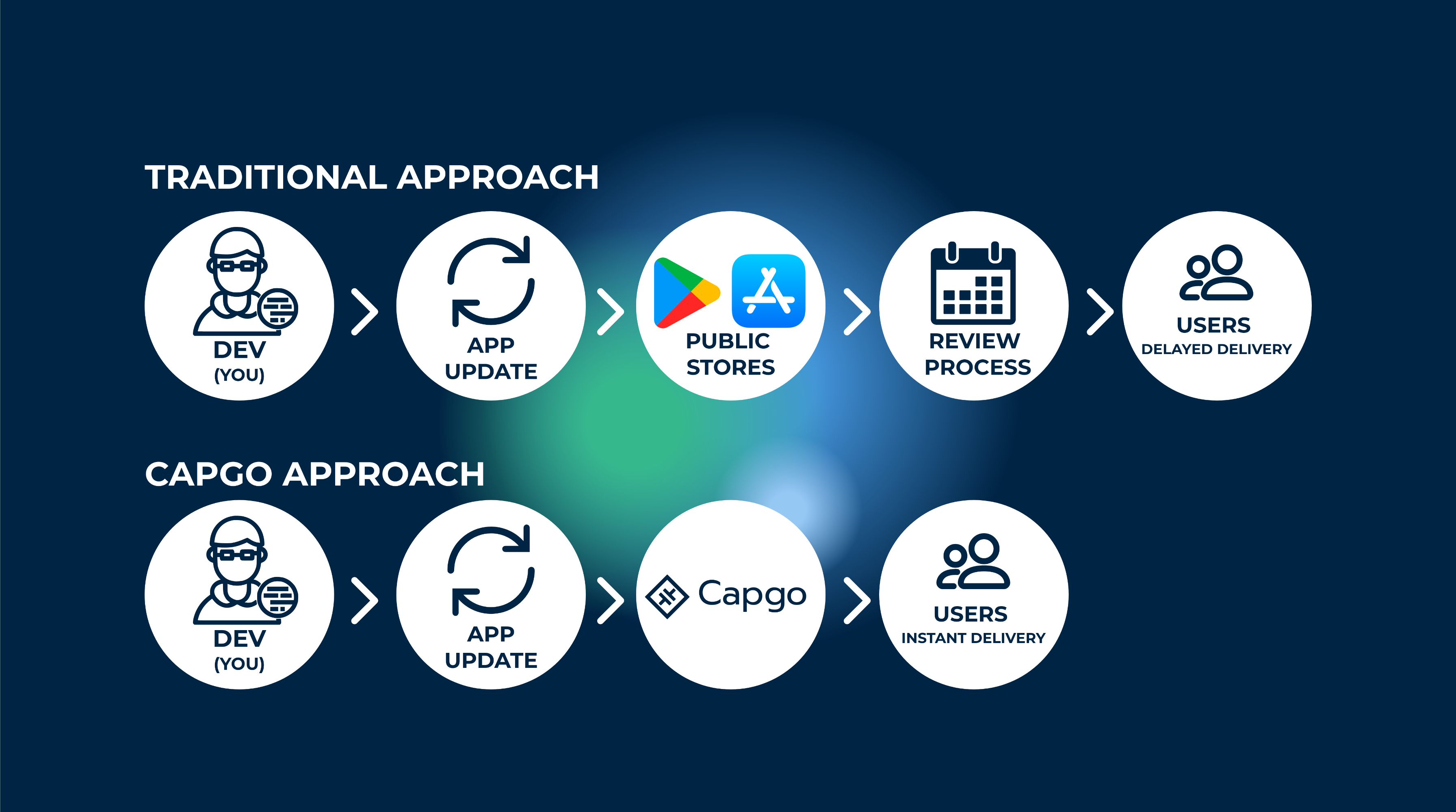
Was ist Capacitor-updater?
Capacitor-updater, eine Technologie, die bei der sofortigen Bereitstellung von App-Updates und Verbesserungen an Endbenutzer hilft.
Dies ist besonders großartig, wenn Sie kritische Fehlerbehebungen durchführen und diese sofort ohne App Store-Überprüfungen bereitstellen möchten.
Sie können es sich als “web-ähnliche” Agilität vorstellen, bei der Updates sofort nach Verfügbarkeit seitlich geladen werden.
Darüber hinaus bietet es Rollbacks, falls das neue Update die App zum Absturz bringt.
Wie funktioniert es?
Capgo hält das JavaScript-Bundle Ihrer App mit dem Capgo-Server synchronisiert, und jedes Mal, wenn der Benutzer die App öffnet, überprüft sie beim Capgo-Server, ob ein neues Update für das Bundle verfügbar ist. Und natürlich kommt es mit vielen großartigen Konfigurationen, die Ihnen helfen können, das Benutzererlebnis fein abzustimmen.
Ich verwende Capgo in allen meinen Projekten, die ich entwickle. Das ermöglicht es mir, weniger Zeit im App Store-Überprüfungsprozess zu verbringen.
Sie können mehr darüber hier lesen.
Gibt es Einschränkungen?
So gut es auch klingen mag, gibt es einige Dinge, die wir beachten müssen. Das Erste ist, dass OTA-Updates nur mit Web-Bundles funktionieren. Sie denken vielleicht, dass dies keine große Einschränkung ist, da wir in Capacitor JS fast den gesamten Code in JS, CSS und HTML schreiben. Während das stimmen mag, gibt es dennoch native Module, die wir in unsere App installieren. Wenn ein Modul Ihre Android- oder iOS-Verzeichnisse ändert, können Sie OTA nicht verwenden, um Ihre App zu aktualisieren. Das liegt daran, dass der Inhalt dieser Verzeichnisse verwendet wird, um native Binärdateien zu kompilieren, die OTA nicht aktualisieren kann. Selbst native Apps können diesen Teil nicht aktualisieren.
Aber Sie können Ihre CI/CD einrichten, um diesen Teil zu handhaben. Ich habe ein Tutorial erstellt, wie man das macht hier für iOS.
Automatische Capgo-Konfiguration
Es ist Zeit, sich anzumelden und Ihren API-Schlüssel zu erhalten, um Ihre erste Version hochzuladen! Beginnen Sie mit der Registrierung für ein Capgo-Konto.
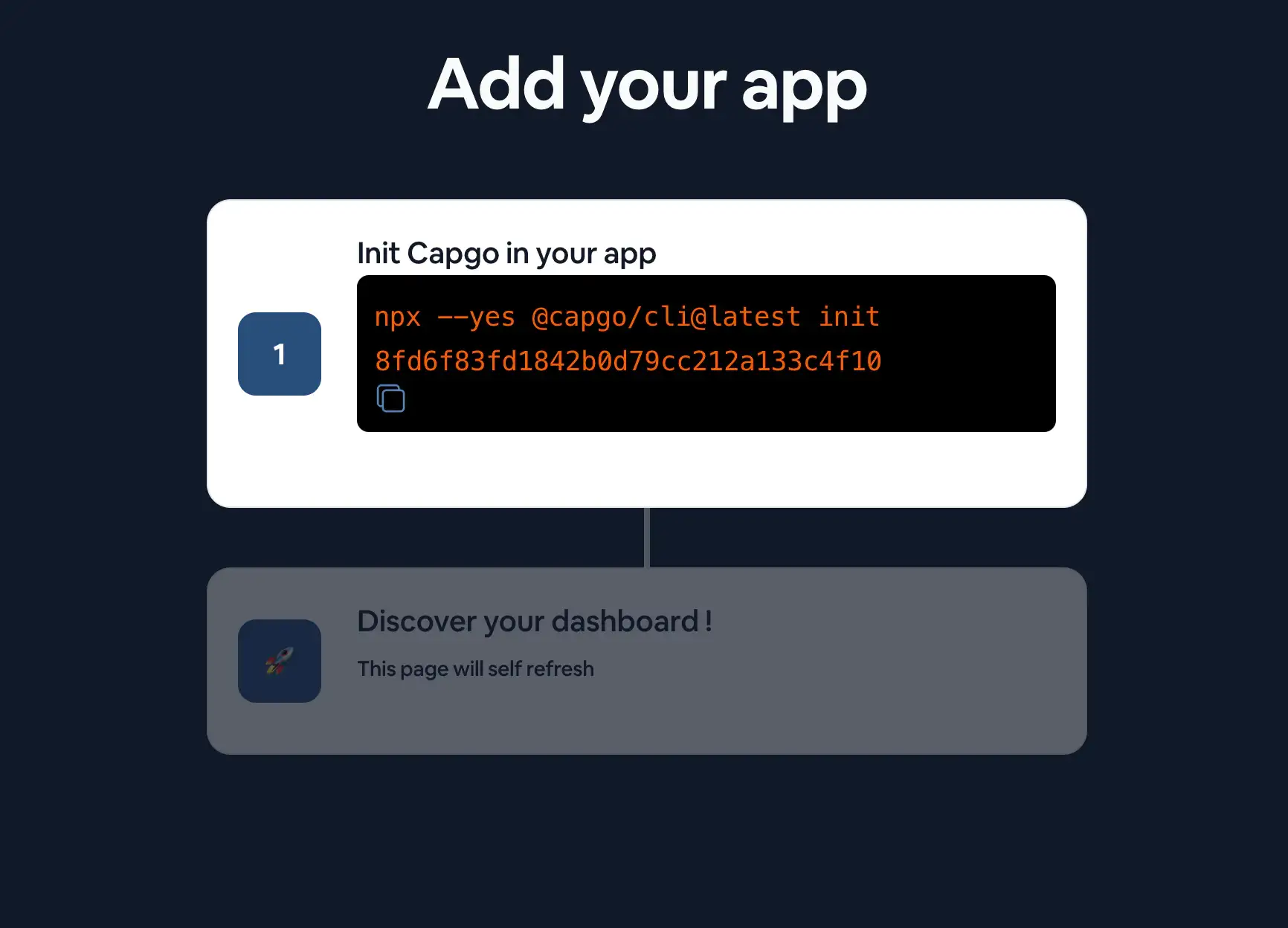
Sobald Sie bei Capgo eingeloggt sind, sehen Sie eine Onboarding-Seite

Folgen Sie den Schritten auf der Onboarding-Seite, um Ihre erste App hinzuzufügen.
Folgen Sie der CLI-Anleitung
Führen Sie von einer Kommandozeile direkt im Root-Verzeichnis Ihrer Capacitor-App aus:
npx @capgo/cli@latest init
Um Capgo in Ihre Capacitor-App zu installieren, wird Sie die CLI durch den Einrichtungsprozess führen.
Wenn Sie es manuell machen möchten, können Sie den nachfolgenden Schritten folgen.
Manuelle Capgo-Konfiguration
Plugin installieren
Sie sollten am Ende diesen Code zu Ihrer App hinzugefügt haben:
npm i @capgo/capacitor-updater && npx cap sync
Um das Plugin in Ihre Capacitor-App zu installieren.
Fügen Sie dann diesen Code zu Ihrer App hinzu, um dem nativen Plugin mitzuteilen, dass das JS-Bundle funktionsfähig ist (wenn Sie dies nicht tun, wird das native Plugin zur vorherigen Version zurückkehren):
import { CapacitorUpdater } from '@capgo/capacitor-updater'
CapacitorUpdater.notifyAppReady()Dies teilt dem nativen Plugin mit, dass die Installation erfolgreich war.
Führen Sie dann ein npm run build && npx cap copy aus, um Ihre App zu aktualisieren.
Bei Capgo CLOUD anmelden
Verwenden Sie zunächst den all apikey, der in Ihrem Konto vorhanden ist, um sich mit der CLI anzumelden:
npx @capgo/cli@latest login YOU_KEY
Ihre erste App hinzufügen
Lassen Sie uns damit beginnen, eine App in Capgo Cloud mit der CLI zu erstellen.
npx @capgo/cli@latest app add
Dieser Befehl verwendet alle im Capacitor-Konfigurationsdatei definierten Variablen, um die App zu erstellen.
Ihre erste Version hochladen
Führen Sie den Befehl aus, um Ihren Code zu erstellen und an Capgo zu senden:
npx @capgo/cli@latest bundle upload
Standardmäßig wird der Versionsname derjenige aus Ihrer package.json-Datei sein.
Überprüfen Sie in Capgo, ob der Build vorhanden ist.
Sie können es sogar mit meiner mobilen Sandbox-App testen.
Kanal als Standard festlegen
Nachdem Sie Ihre App an Capgo gesendet haben, müssen Sie Ihren Kanal default machen, damit Apps Updates von Capgo empfangen können.
npx @capgo/cli@latest channel set production -s default
Ein Live-Update auf einem Gerät empfangen
Damit Ihre Anwendung ein Live-Update von Deploy empfangen kann, müssen Sie die App auf einem Gerät oder einem Emulator ausführen. Der einfachste Weg dafür ist, den folgenden Befehl zu verwenden, um Ihre lokale App in einem Emulator oder einem mit Ihrem Computer verbundenen Gerät zu starten.
npx cap run [ios | android]Öffnen Sie die App, setzen Sie sie in den Hintergrund und öffnen Sie sie erneut, Sie sollten in den Logs sehen, dass die App das Update durchgeführt hat.
Glückwunsch! 🎉 Sie haben erfolgreich Ihr erstes Live-Update bereitgestellt. Dies ist nur der Anfang dessen, was Sie mit Live-Updates machen können. Um mehr zu erfahren, sehen Sie sich die vollständigen Live-Updates-Docs an.
Wenn Sie lokal keine Updates mehr empfangen möchten, führen Sie diesen Befehl aus
npx @capgo/cli@latest channel set