블로그 최신 소식
The best articles to enhance your Capacitor app. Do more with Capacitor and Capgo. Learn how to build a modern app with Capacitor.

Android 16 KB 페이지 크기: 문제가 있는 플러그인을 찾고 다음에 할 일

Capacitor 앱에서 OAuth2를 구현하는 5단계

CPRA를 준수하는 앱 개발자 가이드

Capacitor 보안 세션 관리 플러그인

Capacitor 앱의 토큰 폐기: 가이드

Capacitor CI/CD 파이프라인의 빌드 실패 해결하기

iOS 플러그인 최적화: 모범 사례

모바일 앱의 PCI DSS 규정 준수: 주요 요구사항

모바일 CI/CD를 위한 버전 관리 팁

Capacitor 앱의 생체 인증

계정 삭제 규정 준수: Apple 가이드라인

중국 사이버 보안 준수를 위한 체크리스트

Capacitor에서 네이티브 브리지는 무엇인가요?

중국의 사이버 보안 법: 앱 업데이트에 미치는 영향

앱 업데이트를 위한 사용 빈도 세분화

Capgo vs. Appflow: 배포 솔루션 비교

CI/CD 워크플로우에서 리프레시 토큰 회전

Capacitor 앱을 위한 SSL 핀닝

Capacitor CLI 명령어 버전 업데이트

Capacitor 앱에서 새로운 Apple 가이드라인에 따라 Stripe 결제 링크 구현하기

Apple vs. Google: 제3자 데이터에 대한 개인정보 보호 준수

모바일 앱을 위한 CCPA 준수

OTA 업데이트를 위한 사용자 동의: 모범 사례

OTA 업데이트가 앱스토어 보안에 미치는 영향

Capacitor 앱의 양방향 통신

Capacitor Live Updates 롤백 전략

러시아 데이터법 준수를 위한 Capacitor 앱 개발 팁

앱 규정 준수를 위한 동의 관리의 중요성

Capacitor 앱을 사용하는 팀을 위한 병합 정책

Capacitor 실시간 업데이트: 버전 충돌 처리

앱스토어 규정 준수를 위한 최고의 API 보안 표준

Git Flow 대 Trunk 기반 CI/CD

RBAC가 Capacitor 앱의 OTA 업데이트를 어떻게 보호하는지

Capacitor CI/CD 파이프라인 설정 가이드

구글 플레이 준수: 주요 업데이트 전략

CI/CD 워크플로우를 위한 롤백 전략

앱스토어 승인을 위한 결제 데이터 보안

Capacitor vs Appflow: 버전관리 차이점

Capacitor 앱을 위한 파이프라인 보안: 주요 통찰 사항

Capacitor 앱에서 토큰 서명을 위한 체크리스트

Capacitor 앱 업데이트 유효성 검사를 위한 체크리스트

CI/CD 파이프라인에서 비밀 관리하기

Capacitor로 크로스플랫폼 앱을 프로파일링하는 방법

Capacitor에서 오프라인 토큰을 위한 보안 스토리지

Capacitor 업데이트 롤백 구성하기

5단계로 사용자 정의 Capacitor 플러그인 배포하기

Capacitor CLI: 프로젝트 설정 가이드

Apple의 개인정보 보호 매니페스트 이해하기

호주 개인정보 보호법에 따른 OTA 업데이트 체크리스트

Capacitor에서 플랫폼 특정 코드를 디버깅하기 위한 최고의 도구

Capacitor OTA 업데이트: CI/CD 통합 가이드

Capacitor OTA 업데이트: 디버깅 문제

Capacitor OTA 업데이트를 위한 플러그인 옵션

Capacitor 네이티브 브릿지: 웹에서 안드로이드로의 데이터 전송

Appflow CI/CD 통합: 모범 사례

Capacitor CLI 명령어: 일반적인 문제와 해결책

OTA 업데이트 스테이징: 모범 사례

기능 플래그와 A/B 테스팅을 위한 채널 사용법

Capacitor 앱의 오류 처리: UX 모범 사례

최종 간섭 암호화가 업데이트를 어떻게 보호하는지

Capacitor 코드 공유를 위한 모범 사례

OTA 업데이트 시 피해야 할 5가지 일반적인 실수

OTA 파이프라인의 일반적인 CI/CD 병목 현상

Capacitor OTA 업데이트를 위한 npm 스크립트 설명

Capacitor 앱 및 데이터 공유 정책

Capacitor OTA 업데이트 테스트하기

중국의 데이터 프라이버시 법: 모바일 앱에 미치는 영향

사용자 정의 속성 세분화의 일반적인 실수

Capacitor 앱의 OTA 보안 체크리스트

Capacitor CI/CD 플러그인과 Appflow: 주요 차이점

Capacitor OTA 업데이트: 보안 팁

CCPA에 따른 사용자 데이터 요청 처리 방법

Capacitor 플러그인의 롤백 메커니즘

Capacitor CLI를 사용한 OTA 업데이트 방법

Capacitor 앱에서 OTA 업데이트 모니터링하기

중국의 사이버보안법이 앱 개발자에게 미치는 영향

Capacitor CLI 설치하기: 단계별 가이드

Capacitor 앱을 위한 자동화된 동의 추적

Capacitor 앱을 위한 애플 정책 업데이트 2025

중국 암호화 규정에 따른 키 관리

Capacitor 로컬 환경 설정

App Store 정책 준수를 위한 API 속도 제한

Capacitor 앱의 프라이버시 매니페스트: 가이드

Capacitor CLI로 빌드 스크립트 커스터마이징하기

캐나다의 모바일 앱을 위한 PIPEDA 준수

Google Play OTA 규정 준수 체크리스트

OTA Updates 베타: 정책을 준수하는 업데이트

OTA 업데이트를 키 관리로 보호하는 방법

Capacitor 버전 불일치 오류 수정

Capacitor 앱을 위한 Apple 개인정보 보호 규칙

앱 스토어 컴플라이언스를 위한 API 키 보안

스테이지 롤아웃 vs 전체 출시: 비교

Capacitor vs Appflow: OTA 업데이트 솔루션 비교

CI/CD에서 OTA 업데이트: 보안 및 준수 팁

Capacitor에서 Android 빌드 오류를 해결하는 방법

Capacitor 네이티브 브릿지: Android 플러그인 기초

Capacitor OTA 업데이트: 준수 유지

Capacitor 앱 초기화: 단계별 가이드

앱 스토어 메타데이터: 개발자가 알아야 할 사항

Capacitor CLI 플러그인 명령어 개요

Capacitor 체인지로그 관리: 궁극의 가이드

Capacitor 플러그인에서 종속성을 추가하는 방법

Capacitor 앱의 버전 태깅

Capacitor가 웹과 네이티브 코드를 연결하는 방법

중국 모바일 앱의 ICP 등록: 단계별 가이드

Capacitor OTA 업데이트 완벽 가이드

Capacitor가 플랫폼 차이를 처리하는 방법

Capacitor 앱의 버전 충돌 해결을 위한 5단계

Capacitor 앱에서 OTA 업데이트 성공 여부 추적하기

크로스 플랫폼 UI/UX: Capacitor 앱을 위한 모범 사례

Capacitor 앱의 CI/CD에서의 컴플라이언스 검사

미국 개인정보보호법: 모바일 앱 체크리스트

Capacitor에서 성능 모니터링 설정하기

중국의 데이터법이 앱스토어 제출에 미치는 영향

모바일 앱을 위한 주 개인정보 보호법: 비교

CapacitorJS의 네이티브 브릿지가 Android 앱에서 작동하는 방법

Google Play 단계적 출시: 작동 방법

Capacitor 스크립트 자동화를 위한 모범 사례

Capacitor 앱의 OTA 업데이트 예약 방법

Capacitor의 업데이트 채널 생성 및 삭제

Android 앱을 위한 Capacitor 설정

델타 업데이트로 페이로드 크기 줄이기

사용자 세분화를 통한 실시간 업데이트

Capacitor OTA 업데이트 테스트 모의 시나리오

Capacitor 플러그인 개발자를 위한 커뮤니티 포럼

Capacitor OTA 업데이트 vs 앱스토어 제한사항

Capacitor 앱에서 타사 플러그인을 추가하는 방법

Capacitor 앱 디버깅을 위한 완벽 가이드

Capgo의 라이브 업데이트 작동 방식

Capacitor OTA 업데이트를 위한 오류 로깅 도구

Capacitor OTA 업데이트: 클라우드 호스팅 옵션 비교

GitHub Actions를 통한 Capgo 통합: 가이드

Capacitor 플러그인에서 AAR 파일 사용하는 방법

Capacitor OTA 업데이트: 버전 타겟팅 설명

Capgo로 핫픽스 배포하는 5단계

Capacitor 실시간 업데이트: Apple 규정 준수하기

Capacitor Live Updates의 단계별 배포

Capacitor OTA 업데이트: 저사양 기기 성능 향상

Capacitor 앱의 개발과 프로덕션: 주요 차이점

Capacitor OTA 업데이트 vs 전통적인 버전 관리

App Store 안전한 OTA 업데이트를 위한 Capgo

모바일 앱이 미국 개인정보 보호법을 준수하는 방법

Capgo 가격 인하: 실시간 업데이트를 보다 쉽게 접근할 수 있도록 만들기

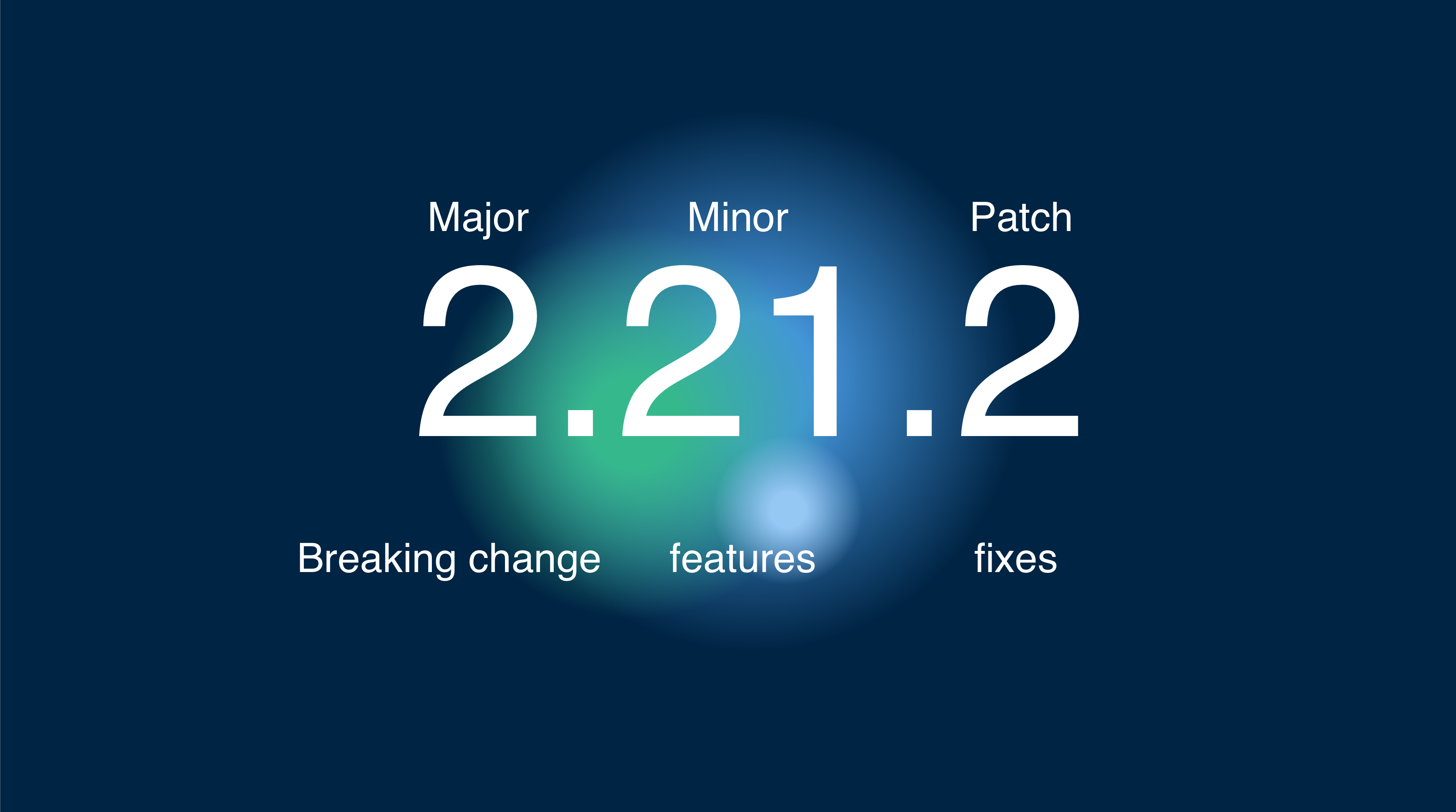
Capgo OTA 업데이트와 함께 시맨틱 버저닝 사용하기

Capacitor 앱을 위한 실시간 업데이트 메트릭

iOS 및 Android 대상으로 한 Capacitor OTA 업데이트

앱스토어 규정을 준수하는 OTA 업데이트 완벽 가이드

CCPA 시행이 앱에 미치는 영향

Capacitor OTA 업데이트: 버전 관리 모범 사례

Capacitor 업데이트를 위한 무결성 검사

Capacitor 프로젝트에서 종속성 관리하기

OTA 업데이트에 위치 정보 타겟팅을 추가하는 방법

Capacitor OTA 업데이트: 성능을 위한 모범 사례

Capacitor OTA 업데이트 vs 전통적인 테스트 방법

Capacitor OTA 업데이트 디버깅을 위한 주요 도구

Capgo 문서를 사용하여 OTA 업데이트 하는 방법

Capacitor 앱에서 사용자 데이터 처리하기

Capacitor 플러그인 기여 가이드

Capacitor 앱 업데이트 모니터링하는 방법

Capacitor OTA 업데이트: 앱스토어 승인 가이드

OTA 암호화가 앱스토어 규정을 준수하는 방법

Capacitor 앱을 위한 OTA 업데이트 보안 완벽 가이드

CI/CD 도구가 OTA 업데이트를 트리거하는 방법

Capacitor 앱을 위한 CI/CD 설정하기

Capacitor 플러그인: 알아야 할 사항

Capacitor 앱의 코드 무결성: 핵심 기술

Ionic AppFlow 종료 - 모바일 앱 개발을 위한 다음 단계는 무엇인가요?

오픈 소스 vs 독점 앱 업데이트 솔루션

실시간 업데이트 FAQ: 앱 개발자를 위한 답변

2025년 앱 업데이트 관리를 위한 6가지 주요 도구

개발자를 위한 일반적인 라이브 업데이트 문제와 해결 방법

모바일 앱 업데이트 전략: 개발자를 위한 체크리스트

모바일 앱 실시간 업데이트를 위한 5가지 보안 모범 사례

앱 스토어 vs 다이렉트 업데이트: 개발자가 알아야 할 사항

브랜드 뉴 Capacitor 소셜 로그인 플러그인 출시

Capgo CapacitorUpdater와 함께 Rapido Cloud가 시맨틱 릴리스를 관리하는 방법

Voltbuilder의 대안

GitHub actions를 사용한 자동 Capacitor iOS 빌드 및 인증서 설정

Codemagic을 사용한 자동 Capacitor iOS 빌드

GitHub 이슈가 어떻게 비즈니스로 발전했는가

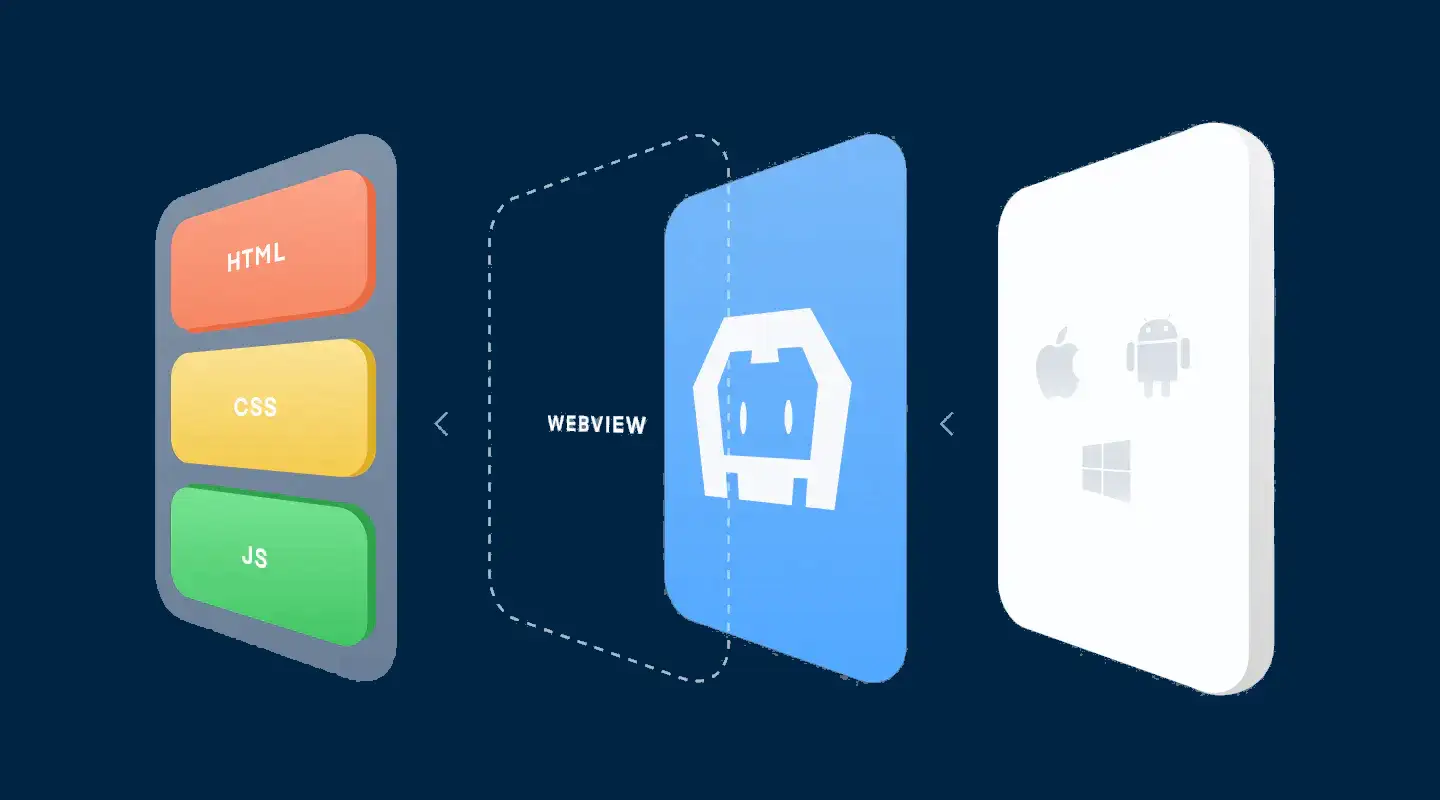
2024년 크로스 플랫폼 모바일 앱 개발 완벽 가이드

Apache Cordova의 완벽 가이드: 하이브리드 앱 개발의 쉬운 길

완전히 새로운 조직 시스템

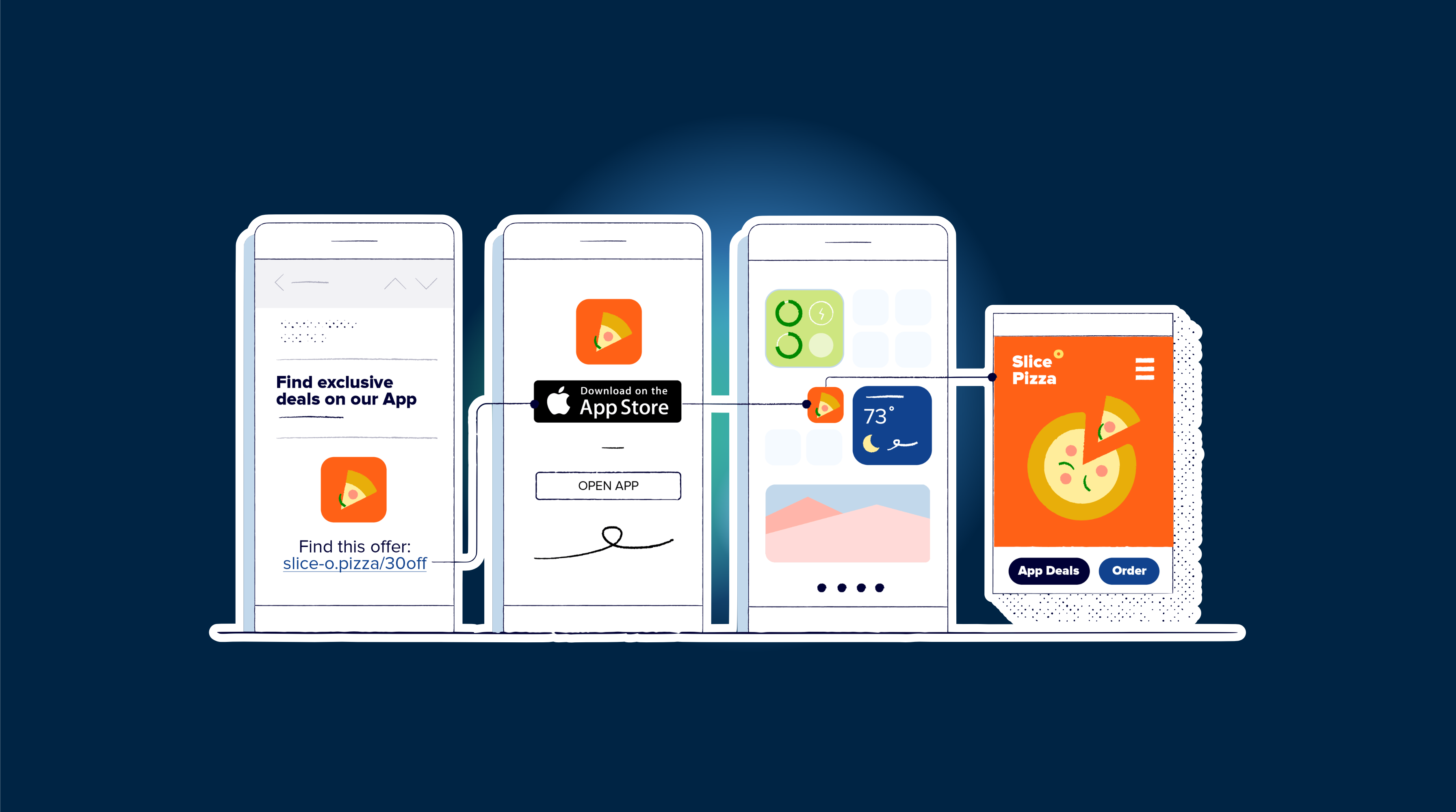
Capacitor로 Next.js에서 유니버설 링크를 통합하는 방법

CapacitorJS로 크로스 플랫폼 앱 개발하기: 단계별 가이드

iOS 16에서 앱 테스트를 위한 개발자 모드 활성화 방법

Android 기기에서 TalkBack을 끄고 사용하는 방법

GitLab을 통한 자동 Capacitor Android 빌드

자체 호스팅 Capgo

오픈소스 소프트웨어 라이선스 이해하기

오픈 소스가 무엇이며 왜 중요한지 알아보세요!

실시간 업데이트, Quasar 및 Capacitor를 사용한 모바일 앱 개발.

GitLab으로 앱 자동 빌드 및 릴리스하기

Capgo 의 목적

React.js와 Capacitor로 모바일 앱 만들기

React Native vs Capacitor 비교

Capacitor: 종합 안내서

Capacitor 4에서 Capacitor 5로 업데이트하기: 단계별 가이드

Vue와 Capacitor로 모바일 앱 만들기

Cordova에서 Capacitor로 웹 앱 마이그레이션하기: 단계별 가이드

Angular와 Capacitor로 모바일 앱 구축하기

네이티브 앱 외관을 위한 기본 JS 및 CSS 구성

SvelteKit와 Capacitor로 모바일 앱 만들기

2025 Next.js 15와 Capacitor로 네이티브 모바일 앱 만들기: 단계별 가이드

React와 Capacitor를 사용한 모바일 앱 개발

Capgo가 Cordova를 지원하지 않는 이유: 실시간 업데이트에 접근하기 위해 앱을 업그레이드하는 방법

이미지 업데이트를 위해 최적화하기

Capacitor의 인앱 결제

Flutter 실시간 업데이트

Expo Live Update의 대안

이오닉 캐퍼시터 푸시 알림과 파이어베이스: 단계별 가이드

자체 호스팅 라이브 업데이트

Capacitor-updater에서 코드 서명을 통한 엔드 투 엔드 암호화 소개

Capgo에서 사용량이 측정되는 방법

GitHub actions에서 match를 사용한 자동 Capacitor iOS 빌드

GitHub 액션을 사용한 자동 Capacitor Android 빌드

Xcode Cloud에서 Ionic Capacitor 앱을 구축하는 방법

capgo에서 주요 버전을 릴리스하는 방법

Capgo에서 버전은 어떻게 작동하나요

Vue, Angular 및 React 애플리케이션에서 Network API와 Capacitor를 사용하여 오프라인 화면을 만드는 방법

특정 사용자나 그룹에게 특정 업데이트를 보내는 방법

Gitlab을 통한 자동 빌드 및 배포

GitHub 액션으로 개발 및 프로덕션 빌드 관리

Github actions를 사용한 자동 빌드 및 앱 릴리스

App Center에서 Capgo로 마이그레이션

Microsoft App Center에서 Live App Updates를 위한 Capgo로 이동하기

Ionic Appflow의 대안

Capgo의 탄생 과정

Capacitor-updater를 사용하여 Capacitor 앱을 원활하게 업데이트하기

애플은 앱스토어 리뷰 없이 앱에 실시간 업데이트를 보내는 것을 허용하나요?

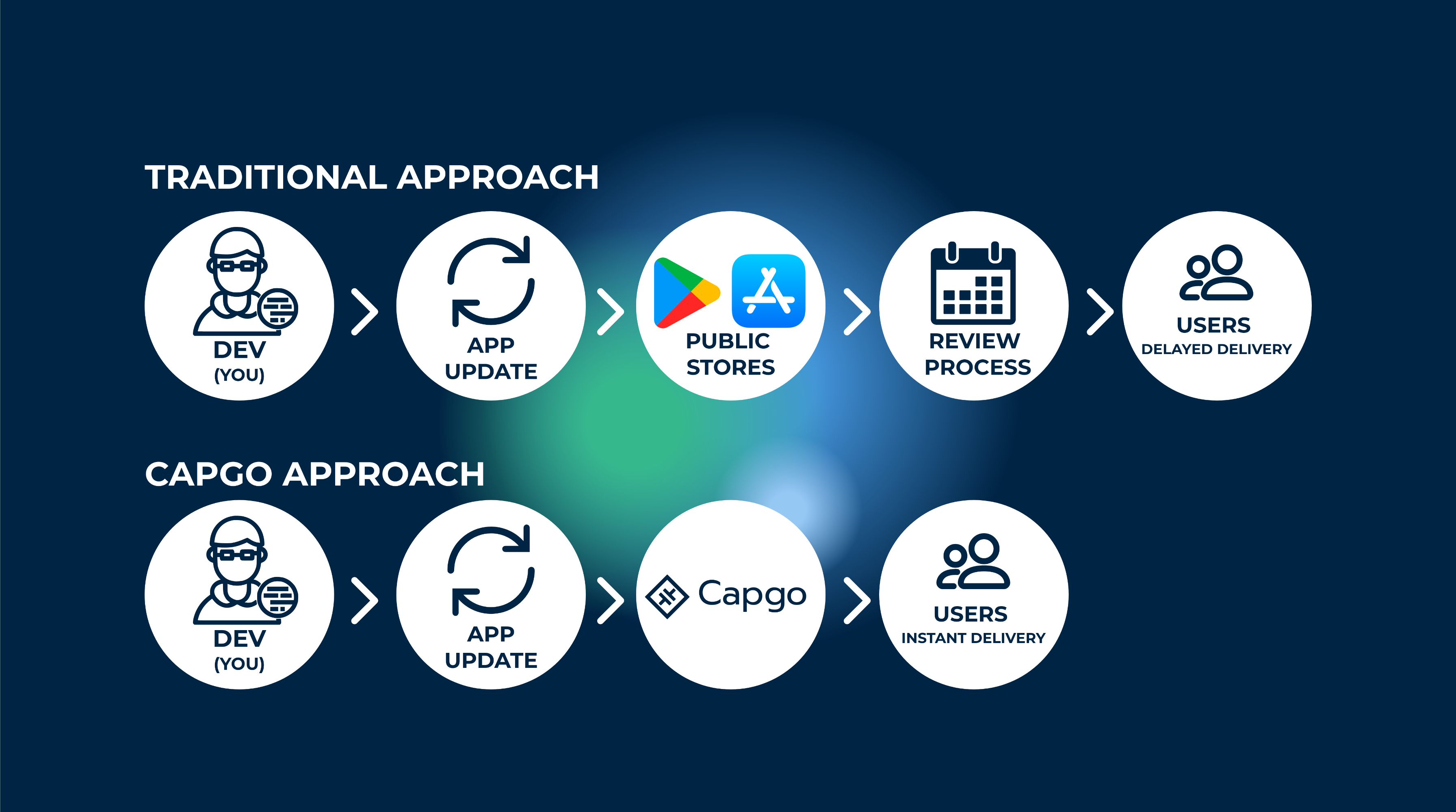
Google에서는 앱 스토어 심사 없이 앱을 실시간으로 업데이트하는 것을 허용하나요?

App Store 검토 없이 Capacitor JS 앱을 업데이트하는 방법
