移行の概要
- Capgo は、開発チームがデプロイ済みアプリにライブアプリを送信するのを支援するサービスです。
- jQuery Mobile、Framework 7、Sencha、KendoUI、Ionicまたは独自のカスタムソリューションで書かれたCapacitor JSアプリを移行できます。既存のIonicアプリは必要ありません。
- Colt はApp Center Build(Android/iOSアプリのビルド)に相当するサービスを提供しています。テスト、診断、分析サービス用です。
注意
アプリがまだCordovaを使用している場合は、Capgoに移行する前にまずCapacitorへの移行が必要です。
IonicチームによってCordovaの精神的後継者として構築されたCapacitorは、より良いユーザー体験とパフォーマンスを提供することを目標に、ネイティブツールと機能に近い開発を可能にします。
幸いなことに、移行プロセスは簡単で、大半のCordovaプラグインはCapacitorと下位互換性があります。ここから移行を開始してください。
Capgoについて
Capgoは、時間の経過とともにアプリを更新することを処理します。開発チームはアプリの独自機能に完全に集中でき、複雑なアプリ配信プロセスをCapgoにアウトソースできます。
Capgoは、Web配信とモバイルの間のギャップを埋めます。
Capgoの前提条件
App Centerと同様に、CapgoはAzure DevOps、Bitbucket、GitHub、GitLabのGitリポジトリでホストされているアプリをサポートしています。
Capgo CLIのインストール
注意
続行する前に、NodeとNPMがコンピュータにインストールされている必要があります。常に現在のLTSバージョンを使用してください。Capgoは古いバージョンをサポートしていません。
package.jsonとCapacitor設定ファイルの作成
注意
始める前に、新しいGitブランチで変更を行うことをお勧めします。
CapgoはCapacitorアプリを自動化するために作られたため、アプリに存在しない可能性のあるファイルが必要です。まず、capacitor.config.jsonファイルを作成します。作成する最も簡単な方法は、アプリのルートで以下を実行することです:
npm install @capacitor/coreその後、CLIのアンケートを使用してCapacitorを初期化します:
npx cap initCLIはアプリ名から始まり、アプリに使用したいパッケージIDなど、いくつかの質問をします。
最後に、新しいファイルをプロジェクトにコミットします:
git add .git commit -m "added package json and capacitor config" && git pushコードの移行
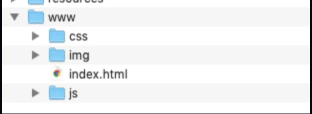
Capgoに必要な新しいファイルが配置されたので、アプリ自体に注目できます。Capgoは、ビルドされたアプリ全体がdistという名前のディレクトリ内にあることを期待します。
ビルドされたコードがdistディレクトリにない場合は、Capacitor設定ファイルでこの値を変更してください。
アプリのディレクトリ構造は以下のようになるはずです:

Capgoの設定
アプリがCapgo統合の準備ができたら、サインアップしてAPIキーを取得し、最初のバージョンをアップロードする時です!まず、Capgoアカウントにサインアップしてください。
Capgoにログインしたら、アカウントページに移動してAPIキーをクリックし、‘write’キーをクリックしてクリップボードにコピーしてください。
Capgo SDKのインストール
コマンドラインから、Capacitorアプリフォルダのルートで直接以下のコマンドを実行します:
npm i @capgo/capacitor-updater && npx cap sync
プラグインをCapacitorアプリにインストールします。
そして、CodePushの代わりに以下のコードをアプリに追加します:
import { CapacitorUpdater } from '@capgo/capacitor-updater'
CapacitorUpdater.notifyAppReady()これにより、ネイティブプラグインにインストールが成功したことを伝えます。
ライブアップデートのデプロイ(CodePushの代替)
ライブアップデート機能は、ネイティブアプリケーションにインストールされたCapgo SDKを使用して、特定のデプロイチャンネルデスティネーションをリッスンすることで動作します。Webビルドがチャンネルデスティネーションに割り当てられると、指定されたチャンネルデスティネーションをリッスンするように設定されたバイナリを実行しているユーザーデバイスにそのアップデートがデプロイされます。
Capgo CLOUDへのログイン
まず、アカウントに存在するall apikeyを使用してCLIでログインします:
npx @capgo/cli@latest login YOURKEY最初のアプリを追加
CLIでCapgo Cloudにアプリを作成することから始めましょう。
npx @capgo/cli@latest app add
このコマンドは、Capacitor設定ファイルで定義されたすべての変数を使用してアプリを作成します。
最初のバンドルをアップロード
以下のコマンドを実行してコードをビルドし、Capgoに送信します:
npx @capgo/cli@latest bundle upload --channel productionデフォルトでは、バージョン名はpackage.jsonファイルのものが使用されます。
Capgoでビルドが存在するか確認してください。
モバイルサンドボックスアプリでテストすることもできます。
チャンネルをデフォルトにする
アプリをCapgoに送信した後、アプリがCapgoからアップデートを受信できるようにチャンネルをdefaultにする必要があります。
npx @capgo/cli@latest channel set production -s defaultアップデートを検証するようアプリを設定
メインのJavaScriptファイルに以下の設定を追加します。
import { CapacitorUpdater } from '@capgo/capacitor-updater'
CapacitorUpdater.notifyAppReady()その後、npm run build && npx cap copyを実行してアプリを更新します。
デバイスでライブアップデートを受信
デプロイからライブアップデートを受信するには、デバイスまたはエミュレータでアプリを実行する必要があります。これを行う最も簡単な方法は、以下のコマンドを使用してローカルアプリをエミュレータまたはコンピュータに接続されたデバイスで起動することです。
npx cap run [ios | android]アプリを開き、バックグラウンドに移動してから再度開くと、ログでアプリがアップデートを行ったことが確認できるはずです。
おめでとうございます!🎉 最初のライブアップデートの展開に成功しました。これはライブアップデートでできることの始まりに過ぎません。詳細については、完全なライブアップデートドキュメントをご覧ください。
App Center依存関係の削除
Capgoのサービスを統合したので、App Centerへの参照をすべて削除する必要があります。未使用のコード/サービスを削除することはベストプラクティスであり、SDKを削除することでアプリのサイズを削減できます。
まず、ターミナルを開いてApp Centerプラグインをアンインストールします:
cordova plugin remove cordova-plugin-appcenter-analytics cordova-plugin-appcenter-crashes cordova-plugin-code-push次に、config.xmlを開いて以下のpreference値を削除します。以下のような形式です:
<preference name="APP_SECRET" value="0000-0000-0000-0000-000000000000" /><preference name="CodePushDeploymentKey" value="YOUR-ANDROID-DEPLOYMENT-KEY" /><preference name="CodePushPublicKey" value="YOUR-PUBLIC-KEY" />アプリでApp Center Analyticsを使用していた場合は、以下のpreferences要素を削除します:APPCENTER_ANALYTICS_ENABLE_IN_JSとAPPCENTER_CRASHES_ALWAYS_SEND。
以下の<preference name="APP_SECRET" value="0000-0000-0000-0000-000000000000" />要素を削除します:
<access origin="https://codepush.appcenter.ms" /><access origin="https://codepush.blob.core.windows.net" /><access origin="https://codepushupdates.azureedge.net" />index.htmlファイルのCSP metaタグからCodePushへの参照を削除します(https://codepush.appcenter.ms):
<meta http-equiv="Content-Security-Policy" content="default-src https://codepush.appcenter.ms 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *" />最後に、アプリ内でApp Centerサービスへのコード参照(例:codePush.sync();)を削除します。
次のステップ
App CenterからCapgoに移行し、ライブアップデートを利用しました。これはCapgoで使用できる機能の始まりに過ぎません。チャンネル(複数環境)とオーバーライドを含むサービスの残りの部分を探索してください。Cloud CLI統合により、選択したCI/CDプラットフォーム(GitHub Action、GitLab、Jenkinsなど)内でCapgoを使用できます。
アプリ更新の自動送信
コードがGitHubでホストされている場合、GitHub actionsのおかげで数ステップで自動ビルドとリリースを設定できます。
これを可能にする2番目の記事を作成しました。