Voraussetzungen
Bevor Sie mit dem Tutorial fortfahren…
- Stellen Sie sicher, dass Sie GitHub verwenden
- Verwenden Sie Capacitor
- Ihre App ist bereits im Apple Store bereitgestellt
- Wunsch zu lesen 😆…
Die Verwendung von Ionic ist optional, für Cordova könnte es funktionieren, aber ich habe es nicht ausprobiert.
Wichtig zum Preis

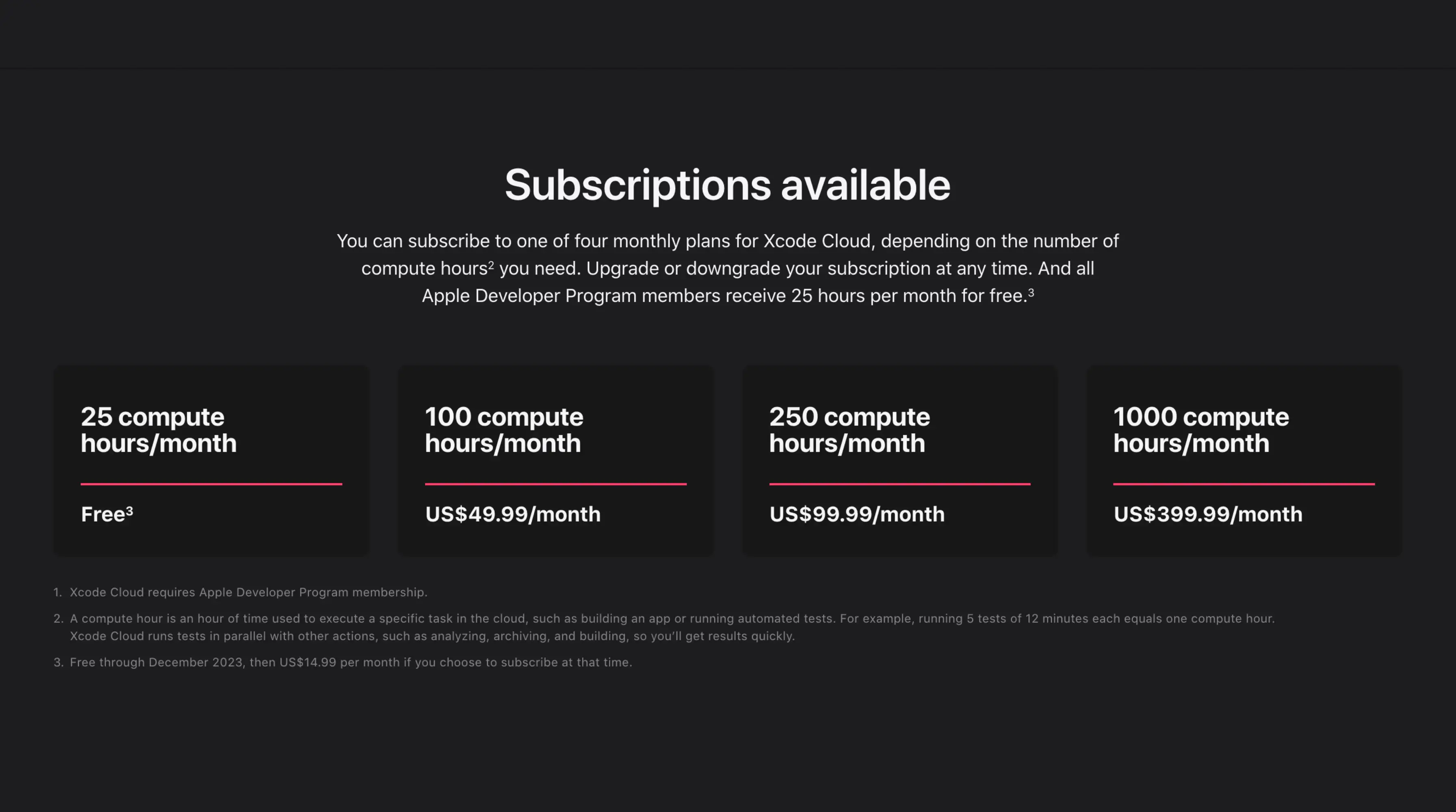
https://developer.apple.com/xcode-cloud/
Der Dienst ist ‘kostenlos’ bis zur Grenze.
Sie können im Screenshot Preis und Grenzen sehen (Preise zum Zeitpunkt der Erstellung des Tutorials, sie könnten in Zukunft Änderungen unterliegen)
🔴 Nachdem Sie über Anforderungen und Preise informiert wurden, fahren wir fort, wenn es Ihnen gefällt…
📣 Im Beitrag gehen wir davon aus, dass wir die App im Apple Store erstellt haben
Einführung
Um Xcode dazu zu bringen, Ihre Capacitor-App zu erstellen, müssen Sie einige Dinge einrichten.
Paketvorbereitung
Stellen Sie sicher, dass Sie Ihren Build-Befehl in Ihrem package.json-Skript haben.
Fügen Sie dann den Befehl sync:ios wie unten hinzu.
{ "scripts": { "build": "YOUR BUILD COMMAND", "sync:ios": "cap sync ios" }}Dieser Schritt lässt das Nachhautskript einfach funktionieren
Nachklon-Skript
Dieses Skript wird von Xcode Cloud nach dem Klon-Schritt ausgeführt
#!/usr/bin/env bash
set -x
export HOMEBREW_NO_INSTALL_CLEANUP=TRUE# Install CocoaPodsecho "📦 Install CocoaPods"brew install cocoapodsbrew install node@18brew link node@18
# Install dependencies# XCode Cloud is literally broken for 2 months now - https://developer.apple.com/forums/thread/738136?answerId=774510022#774510022npm config set maxsockets 3npm ci# or `pnpm install --frozen-lockfile` or `yarn add --frozen-lockfile` or bun installnpm run build# or npm run buildnpm run sync:iosSpeichern Sie diese Datei im Stammverzeichnis Ihres Projekts und nennen Sie sie ios/App/ci_scripts/ci_post_clone.sh
Machen Sie diese Datei dann mit diesem Befehl ausführbar chmod +x ios/App/ci_scripts/ci_post_clone.sh
Erstellen Sie einen Xcode-Workflow
Öffnen Sie Xcode (ja, um Xcode zu deinstallieren, benötigen Sie Xcode)
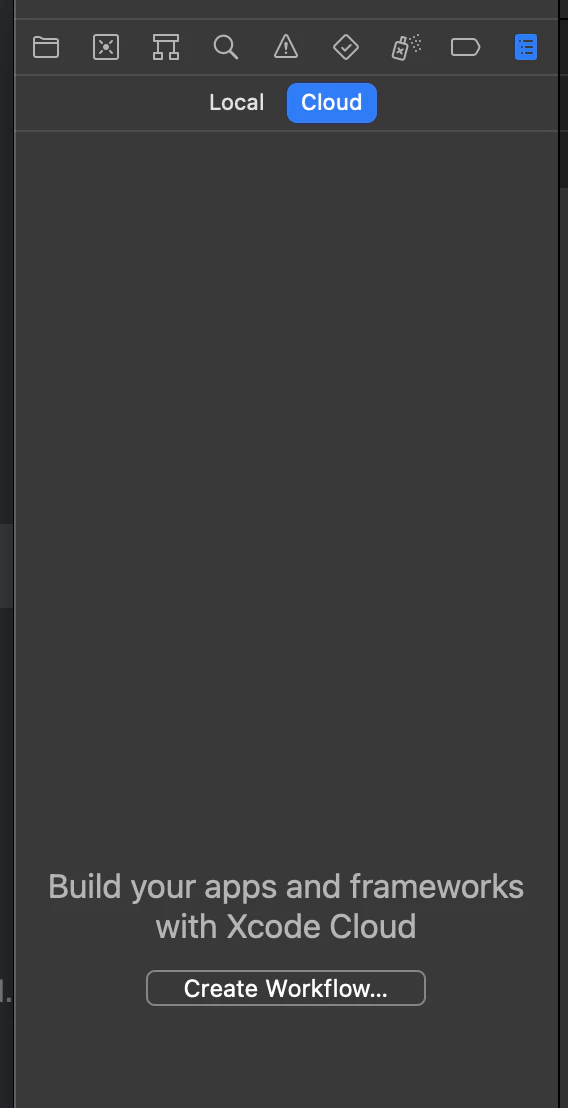
Und gehen Sie zu diesem Tab:

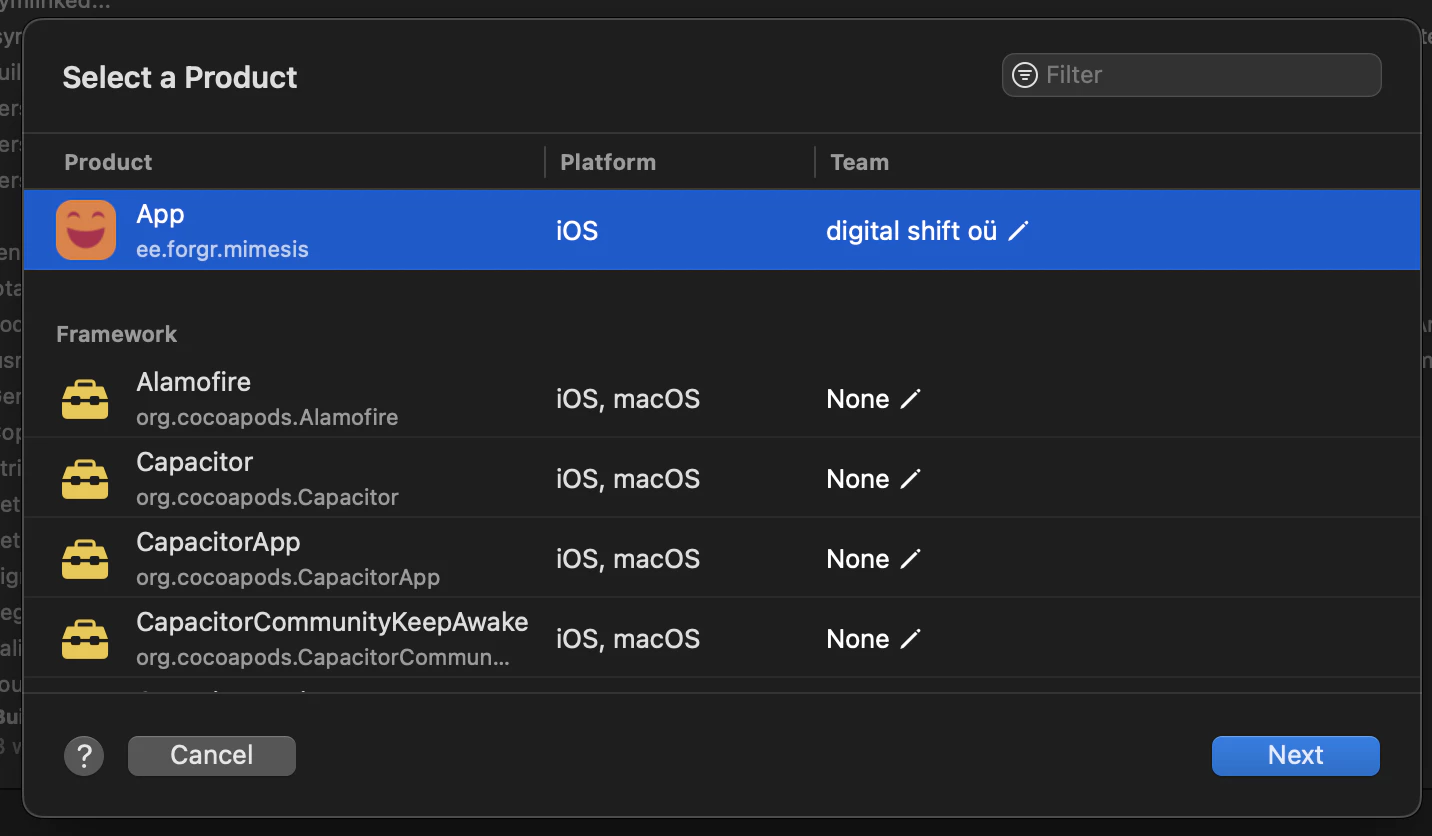
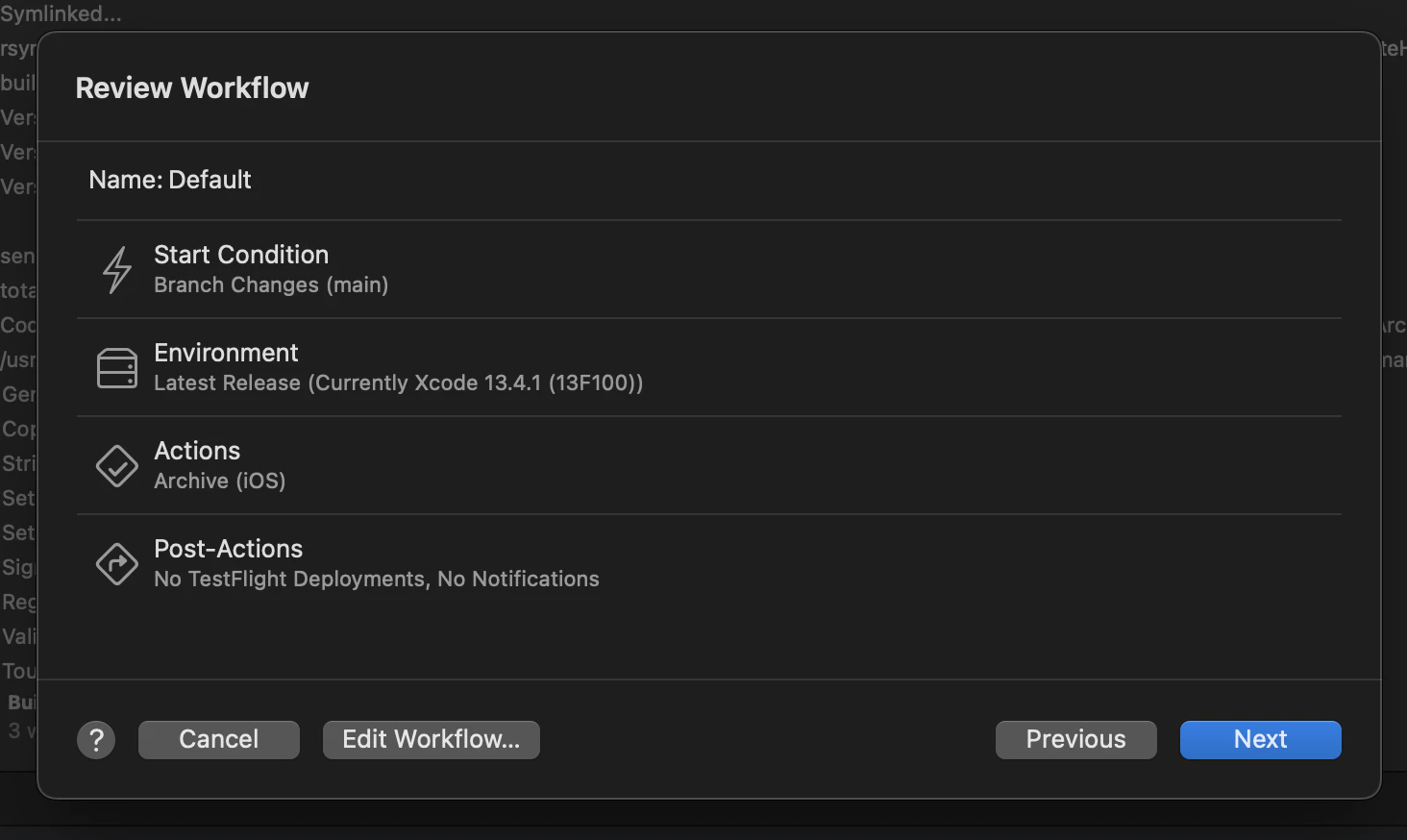
Klicken Sie auf Workflow erstellen, wählen Sie Ihre App aus, klicken Sie auf Weiter wie unten.

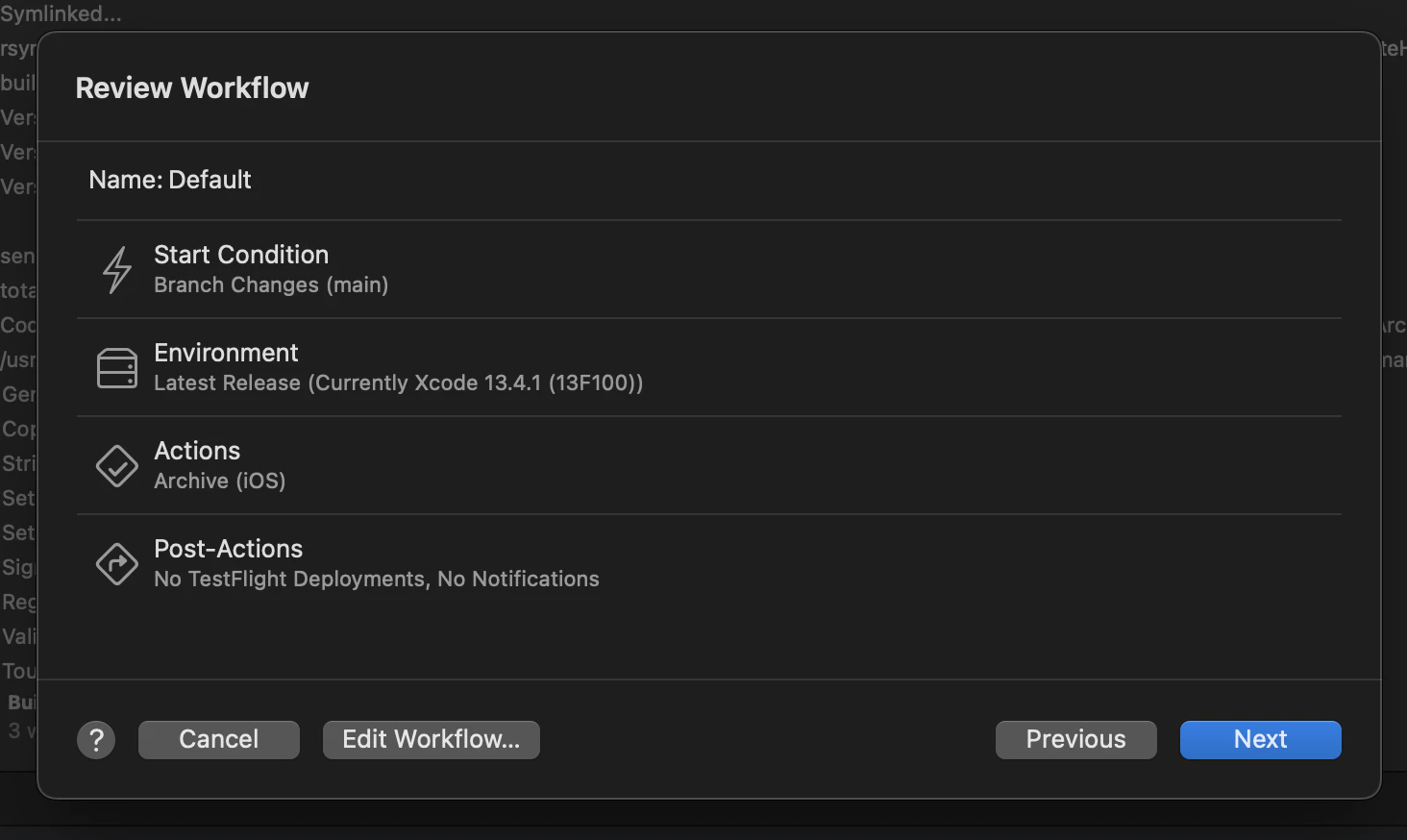
Klicken Sie auf Workflow bearbeiten links

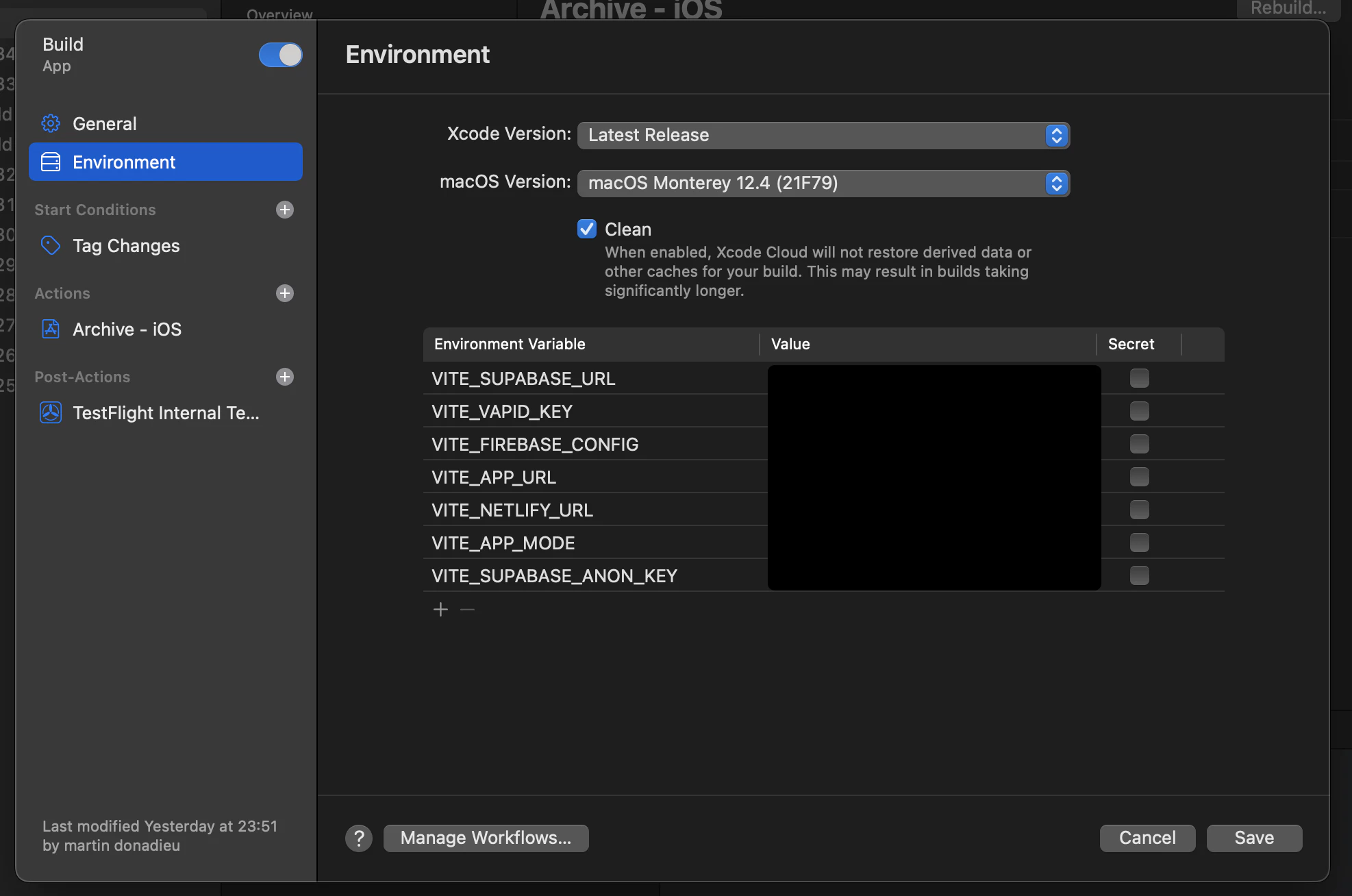
Gehen Sie zum Tab Umgebungen und wählen Sie wie unten Mac 12.4 aus und aktivieren Sie die passende Option

Wählen Sie Ihre Startbedingung.
Wenn Sie denselben Build wie wir verwenden, schlage ich vor, Tag statt Branch zu verwenden, um doppelte Builds zu vermeiden.
Setzen Sie Ihre Umgebungsvariable

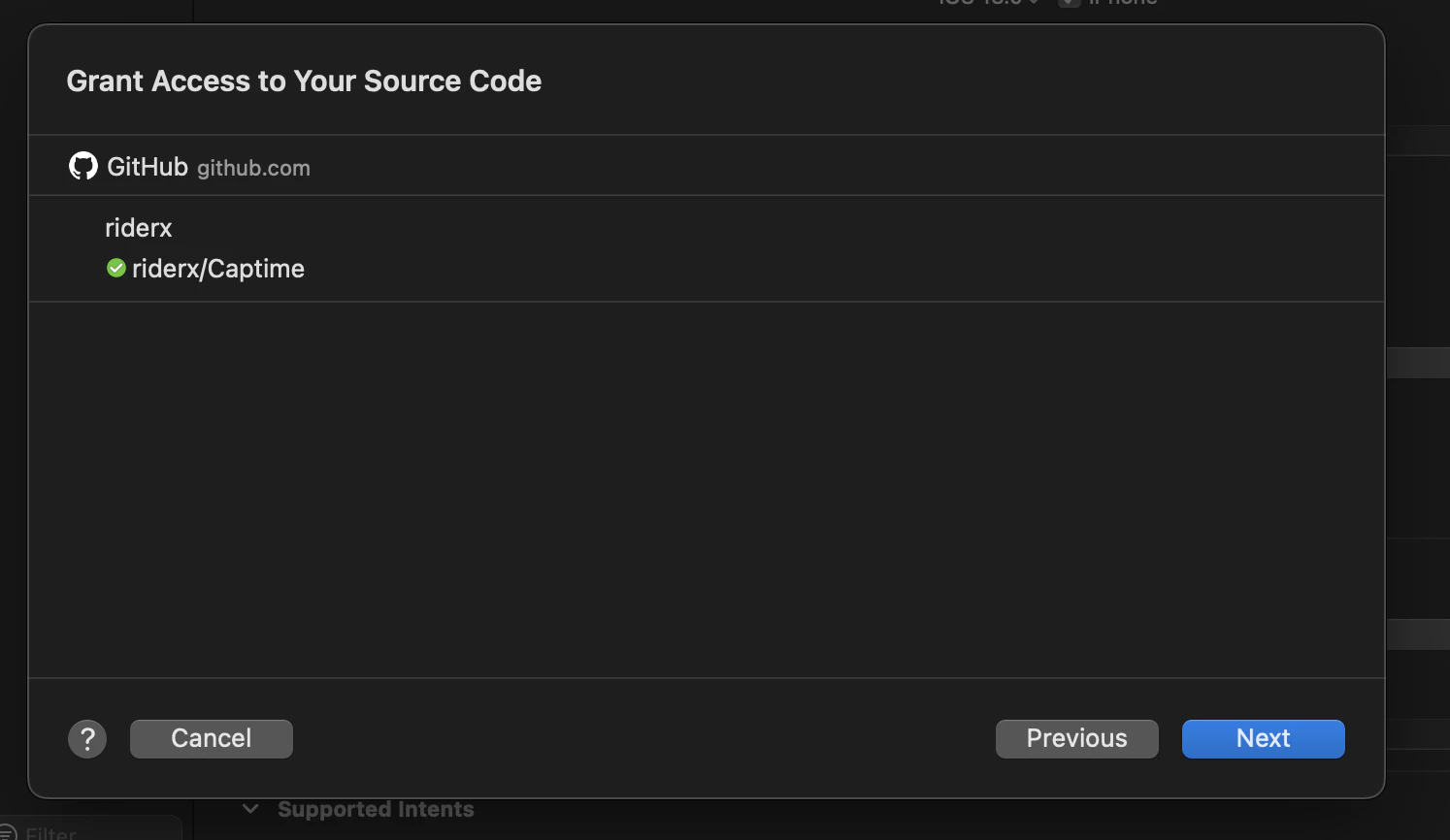
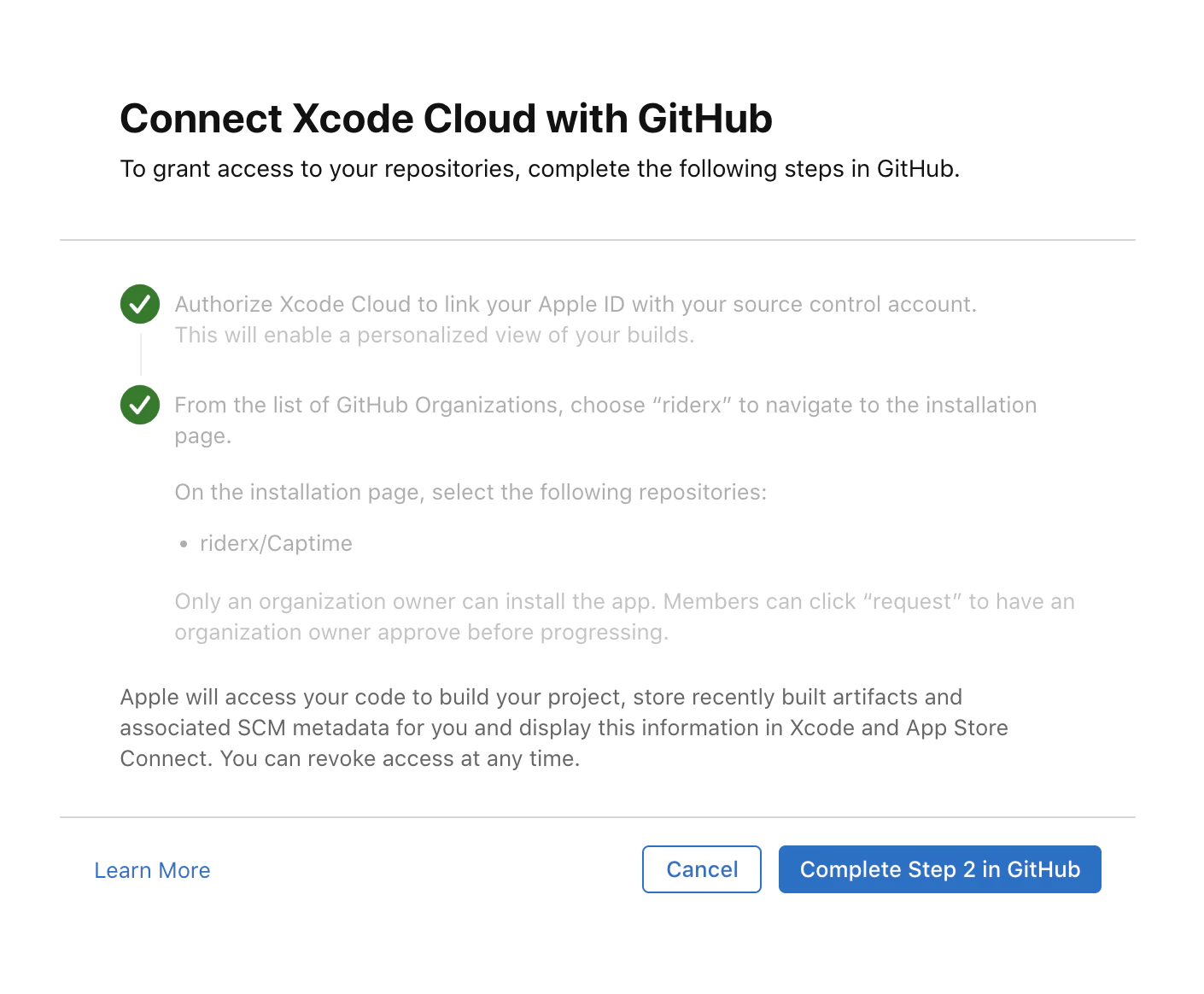
Verbinden Sie Ihr GitHub-Konto


Aktivieren Sie dann den Workflow und committen Sie Ihre erste Änderung, Sie sollten sehen, dass Ihr Build in Xcode läuft.
Build-Verarbeitung
In Xcode Cloud werden Sie basierend auf den Minuten abgerechnet, die Sie für das Ausführen Ihres CI/CD-Workflows verwendet haben. Aus Erfahrung dauert es etwa 10–15 Minuten, bis ein Build im Apple Store verarbeitet werden kann.
Für private Projekte kann die geschätzte Kosten pro Build bis zu $0.008/min x 5 Min = $0.4 oder mehr betragen, abhängig von der Konfiguration oder den Abhängigkeiten Ihres Projekts.
Für Open-Source-Projekte sollte dies überhaupt kein Problem sein. Siehe Preise.




