하이브리드 앱 개발을 위한 Apache Cordova 종합 가이드
오늘날의 모바일 중심 세계에서 앱으로 넓은 사용자층에 도달하는 것이 가장 중요합니다. 하지만 iOS, Android 및 다른 플랫폼을 위한 개별 네이티브 앱을 개발하는 것은 시간과 자원이 많이 소모됩니다. 여기서 Apache Cordova가 등장합니다. HTML, CSS, JavaScript와 같은 친숙한 웹 기술을 사용하여 크로스 플랫폼 모바일 애플리케이션을 만들 수 있게 해주는 강력한 오픈소스 프레임워크입니다.
이 종합 가이드는 Cordova의 세계를 깊이 있게 살펴보며, 그 복잡성, 장점, 그리고 경쟁 제품과의 비교를 탐구합니다.
Cordova의 작동 방식: 웹과 네이티브의 간극을 연결하기
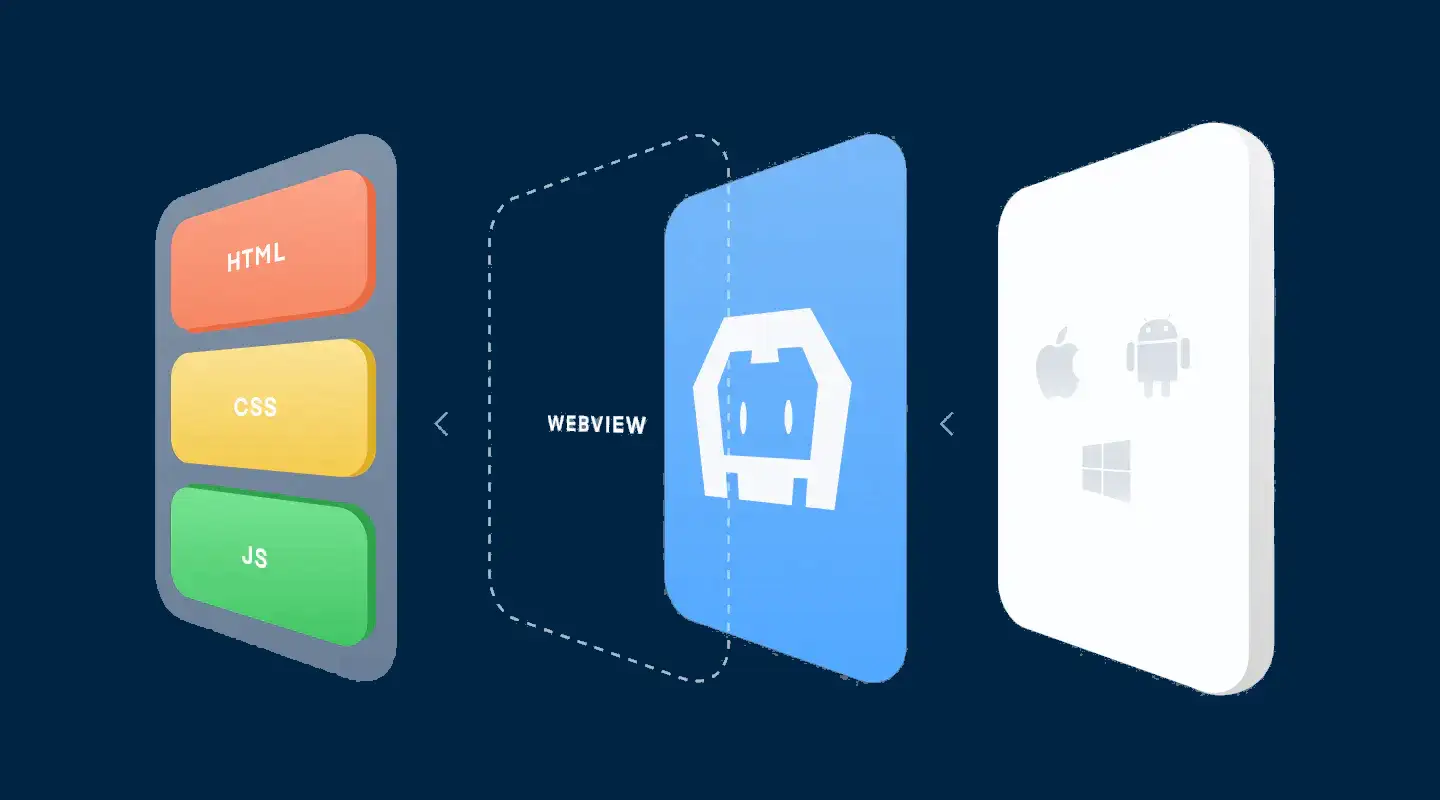
핵심적으로, Cordova는 웹 애플리케이션과 모바일 기기의 네이티브 기능 사이의 다리 역할을 합니다. 이는 다음과 같은 주요 구성 요소를 통해 교묘하게 달성됩니다:
-
WebView: 웹 앱의 네이티브 컨테이너:
- Cordova는 주소 표시줄이나 네비게이션 버튼과 같은 일반적인 UI 요소가 없는 간소화된 웹 브라우저인 WebView라는 네이티브 컴포넌트를 활용합니다.
- 웹 애플리케이션은 이 WebView 컨테이너 안에서 일반 모바일 브라우저에서처럼 작동합니다. HTML 페이지 로드, JavaScript 코드 실행, 멀티미디어 콘텐츠 처리, 원격 서버와의 통신 기능을 유지합니다.
-
플러그인: 네이티브 기기 기능 활용:
- 웹 애플리케이션은 설계상 기기별 하드웨어와 소프트웨어 기능에 대한 직접 접근을 제한하는 보안 샌드박스 환경에서 작동합니다. 예를 들어, 웹 앱에서 기기의 연락처 목록, 카메라, GPS 데이터에 직접 접근하는 것은 일반적으로 금지되어 있습니다.
- Cordova 플러그인은 중개자 역할을 하여 이러한 네이티브 기능을 웹 앱에 노출시키는 JavaScript API를 제공함으로써 이 문제를 해결합니다. 플러그인은 앱의 네이티브 기능 접근을 확장하는 특수 모듈로 생각하면 됩니다.
- 적절한 플러그인을 사용하면, Cordova 앱은 사진과 비디오를 찍기 위해 기기의 카메라와 원활하게 상호작용하고, 연락처 정보를 검색하거나 저장하기 위해 연락처 목록에 접근하고, 사용자의 위치를 확인하기 위해 GPS 기능을 활용하는 등의 작업을 할 수 있습니다.
-
Ionic Native: Cordova 플러그인 개발 강화:
- Ionic 팀이 개발한 강력한 라이브러리인 Ionic Native는 Cordova 플러그인 통합을 더욱 단순화하고 향상시킵니다.
- 200개 이상의 가장 인기 있는 Cordova 플러그인에 대한 풍부한 TypeScript 인터페이스를 제공하여 개발자들이 네이티브 기능을 앱에 통합하기 매우 편리하게 합니다.
- 또한 Ionic은 Ionic Native에 대한 기업급 지원을 제공하여, 조직들에게 지속적인 업데이트, 중요한 보안 패치, 그리고 다양한 기기 모델과 플랫폼 버전 간의 호환성 유지에 대한 전문가의 지원을 제공합니다.
Cordova의 뿌리 추적하기: PhoneGap에서 오픈소스 강자로
Apache Cordova와 PhoneGap 사이의 역사적 연관성을 이해하는 것은 이 두 밀접하게 관련된 엔티티에 대한 혼란을 해소하는 데 중요합니다.
-
PhoneGap: 하이브리드 앱 혁명의 선구자:
- 2008년, 캐나다의 웹 개발 회사인 Nitobi의 혁신적인 엔지니어 그룹이 웹과 네이티브 모바일 앱 개발 사이의 간극을 메우기 위한 임무를 시작했습니다.
- 그들은 당시 새로운 개념이었던 WebView를 사용하여 웹 애플리케이션을 모바일 기기에서 네이티브로 실행하는 PhoneGap 프레임워크를 고안했습니다. 이 혁신적인 접근 방식은 개발자들이 기존의 웹 개발 기술을 활용하여 네이티브 기기 기능에 접근할 수 있는 앱을 만들 수 있게 했습니다.
-
오픈소스 수용: Apache Cordova의 탄생:
- 2011년, Adobe Systems가 Nitobi를 인수했고 하이브리드 앱 개발의 미래를 형성할 전략적 결정을 내렸습니다. 그들은 PhoneGap을 오픈소스 소프트웨어의 유명한 챔피언인 Apache Software Foundation에 관대하게 기부했습니다.
- Apache 우산 아래에서, PhoneGap은 Nitobi의 밴쿠버 사무실이 위치했던 거리의 이름을 따서 Apache Cordova로 개명되었습니다. 이 움직임은 Cordova가 전 세계 개발자들 사이의 혁신과 협력을 촉진하는 커뮤니티 주도 프로젝트로 번창할 수 있도록 보장했습니다.
-
Cordova vs. PhoneGap: 두 가지 구분하기:
- 오늘날 Apache Cordova와 Adobe PhoneGap은 종종 혼용되어 사용되어 이해할 만한 혼란을 야기합니다. 간단한 비유로 그들의 관계를 명확히 할 수 있습니다. Cordova를 WebKit이 하는 역할과 비슷하게 웹 브라우징을 구동하는 오픈소스 엔진으로 생각하세요. 반면에 PhoneGap은 WebKit을 기반으로 구축된 Apple의 Safari 브라우저와 같은 해당 엔진의 특정 구현체와 같습니다.
- 기능적인 측면에서, Cordova와 PhoneGap은 대체로 동일하며 하이브리드 앱 개발을 위한 동일한 핵심 기능을 제공합니다. 명령줄 인터페이스와 도구에서 미묘한 차이가 있을 수 있지만, 이러한 차이는 일반적으로 사소하며 개발 프로세스에 큰 영향을 미치지 않습니다.
- Adobe는 PhoneGap Build와 같은 네이티브 앱 바이너리의 컴파일을 단순화하는 클라우드 기반 서비스와 같은 PhoneGap 브랜드 하에 부가가치 서비스와 도구를 계속 제공합니다. 이러한 서비스는 일반적으로 하이브리드 앱 개발에 대해 더 간소화되거나 관리된 접근 방식을 찾는 개발자나 조직을 대상으로 합니다.
Ionic과 Cordova: 하이브리드 앱 우수성을 위한 완벽한 짝꿍
Ionic과 Cordova는 오랫동안 얽혀있었으며, 하이브리드 앱 개발을 간소화하고 사용자 경험을 향상시키는 강력한 시너지를 형성합니다.
-
Ionic: 아름답고 성능 좋은 사용자 인터페이스 제작:
- 선도적인 오픈소스 프레임워크인 Ionic은 주로 하이브리드 앱 개발의 프론트엔드 측면에 중점을 둡니다. 다양한 플랫폼에서 네이티브 앱의 모양과 느낌을 모방하도록 세심하게 설계된 사전 제작된 UI 컴포넌트, 제스처, 애니메이션의 포괄적인 라이브러리를 제공합니다.
-
Cordova: 네이티브 기능으로의 가교:
- Cordova는 Ionic과 원활하게 통합되어 개발자들이 Ionic 앱에서 직접 풍부한 네이티브 기기 기능에 접근할 수 있게 합니다. 이 조화로운 파트너십은 보기에도 네이티브처럼 보이고 느껴질 뿐만 아니라 기본 기기 하드웨어와 소프트웨어의 전체 잠재력을 활용할 수 있는 하이브리드 앱의 제작을 가능하게 합니다.
-
간소화된 개발 워크플로우:
- Ionic과 Cordova는 서로를 완벽하게 보완하여 잘 정의되고 효율적인 개발 워크플로우를 확립합니다. 개발자들은 Ionic의 풍부한 UI 툴킷과 빠른 프로토타이핑 기능을 활용하여 아름답고 매력적인 사용자 인터페이스를 만들 수 있습니다. 동시에 Cordova는 이러한 앱들이 네이티브 기기 기능을 원활하게 활용할 수 있도록 보장하여 진정한 네이티브와 같은 경험을 제공합니다.
Capacitor: 하이브리드 앱 분야의 현대적 경쟁자
Cordova가 하이브리드 앱 개발을 위한 주요 솔루션으로 오랫동안 성공적인 통치를 누려왔지만, 더 나아가 경계를 넓히려는 새로운 경쟁자가 등장했습니다: Capacitor.
-
Capacitor: 하이브리드 앱 런타임의 현대화:
- Ionic을 만든 팀이 개발한 Capacitor는 하이브리드 앱 런타임의 자연스러운 진화를 대표합니다. Cordova가 마련한 견고한 기반 위에 구축되면서 일부 제한사항을 해결하고 현대 웹 표준을 수용합니다.
-
현대 웹 API의 힘 활용:
- Capacitor는 최신 웹 기술의 발전을 수용하도록 처음부터 설계되었습니다. Service Workers, Web Components, Promises와 같은 현대 Web API를 활용하여 향상된 성능, 개선된 보안, 그리고 하이브리드 앱을 위한 더 미래 지향적인 기반을 제공합니다.
-
원활한 네이티브 통합과 커스터마이제이션:
- Capacitor의 주요 강점 중 하나는 네이티브 SDK와의 깊은 통합으로, 개발자들에게 앱의 네이티브 레이어에 대한 더 큰 유연성과 제어를 제공합니다. 이를 통해 네이티브 기능의 더 쉬운 커스터마이제이션, 더 간소화된 디버깅 프로세스, 그리고 일반적으로 더 견고하고 신뢰할 수 있는 기본 기기 플랫폼과의 통합이 가능합니다.
Ionic 소개: 개발자들이 놀라운 하이브리드 앱을 만들 수 있게 지원
Ionic은 HTML, CSS, JavaScript라는 친숙한 웹 기술 트리오를 사용하여 고품질 하이브리드 모바일 애플리케이션을
- 원활한 OTA(Over-the-Air) 업데이트: Capgo를 통해 사용자가 앱 스토어에서 새 버전을 다운로드하는 번거로움 없이 즉시 앱 업데이트를 제공할 수 있습니다. 이를 통해 사용자가 항상 최신 기능, 버그 수정 및 콘텐츠를 바로 사용할 수 있습니다.
- 간소화된 업데이트 워크플로우 및 관리: Capgo는 전체 업데이트 프로세스를 간소화하여 새로운 기능, 중요한 버그 수정 및 새로운 콘텐츠 업데이트를 사용자에게 쉽게 푸시할 수 있습니다. 직관적인 인터페이스와 자동화 기능을 통해 개발자는 복잡한 업데이트 절차 관리 대신 훌륭한 앱 개발에 집중할 수 있습니다.
- 최소한의 중단으로 향상된 사용자 경험: Capgo는 업데이트를 원활하고 방해되지 않게 제공하여 사용자 경험을 우선시합니다. 이를 통해 사용자는 중단이나 지연 없이 최신 개선 사항을 즐길 수 있어 참여도와 만족도를 유지할 수 있습니다.
- 가속화된 개발 주기와 빠른 반복: Capgo는 앱 업데이트의 즉각적인 배포와 테스트를 가능하게 함으로써 개발 팀이 더 빠르고 효율적으로 반복할 수 있도록 지원합니다. 이러한 빠른 피드백 루프는 혁신을 촉진하고 사용자 피드백이나 변화하는 시장 요구에 더 빠르게 대응할 수 있게 합니다.
Capgo가 라이브 업데이트를 위해 Capacitor만 지원하는 이유
Capgo는 최상의 라이브 업데이트 경험을 제공하기 위해 현대적이고 강력한 하이브리드 앱 런타임인 Capacitor에만 집중하기로 전략적 결정을 내렸습니다. Capacitor의 현대적인 아키텍처, 네이티브 SDK와의 깊은 통합, 웹 표준에 대한 헌신은 하이브리드 모바일 애플리케이션을 위한 원활하고 신뢰할 수 있으며 효율적인 라이브 업데이트를 제공하는 Capgo의 비전과 완벽하게 부합합니다.