このチュートリアルでは、新しいReactアプリから始めて、Capacitorを使用してネイティブモバイル開発に移行します。オプションとして、Konsta UIを追加してTailwind CSSによるモバイルUIを改善することもできます。
Capacitorを使用すると、大きな変更やReact Nativeのような新しいスキルを学ぶことなく、ReactのWebアプリケーションを簡単にネイティブモバイルアプリに変換できます。
いくつかの簡単なステップで、ほとんどのReactアプリケーションをモバイルアプリに変換できます。
このチュートリアルでは、新しいReactアプリから始めて、Capacitorを組み込んでネイティブモバイルアプリの領域に移行するプロセスを案内します。さらに、オプションとしてKonsta UIを使用してTailwind CSSでモバイルUIを強化することもできます。
Capacitorについて
CapacitorJSは革新的です!どのWebプロジェクトにも簡単に組み込むことができ、アプリケーションをネイティブWebviewでラップし、XcodeとAndroid Studioのプロジェクトを生成します。さらに、そのプラグインはJSブリッジを介してカメラなどのネイティブデバイス機能へのアクセスを提供します。
Capacitorを使用すると、複雑なセットアップや急な学習曲線なしに、素晴らしいネイティブモバイルアプリを作成できます。スリムなAPIと効率的な機能により、プロジェクトへの統合が非常に簡単です。Capacitorで完全に機能するネイティブアプリを作成する簡単さに驚かれることでしょう!
Reactアプリの準備
Reactアプリケーションを開始する方法は様々ありますが、このチュートリアルでは空のReactアプリケーションを提供する最も簡単な方法を選択しましょう:
npx create-react-app my-appネイティブモバイルアプリを作成するには、プロジェクトのエクスポートが必要です。そのため、Reactプロジェクトをビルドしてエクスポートするための簡単なスクリプトをpackage.jsonに含めましょう:
{ "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }}これでnpm run buildを安心して実行でき、プロジェクトのルートに新しいoutフォルダが表示されるはずです。
このフォルダは後でCapacitorによって使用されますが、今はそれを正しく設定する必要があります。
ReactアプリにCapacitorを追加する
任意のWebアプリをネイティブモバイルコンテナにパッケージ化するには、最初にいくつかのステップを踏む必要がありますが、その後は単一のsyncコマンドを実行するだけで済みます。
まず、開発依存関係としてCapacitor CLIをインストールし、プロジェクト内でセットアップします。セットアップ中、名前とバンドルIDのデフォルト値を受け入れるにはEnterキーを押すだけです。
次に、コアパッケージとiOSおよびAndroidプラットフォーム用の関連パッケージをインストールする必要があります。
最後に、プラットフォームを追加すると、Capacitorがプロジェクトのルートに各プラットフォーム用のフォルダを作成します:
# Install the Capacitor CLI locallynpm install -D @capacitor/cli
# Initialize Capacitor in your React projectnpx cap init
# Install the required packagesnpm install @capacitor/core @capacitor/ios @capacitor/android
# Add the native platformsnpx cap add iosnpx cap add androidこの時点で、Reactプロジェクトに新しいiosおよびandroidフォルダが表示されるはずです。
これらは実際のネイティブプロジェクトです!
後でAndroidプロジェクトにアクセスするには、Android Studioをインストールする必要があります。iOSの場合は、Macが必要でXcodeをインストールする必要があります。
さらに、同期中に使用される基本的なCapacitor設定を含むcapacitor.config.tsファイルがプロジェクトに存在するはずです。注意が必要な唯一のものはwebDirで、ビルドコマンドの結果を指す必要があります。現在は不正確です。
これを修正するには、capacitor.config.jsonファイルを開き、webDirを更新します:
{ "appId": "com.example.app", "appName": "my-app", "webDir": "out", "bundledWebRuntime": false}以下のコマンドを実行して試すことができます:
npm run buildnpx cap sync最初のコマンドnpm run buildは、単にReactプロジェクトをビルドして静的ビルドをエクスポートします。
2番目のコマンドnpx cap syncは、すべてのWebコードをネイティブプラットフォームの適切な場所に同期して、アプリで表示できるようにします。
さらに、同期コマンドはネイティブプラットフォームを更新してプラグインをインストールする可能性があるので、新しいCapacitorプラグインをインストールした場合は、再度npx cap syncを実行する時です。
気付かないうちに実際に完了していますので、デバイスでアプリを確認してみましょう!
ネイティブアプリのビルドとデプロイ
iOSアプリを開発するにはXcodeが、Androidアプリを開発するにはAndroid Studioがインストールされている必要があります。さらに、アプリをアプリストアで配布する予定がある場合は、iOSではApple Developer Program、AndroidではGoogle Play Consoleに登録する必要があります。
ネイティブモバイル開発が初めての場合は、Capacitor CLIを使用して両方のネイティブプロジェクトを簡単に開くことができます:
npx cap open iosnpx cap open androidネイティブプロジェクトをセットアップしたら、接続されたデバイスにアプリをデプロイするのは簡単です。Android Studioでは、すべての準備が整うのを待つだけで、設定を変更することなく接続されたデバイスにアプリをデプロイできます。例:

Xcodeでは、シミュレータだけでなく実際のデバイスにアプリをデプロイするために、署名アカウントを設定する必要があります。これを初めて行う場合、Xcodeがプロセスを案内してくれます(ただし、Developer Programに登録している必要があります)。その後、上部で選択できる接続されたデバイスでアプリを実行するためにプレイを押すだけです。例:

おめでとうございます!ReactのWebアプリをモバイルデバイスに正常にデプロイしました。例:

しかし、開発中にはもっと速い方法もあります…
Capacitorのライブリロード
現在では、すべての最新フレームワークでホットリロードを使用することに慣れているでしょう。そして良いニュースは、最小限の努力でモバイルデバイス上で同じ機能を使用できるということです!
特定のURLからコンテンツを読み込むようにCapacitorアプリを設定することで、ライブリロード機能を備えたローカルでホストされているアプリケーションにネットワーク上でアクセスできるようになります。
最初のステップは、ローカルIPアドレスを確認することです。Macを使用している場合は、ターミナルで以下のコマンドを実行することで確認できます:
ipconfig getifaddr en0Windowsでは、以下を実行します:
ipconfigそしてIPv4アドレスを探します。
capacitor.config.tsファイルにもう1つのエントリを追加することで、サーバーから直接アプリを読み込むようにCapacitorに指示できます:
import { CapacitorConfig } from '@capacitor/cli';
const config: CapacitorConfig = { appId: 'com.example.app', appName: 'my-app', webDir: 'out', bundledWebRuntime: false, server: { url: 'http://192.168.x.xx:3000', cleartext: true }};
export default config;必ず正しいIPとポートを使用してください。この例では、デフォルトのReactポートを使用しています。
これらの変更を適用するために、ネイティブプロジェクトにコピーできます:
npx cap copycopyコマンドはsyncに似ていますが、ネイティブプロジェクトを更新せずに、Webフォルダーと設定に加えられた変更のみをコピーします。
これで、Android StudioまたはXcodeを通じてアプリをもう一度デプロイできます。その後、Reactアプリで何か変更を加えると、アプリは自動的にリロードされ、変更が表示されます!
注意として、カメラなどの新しいプラグインをインストールする場合は、依然としてネイティブプロジェクトの再ビルドが必要です。これは、ネイティブファイルが変更され、その場で行うことができないためです。
設定では正しいIPとポートを使用する必要があることに注意してください。上記のコードブロックは、デモンストレーション目的でデフォルトのReactポートを示しています。
Capacitorプラグインの使用
以前から何度か言及してきたCapacitorプラグインの実際の使用方法を見てみましょう。これを行うために、以下のコマンドを実行して比較的シンプルなプラグインをインストールできます:
npm i @capacitor/shareShareプラグインには特別な機能はありませんが、ネイティブの共有ダイアログを表示します!これには、パッケージをインポートしてアプリからshare()関数を呼び出すだけです。src/App.jsを以下のように変更しましょう:
import React from 'react';import { Share } from '@capacitor/share';
function App() { const share = async () => { await Share.share({ title: 'Open Youtube', text: 'Check new video on youtube', url: 'https://www.youtube.com', dialogTitle: 'Share with friends' }); };
return ( <div> <h1>Welcome to React and Capacitor!</h1> <p> <h2>Cool channel</h2> <button onClick={() => share()}>Share now!</button> </p> </div> );}
export default App;前述のように、新しいプラグインをインストールする際は、同期操作を実行してからデバイスにアプリを再デプロイする必要があります。これを行うには、以下のコマンドを実行します:
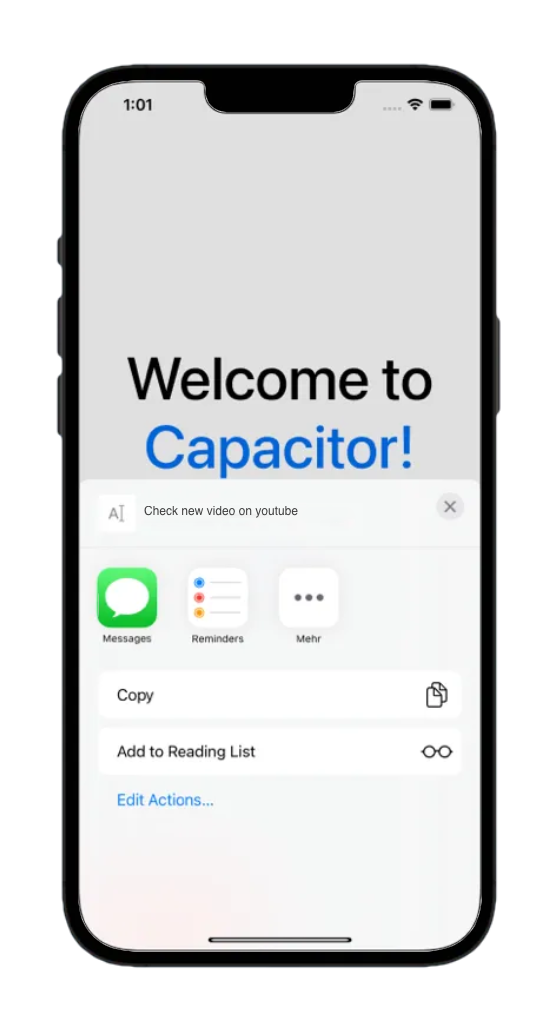
npx cap syncボタンを押すと、美しいネイティブ共有ダイアログが動作するのを確認できます!
ボタンをよりモバイルフレンドリーに見せるために、私のお気に入りのWebアプリ用UIコンポーネントライブラリ - React(言葉遊びなし)を使用してスタイリングを追加できます。
Konsta UIの追加
私は長年Ionicを使用して素晴らしいクロスプラットフォームアプリケーションを構築してきました。それは長年最高の選択肢の1つでした。しかし今では推奨しません。Reactとの統合は非常にハッキー的で、すでにtailwindcssがある場合はそれほど価値がありません。
iOSとAndroid固有のスタイリングに適応する素晴らしい見た目のモバイルUIが必要な場合は、Konsta UIをお勧めします。
tailwindをすでにインストールしている必要があります
使用するには、reactパッケージをインストールするだけです:
npm i konstaさらに、tailwind.config.jsファイルを修正する必要があります:
// import konstaConfig configconst konstaConfig = require('konsta/config')
// wrap config with konstaConfig configmodule.exports = konstaConfig({ content: [ './src/**/*.{js,ts,javascript,tsx}', ], darkMode: 'media', // or 'class' theme: { extend: {}, }, variants: { extend: {}, }, plugins: [],})konstaConfigは、デフォルト(またはカスタム)のTailwind CSS設定を、Konsta UIに必要な追加のバリアントとヘルパーユーティリティで拡張します。
次に、いくつかのグローバルパラメータ(themeなど)を設定できるように、メインのAppコンポーネントをセットアップする必要があります。
src/App.jsでAppで全体をラップする必要があります:
import { App } from 'konsta/react';import './App.css';
function MyApp({ Component, pageProps }) { return ( // Wrap our app with App component <App theme="ios"> <Component {...pageProps} /> </App> );}
export default MyApp;サンプルページ
すべてがセットアップされたので、ReactアプリでKonsta UI Reactコンポーネントを使用できます。
例えば、src/App.jsを開いて以下のように変更してみましょう:
// Konsta UI componentsimport { Page, Navbar, Block, Button, List, ListItem, Link, BlockTitle,} from 'konsta/react';
function App() { return ( <Page> <Navbar title="My App" />
<Block strong> <p> Here is your React & Konsta UI app. Let's see what we have here. </p> </Block> <BlockTitle>Navigation</BlockTitle> <List> <ListItem href="/about/" title="About" /> <ListItem href="/form/" title="Form" /> </List>
<Block strong className="flex space-x-4"> <Button>Button 1</Button> <Button>Button 2</Button> </Block> </Page> );}
export default App;必要なコンポーネントをすべてインストールした後にライブリロードが同期していない場合は、すべてを再起動してみてください。それが完了すると、ReactとCapacitorで構築された、ややネイティブな外観のモバイルアプリが表示されるはずです!
結果として以下のページが表示されるはずです:
結論
Capacitorは、既存のWebプロジェクトに基づいてネイティブアプリケーションを構築するための優れたオプションであり、コードを共有し一貫したUIを維持する簡単な方法を提供します。
Capgo を追加することで、アプリにライブアップデートを追加することがさらに簡単になり、ユーザーが常に最新の機能やバグ修正にアクセスできるようになります。
Capgoを Reactアプリに追加する方法については、次の記事をご覧ください:




