Capacitor-updaterとは?
Capacitor-updaterは、アプリのアップデートや改善をエンドユーザーに即座に配信するのに役立つテクノロジーです
App Storeのレビューを経ることなく、重要なバグ修正を即座に配信したい場合に特に有効です
利用可能になった時点でサイドローディングによるアップデートを「Webのような」俊敏性で行うことができます
さらに、新しいアップデートでアプリがクラッシュした場合のロールバックも提供します
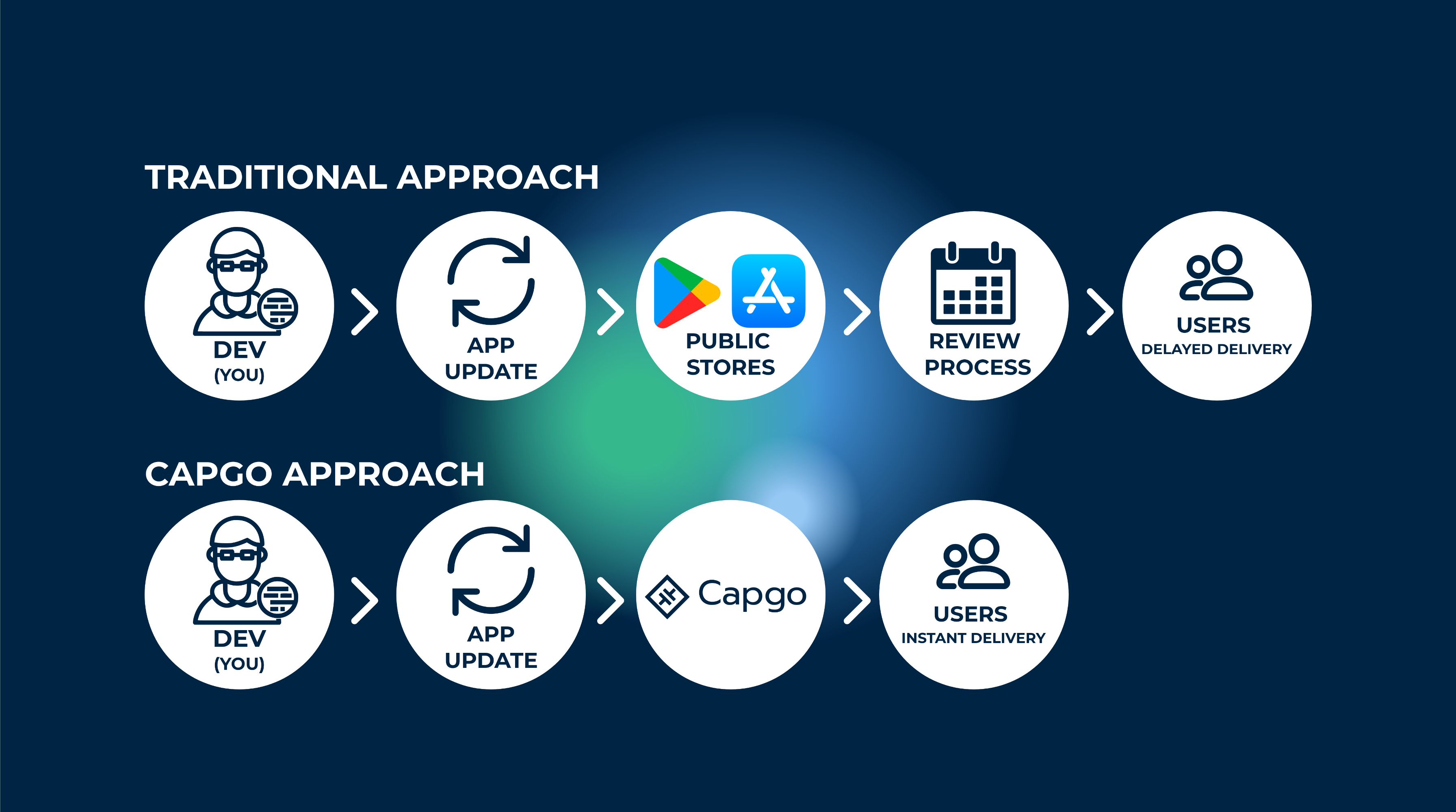
どのように機能するか?
CapgoはアプリのJavaScriptバンドルをCapgoサーバーと同期し、ユーザーがアプリを開くたびにCapgoサーバーに新しいアップデートが利用可能かどうかを確認します。もちろん、ユーザー体験を微調整できる素晴らしい設定が多数用意されています
私は構築するすべてのプロジェクトでCapgoを使用しています。それによってApp Storeのレビュープロセスにかける時間を減らすことができます
詳細はこちらでご覧いただけます
制限事項はありますか?
良いことばかりに聞こえるかもしれませんが、いくつか注意すべき点があります まず、OTAアップデートは__Webバンドルでのみ機能する__ということです Capacitor JSではほとんどすべてのコードをJS、CSS、HTMLで書くため、大きな制限ではないと思うかもしれません 確かにその通りですが、アプリにインストールするネイティブモジュールも存在します モジュールがandroidやiOSのディレクトリを変更する場合、OTAでアプリをアップデートすることはできません これらのディレクトリの内容はネイティブバイナリのコンパイルに使用され、OTAではアップデートできないためです ネイティブアプリでもこの部分はアップデートできません
ただし、CI/CDでこの部分を処理するように設定できます。その方法についてはこちらのiOS向けチュートリアルで説明しています
自動Capgo設定
サインアップして最初のバージョンをアップロードするためのAPIキーを取得しましょう!まずはCapgoアカウントに登録してください
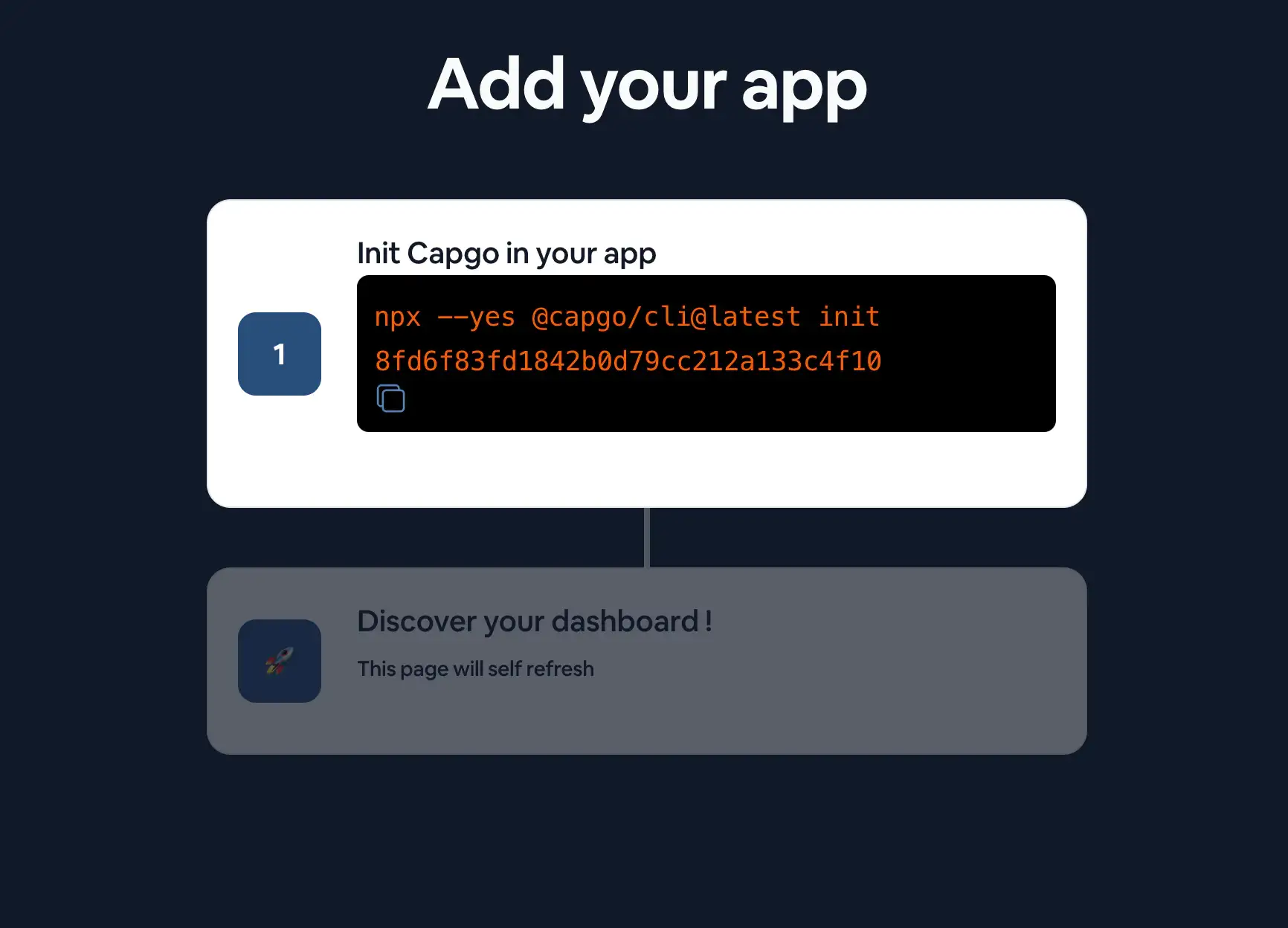
Capgoにログインすると、オンボーディングページが表示されます

オンボーディングページの手順に従って最初のアプリを追加してください
CLIのガイダンスに従う
コマンドラインで、Capacitorアプリのルートディレクトリから以下を実行します:
npx @capgo/cli@latest init
CapgoをCapacitorアプリにインストールするために、CLIがCapgoでアプリを設定するプロセスをガイドします
手動で行いたい場合は、以下の手順に従ってください
手動Capgo設定
プラグインのインストール
アプリに以下のコードが追加されるはずです:
npm i @capgo/capacitor-updater && npx cap sync
プラグインをCapacitorアプリにインストールします
そして、JSバンドルが正常であることをネイティブプラグインに通知するために、アプリに以下のコードを追加します(これを行わないと、ネイティブプラグインは前のバージョンにロールバックします):
import { CapacitorUpdater } from '@capgo/capacitor-updater'
CapacitorUpdater.notifyAppReady()これによりネイティブプラグインにインストールが成功したことを通知します
その後、npm run build && npx cap copyを実行してアプリを更新します
Capgo CLOUDにログイン
まず、アカウントにあるall apikeyを使用してCLIでログインします:
npx @capgo/cli@latest login YOU_KEY
最初のアプリを追加
CLIでCapgo Cloudに最初のアプリを作成しましょう
npx @capgo/cli@latest app add
このコマンドはCapacitor設定ファイルで定義されたすべての変数を使用してアプリを作成します
最初のバージョンをアップロード
コードをビルドしてCapgoに送信するコマンドを実行します:
npx @capgo/cli@latest bundle upload
デフォルトでは、バージョン名はpackagejsonファイルのものが使用されます
Capgoでビルドが存在することを確認してください
モバイルサンドボックスアプリでテストすることもできます
チャンネルをデフォルトに設定
アプリをCapgoに送信した後、アプリがCapgoからアップデートを受信できるようにチャンネルdefaultを設定する必要があります
npx @capgo/cli@latest channel set production -s default
デバイスでライブアップデートを受信
アプリケーションがDeployからライブアップデートを受信するには、デバイスまたはエミュレーターでアプリを実行する必要がありますエミュレーターまたはコンピューターに接続されたデバイスでローカルアプリを起動するには、以下のコマンドを使用するのが最も簡単な方法です
npx cap run [ios | android]アプリを開き、バックグラウンドに移動してから再度開くと、ログでアプリが更新されたことが確認できます
おめでとうございます!🎉 最初のLive Updateの導入に成功しました。これはLive Updatesでできることの始まりに過ぎません。詳しくは、Live Updates のドキュメントをご覧ください
ローカルでの更新の受信を停止する必要がある場合は、以下のコマンドを実行してください
npx @capgo/cli@latest channel set