apache Cordova:
- En 2011, Adobe Systems adquirió Nitobi y tomó una decisión estratégica que daría forma al futuro del desarrollo de aplicaciones híbridas. Donaron generosamente PhoneGap a la Apache Software Foundation, un reconocido defensor del software de código abierto- Bajo el paraguas de Apache, PhoneGap fue rebautizado como Apache Cordova, llamado así por la calle donde se ubicaba la oficina de Nitobi en Vancouver. Este movimiento aseguró que Cordova prosperaría como un proyecto impulsado por la comunidad, fomentando la innovación y colaboración entre desarrolladores en todo el mundo.
-
Cordova vs PhoneGap: Diferenciando los dos:
- Hoy en día, Apache Cordova y Adobe PhoneGap se usan frecuentemente de manera intercambiable, lo que lleva a cierta confusión comprensible. Una analogía simple puede ayudar a aclarar su relación. Considera a Cordova como el motor de código abierto que impulsa la navegación web, similar al papel que juega WebKit. En contraste, PhoneGap es similar a una implementación específica de ese motor, como el navegador Safari de Apple, que está construido sobre WebKit
- Desde el punto de vista funcional, Cordova y PhoneGap son prácticamente idénticos, ofreciendo las mismas capacidades centrales para el desarrollo de aplicaciones híbridas. Puede haber diferencias sutiles en sus interfaces de línea de comandos y herramientas, pero estas variaciones son generalmente menores y no impactan significativamente el proceso de desarrollo
- Adobe continúa ofreciendo servicios y herramientas de valor agregado bajo la marca PhoneGap, como PhoneGap Build, un servicio basado en la nube que simplifica la compilación de binarios de aplicaciones nativas. Estos servicios están típicamente dirigidos a desarrolladores u organizaciones que buscan un enfoque más simplificado o gestionado para el desarrollo de aplicaciones híbridas
Ionic y Cordova: Una Combinación Perfecta para la Excelencia en Aplicaciones Híbridas
Ionic y Cordova han estado entrelazados durante mucho tiempo, formando una poderosa sinergia que agiliza el desarrollo de aplicaciones híbridas y eleva las experiencias de usuario.
-
Ionic: Creando Interfaces de Usuario Hermosas y Eficientes:
- Ionic, un framework líder de código abierto, se enfoca principalmente en los aspectos front-end del desarrollo de aplicaciones híbridas. Proporciona una biblioteca completa de componentes de UI preconfigurados, gestos y animaciones meticulosamente diseñados para imitar la apariencia y sensación de las aplicaciones nativas en diferentes plataformas
-
Cordova: Conectando la Brecha hacia la Funcionalidad Nativa:
- Cordova se integra perfectamente con Ionic, permitiendo a los desarrolladores acceder a una gran cantidad de características nativas del dispositivo directamente desde sus aplicaciones Ionic. Esta asociación armoniosa permite la creación de aplicaciones híbridas que no solo parecen y se sienten nativas, sino que también pueden aprovechar todo el potencial del hardware y software del dispositivo subyacente
-
Un Flujo de Trabajo de Desarrollo Optimizado:
- Ionic y Cordova se complementan perfectamente, estableciendo un flujo de trabajo de desarrollo bien definido y eficiente. Los desarrolladores pueden aprovechar el rico conjunto de herramientas de UI de Ionic y las capacidades de prototipado rápido para crear interfaces de usuario hermosas y atractivas. Al mismo tiempo, Cordova asegura que estas aplicaciones puedan aprovechar sin problemas las características nativas del dispositivo, ofreciendo una experiencia verdaderamente similar a la nativa
Capacitor: Un Contendiente Moderno en la Arena de las Aplicaciones Híbridas
Mientras que Cordova ha disfrutado de un largo y exitoso reinado como la solución preferida para el desarrollo de aplicaciones híbridas, un nuevo contendiente ha surgido en la escena, con el objetivo de empujar los límites más allá: Capacitor
-
Capacitor: Modernizando el Runtime de Aplicaciones Híbridas:
- Desarrollado por el mismo equipo detrás de Ionic, Capacitor representa una evolución natural del runtime de aplicaciones híbridas. Se construye sobre la sólida base establecida por Cordova mientras aborda algunas de sus limitaciones y adopta estándares web modernos
-
Aprovechando el Poder de las APIs Web Modernas:
- Capacitor está diseñado desde cero para adoptar los últimos avances en tecnologías web. Aprovecha las APIs Web modernas, como Service Workers, Web Components y Promises, para ofrecer un rendimiento mejorado, mayor seguridad y una base más preparada para el futuro de las aplicaciones híbridas
-
Integración y Personalización Nativa Sin Problemas:
- Una de las principales fortalezas de Capacitor es su profunda integración con SDKs nativos, proporcionando a los desarrolladores mayor flexibilidad y control sobre la capa nativa de sus aplicaciones