Dalam tutorial ini, kita akan mengintegrasikan notifikasi push dalam aplikasi Ionic Capacitor menggunakan Firebase. Anda tidak memerlukan layanan tertentu untuk ini, tetapi Anda perlu mengonfigurasi beberapa hal sebelumnya. Firebase adalah pilihan yang sangat baik karena diperlukan untuk Android, dan Anda dapat dengan mudah menggunakannya untuk mengirim notifikasi tanpa menggunakan basis data.
Pertama, kita akan membuat aplikasi Ionic dengan Capacitor yang diaktifkan dan menentukan package id kita, yang merupakan pengidentifikasi unik untuk aplikasi Anda. Kemudian, kita akan membangun aplikasi dan menambahkan platform native.
ionic start pushApp blank --type=angular --capacitor --package-id=com.appdactic.devpushcd ./pushAppionic buildnpx cap add iosnpx cap add androidJika Anda sudah memiliki aplikasi, Anda dapat mengubah capacitor.config.json untuk menyertakan appId Anda. Namun, jika folder native Anda sudah ada, Anda perlu mengganti id di semua file di mana itu muncul, karena Capacitor hanya membuat folder sekali dan tidak akan memperbarui id itu sendiri. Di capacitor.config.json, Anda juga dapat menentukan opsi seperti memperbarui jumlah badge, memutar suara saat push, dan menampilkan peringatan saat notifikasi tiba.
{ "appId": "com.appdactic.devpush", "appName": "pushApp", "bundledWebRuntime": false, "npmClient": "npm", "webDir": "www", "plugins": { "SplashScreen": { "launchShowDuration": 0 }, "PushNotifications": { "presentationOptions": ["badge", "sound", "alert"] } }, "cordova": {}}Sekarang, mari kita konfigurasi notifikasi push di luar aplikasi.
Konfigurasi Firebase
Mulailah dengan membuat proyek Firebase baru atau menggunakan yang sudah ada. Berikan nama dan opsi default untuk proyek baru.
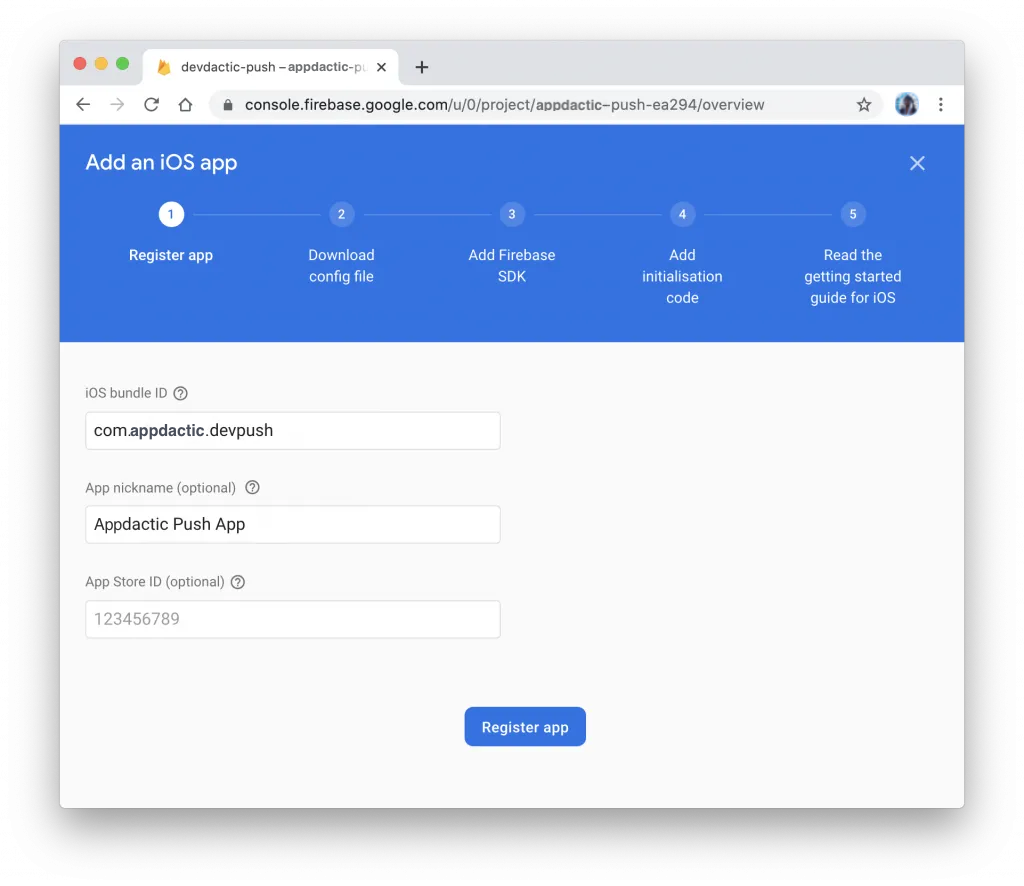
Jika Anda memiliki aplikasi baru, Anda seharusnya melihat “Mulai dengan menambahkan Firebase ke aplikasi Anda” di dasbor aplikasi Anda. Jika tidak, klik ikon roda gigi dan pergi ke pengaturan proyek untuk menambahkan aplikasi.
Dialog untuk iOS dan Android terlihat mirip, dan yang penting adalah menggunakan package id Anda untuk aplikasi.

Setelah langkah awal, unduh file berikut:
- File google-services.json untuk Android
- File GoogleService-info.plist untuk iOS
Selanjutnya, konfigurasikan platform.
Persiapan Push Android
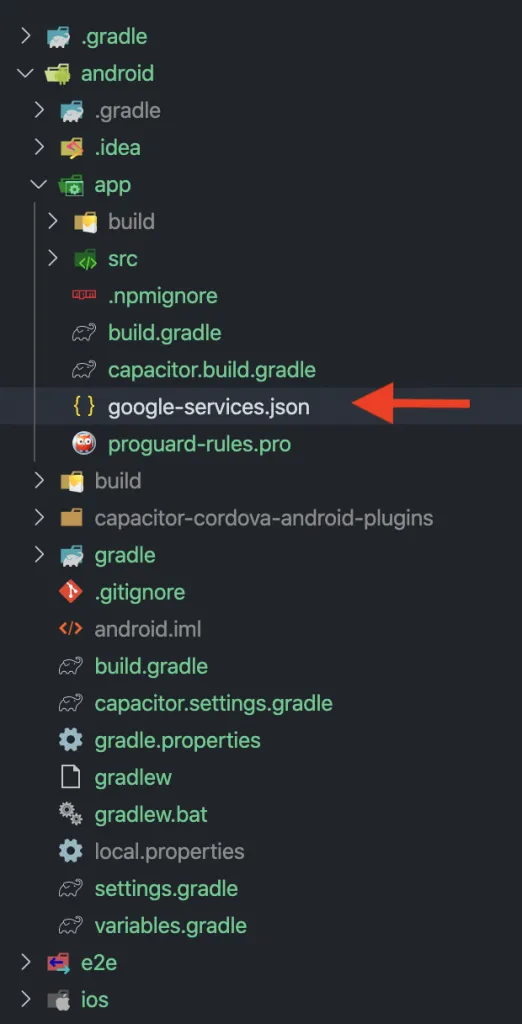
Untuk Android, pindahkan file google-services.json yang Anda unduh ke folder android/app/.

Itu saja untuk Android. Sekarang mari kita konfigurasi iOS.
Persiapan Push iOS
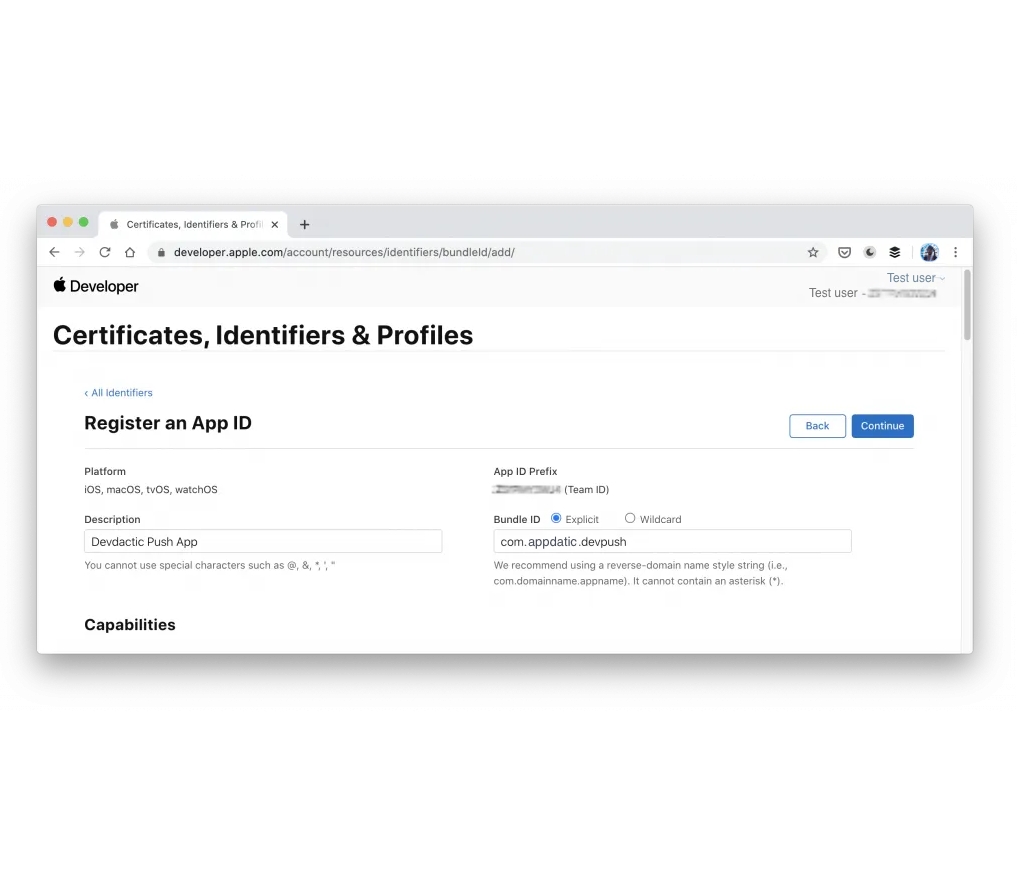
Bagian ini lebih rumit. Pertama, buat App ID untuk aplikasi Anda dalam daftar pengidentifikasi di akun Pengembang Apple Anda. Pastikan Anda memilih kemampuan Notifikasi Push dari daftar.

Bundle ID harus sama dengan App ID Anda dalam Capacitor dan Firebase.
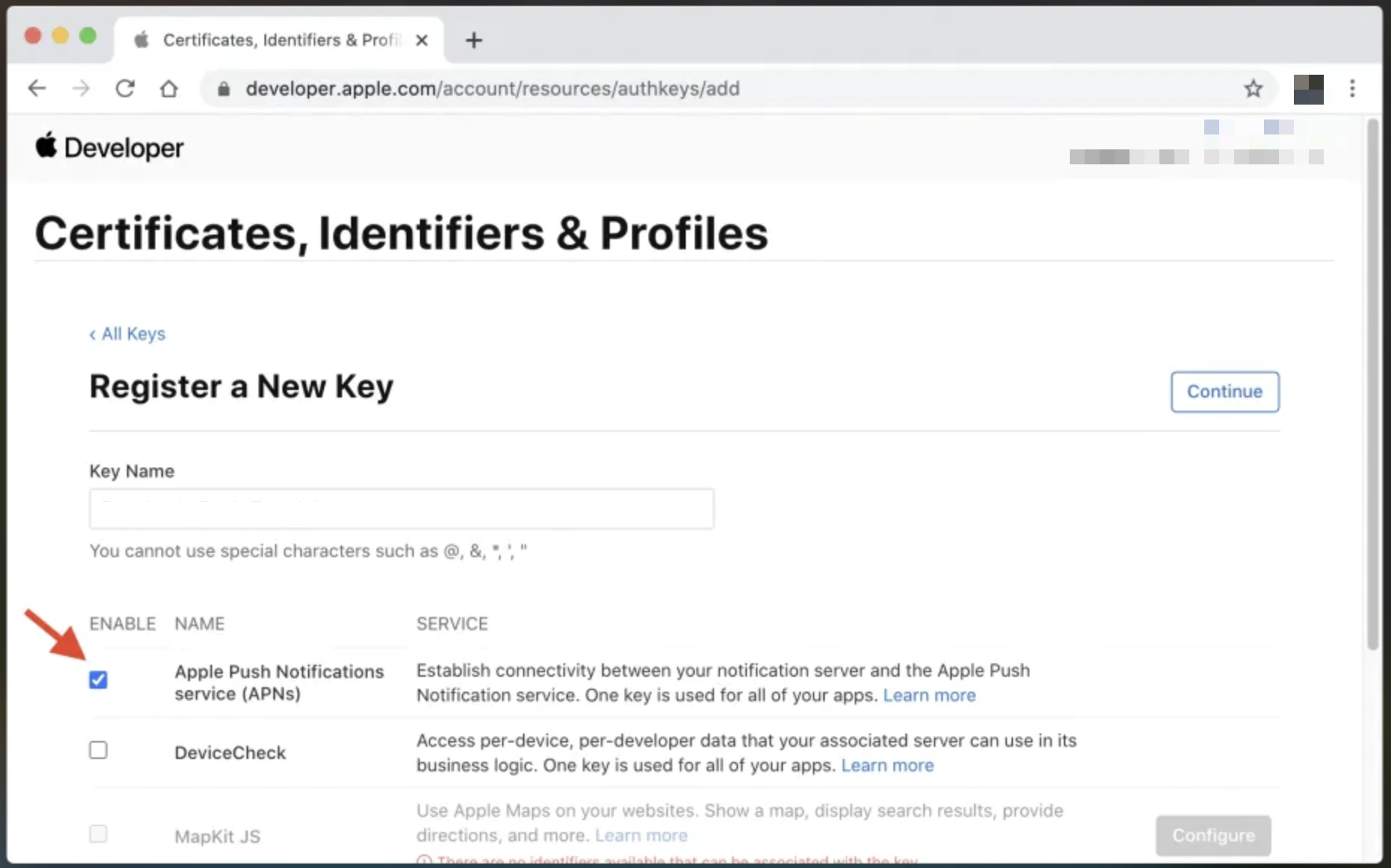
Sekarang, buat Kunci dan aktifkan layanan Notifikasi Push Apple (APNs). Jika Anda telah mencapai jumlah maksimum kunci, Anda dapat menggunakan kunci yang ada atau sertifikat sebagai gantinya, tetapi prosesnya lebih rumit.

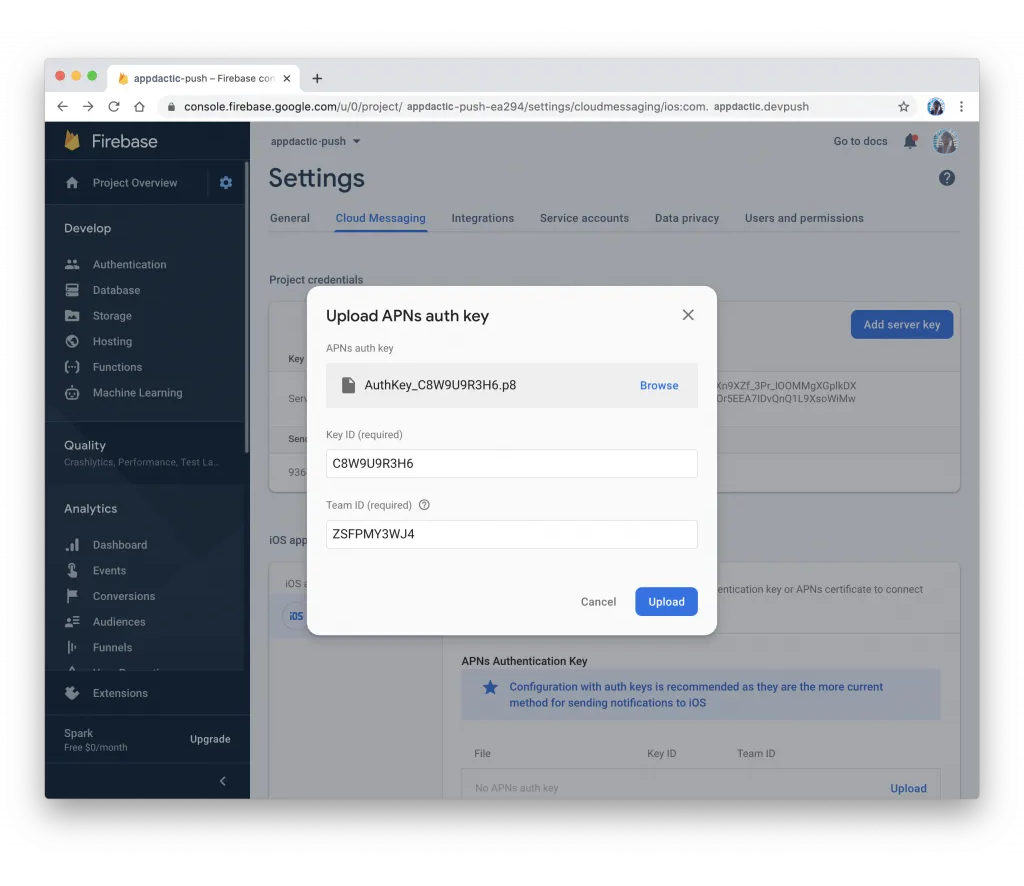
Setelah mengunduh file .p8, unggah ke Firebase. Buka tab Cloud Messaging di pengaturan proyek Firebase Anda, unggah file tersebut, dan masukkan detail untuk Key ID dan Team ID Anda dari iOS.

Sekarang, buat perubahan pada proyek Xcode Anda dengan menjalankan:
npx cap open iosSalin file GoogleService-Info.plist yang Anda unduh dari Firebase ke proyek iOS Anda. Seret file tersebut ke dalam proyek Xcode di dalam folder app/app, dan pilih Salin item jika perlu.
Selanjutnya, tambahkan Pod baru untuk dependensi Firebase di ios/App/Podfile:
target 'App' do capacitor_pods # Add your Pods here pod 'Firebase/Messaging'endPerbarui platform native dengan perintah ini:
npx cap update iosModifikasi kode Swift native di ios/App/App/AppDelegate.swift untuk mendaftar dengan Firebase dan mengembalikan token yang benar ke aplikasi Anda.
import UIKitimport Capacitorimport Firebase
@UIApplicationMainclass AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. FirebaseApp.configure() return true }
// All the existing functions // ...
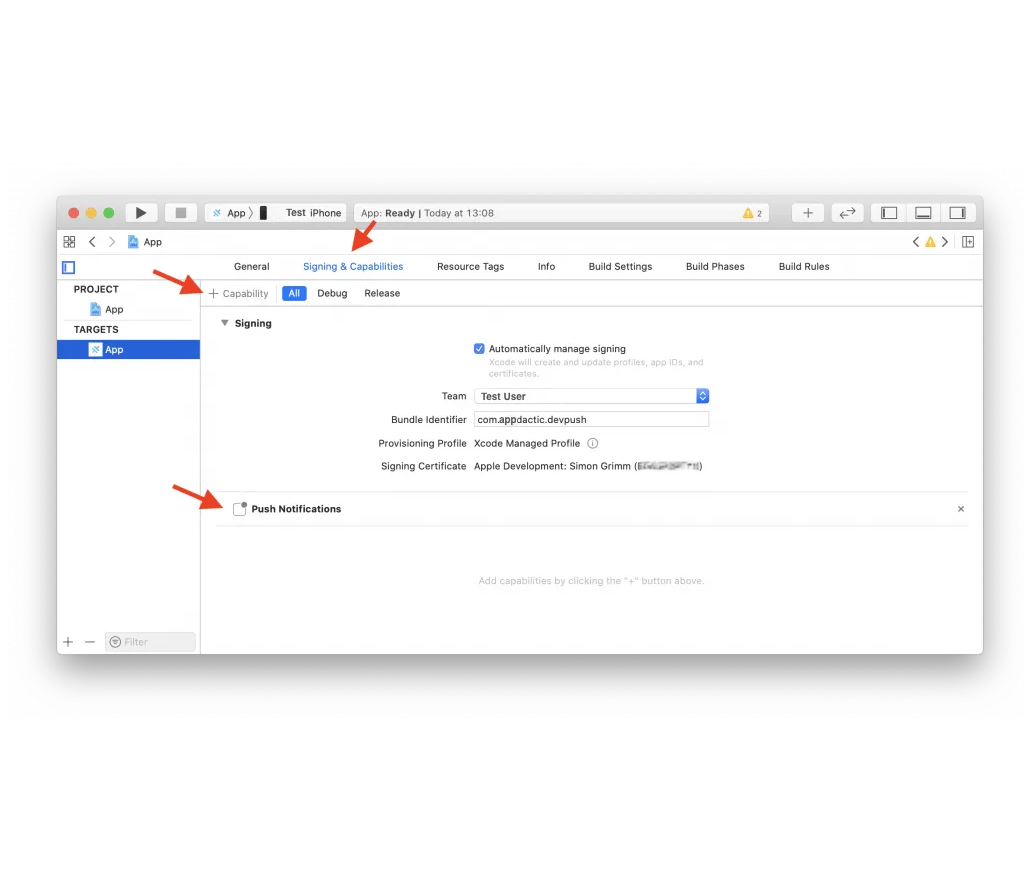
// Update this one: func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { Messaging.messaging().apnsToken = deviceToken InstanceID.instanceID().instanceID { (result, error) in if let error = error { NotificationCenter.default.post(name: Notification.Name(CAPNotifications.DidFailToRegisterForRemoteNotificationsWithError.name()), object: error) } else if let result = result { NotificationCenter.default.post(name: Notification.Name(CAPNotifications.DidRegisterForRemoteNotificationsWithDeviceToken.name()), object: result.token) } } }}Terakhir, tambahkan Kemampuan untuk Notifikasi Push dalam proyek Xcode Anda.

Sekarang, bangun aplikasi Anda dan integrasikan notifikasi push.
Integrasi Notifikasi Push Ionic
Buat layanan dan halaman baru dalam proyek Ionic Anda:
ionic g service services/fcmionic g page pages/detailsPerbarui routing di app/app-routing.module.ts untuk menyertakan halaman baru dengan id dinamis:
import { NgModule } from '@angular/core';import { PreloadAllModules, RouterModule, Routes } from '@angular/router';
const routes: Routes = [ { path: 'home', loadChildren: () => import('./home/home.module').then( m => m.HomePageModule) }, { path: '', redirectTo: 'home', pathMatch: 'full' }, { path: 'home/:id', loadChildren: () => import('./pages/details/details.module').then( m => m.DetailsPageModule) },];
@NgModule({ imports: [ RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules }) ], exports: [RouterModule]})export class AppRoutingModule { }Buat layanan untuk menangani notifikasi push di services/fcm.service.ts:
import { Injectable } from '@angular/core';import { Plugins, PushNotification, PushNotificationToken, PushNotificationActionPerformed, Capacitor} from '@capacitor/core';import { Router } from '@angular/router';
const { PushNotifications } = Plugins;
@Injectable({ providedIn: 'root'})export class FcmService {
constructor(private router: Router) { }
initPush() { if (Capacitor.platform !== 'web') { this.registerPush(); } }
private registerPush() { PushNotifications.requestPermission().then((permission) => { if (permission.granted) { // Register with Apple / Google to receive push via APNS/FCM PushNotifications.register(); } else { // No permission for push granted } });
PushNotifications.addListener( 'registration', (token: PushNotificationToken) => { console.log('My token: ' + JSON.stringify(token)); } );
PushNotifications.addListener('registrationError', (error: any) => { console.log('Error: ' + JSON.stringify(error)); });
PushNotifications.addListener( 'pushNotificationReceived', async (notification: PushNotification) => { console.log('Push received: ' + JSON.stringify(notification)); } );
PushNotifications.addListener( 'pushNotificationActionPerformed', async (notification: PushNotificationActionPerformed) => { const data = notification.notification.data; console.log('Action performed: ' + JSON.stringify(notification.notification)); if (data.detailsId) { this.router.navigateByUrl(`/home/${data.detailsId}`); } } ); }}Panggil fungsi initPush() di app/app.component.ts:
import { Component } from '@angular/core';
import { Platform } from '@ionic/angular';import { SplashScreen } from '@ionic-native/splash-screen/ngx';import { StatusBar } from '@ionic-native/status-bar/ngx';import { FcmService } from './services/fcm.service';
@Component({ selector: 'app-root', templateUrl: 'app.component.html', styleUrls: ['app.component.scss']})export class AppComponent { constructor( private platform: Platform, private splashScreen: SplashScreen, private statusBar: StatusBar, private fcmService: FcmService ) { this.initializeApp(); }
initializeApp() { this.platform.ready().then(() => { this.statusBar.styleDefault(); this.splashScreen.hide();
// Trigger the push setup this.fcmService.initPush(); }); }}Tangani informasi di halaman detail di pages/details/details.page.ts:
import { Component, OnInit } from '@angular/core';import { ActivatedRoute } from '@angular/router';import { Plugins } from '@capacitor/core';const { PushNotifications } = Plugins;
@Component({ selector: 'app-details', templateUrl: './details.page.html', styleUrls: ['./details.page.scss'],})export class DetailsPage implements OnInit { id = null;
constructor(private route: ActivatedRoute) { }
ngOnInit() { this.route.paramMap.subscribe(params => { this.id = params.get('id'); }); }
resetBadgeCount() { PushNotifications.removeAllDeliveredNotifications(); }
}Tampilkan detailnya di pages/details/details.page.html:
<ion-header> <ion-toolbar> <ion-buttons slot="start"> <ion-back-button defaultHref="/"></ion-back-button> </ion-buttons> <ion-title>Details</ion-title> </ion-toolbar></ion-header>
<ion-content> My Id from push: {{ id }}
<ion-button (click)="resetBadgeCount()" expand="block"> Reset Badge Count </ion-button></ion-content>Bangun aplikasi, sinkronkan perubahan Anda, dan terapkan ke perangkat Anda.
ionic buildnpx cap syncSekarang, Anda dapat mengirim notifikasi push dengan Firebase.
Mengirim Notifikasi Push dengan Firebase
Ada beberapa cara untuk mengirim notifikasi push dengan Firebase.
Uji Perangkat Spesifik
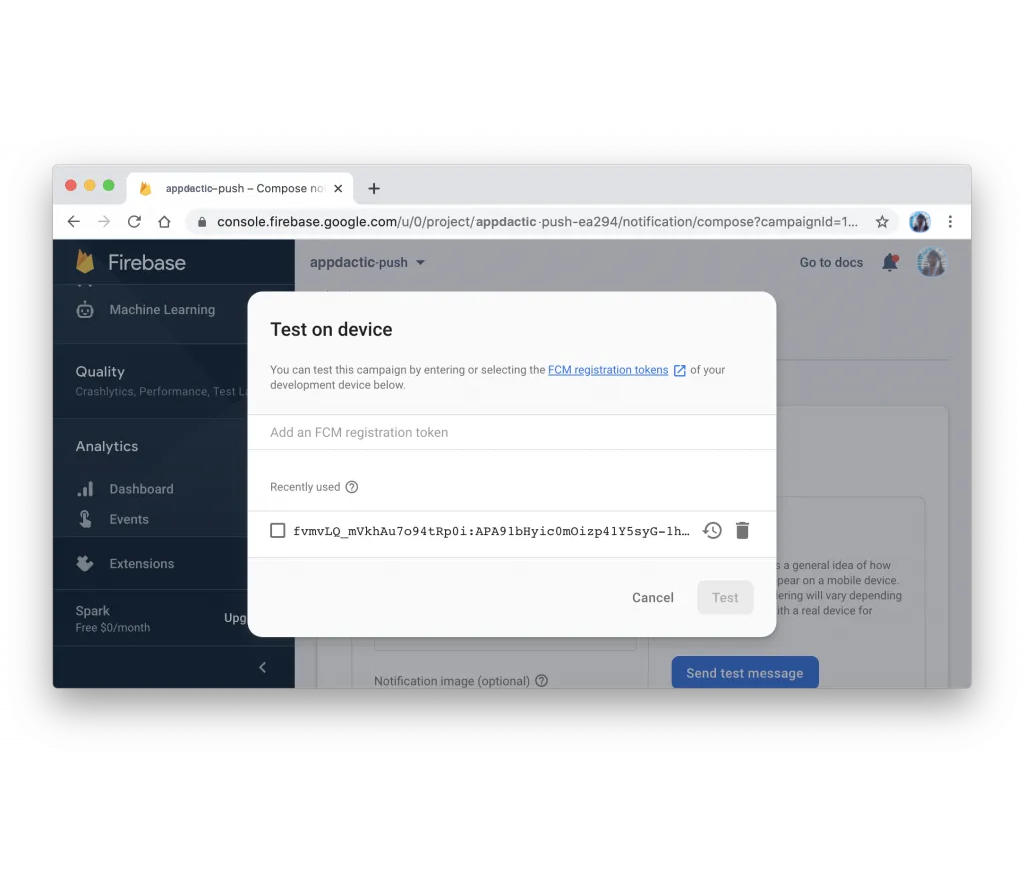
Setelah menerapkan aplikasi Anda ke perangkat, Anda dapat memeriksa log konsol untuk melihat token setelah pendaftaran. Gunakan token ini untuk mengirim push uji yang ditargetkan untuk mengonfirmasi bahwa integrasi Anda berfungsi. Di Firebase, pergi ke Cloud Messaging dan pilih Kirim pesan uji. Tambahkan token perangkat dari log.

Jika semuanya diatur dengan benar, Anda seharusnya melihat notifikasi push di perangkat Anda.
Pesan Push dengan Payload
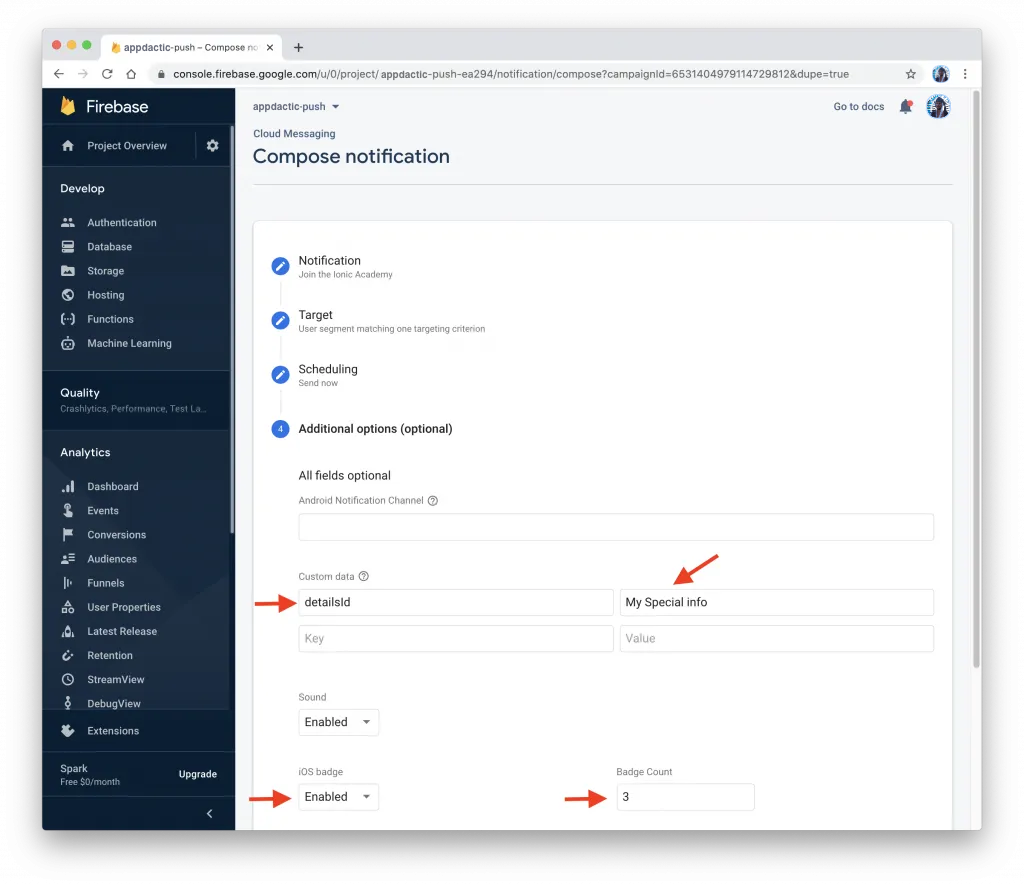
Untuk menguji notifikasi push dengan informasi tambahan, ikuti panduan di halaman yang sama untuk menentukan informasi umum dan pilih platform yang ingin Anda targetkan. Tambahkan opsi tambahan untuk mengirim payload dengan notifikasi push Anda.

Di bagian Opsi lanjutan, tambahkan pasangan kunci-nilai Data Kustom. Misalnya, Anda dapat menggunakan kunci detailsId dan nilai pilihan Anda. Data ini akan digunakan dalam aplikasi untuk navigasi ke halaman detail dengan id yang ditentukan.
Setelah mengirim notifikasi push, aplikasi Anda harus menerimanya dan menampilkan halaman detail dengan id yang ditentukan ketika notifikasi diketuk.
Menggunakan API Firebase
Anda juga dapat mengirim notifikasi push secara programatis menggunakan API Firebase. Untuk melakukan ini, Anda perlu mendapatkan Kunci Server dari pengaturan proyek Firebase Anda di bawah tab Cloud Messaging.
Dengan kunci server, Anda dapat mengirim permintaan POST ke API Firebase dengan payload yang diperlukan. Berikut adalah contoh menggunakan Node.js dan pustaka request:
const request = require('request');
const serverKey = 'YOUR_SERVER_KEY';const deviceToken = 'YOUR_DEVICE_TOKEN';
const options = { method: 'POST', url: 'https://fcm.googleapis.com/fcm/send', headers: { 'Content-Type': 'application/json', Authorization: 'key=' + serverKey }, body: JSON.stringify({ to: deviceToken, notification: { title: 'Test Push', body: 'This is a test push notification with custom data' }, data: { detailsId: '123' } })};
request(options, (error, response, body) => { if (error) { console.error('Error sending push:', error); } else { console.log('Push sent successfully:', body); }});Gantilah YOUR_SERVER_KEY dan YOUR_DEVICE_TOKEN dengan kunci server dan token perangkat Anda yang sebenarnya. Jalankan skrip tersebut, dan perangkat Anda harus menerima notifikasi push dengan payload kustom.
Itu saja! Anda telah berhasil mengintegrasikan notifikasi push dalam aplikasi Ionic Capacitor Anda menggunakan Firebase. Sekarang Anda dapat mengirim notifikasi push kepada pengguna Anda di platform Android dan iOS.